|
||||
|
|
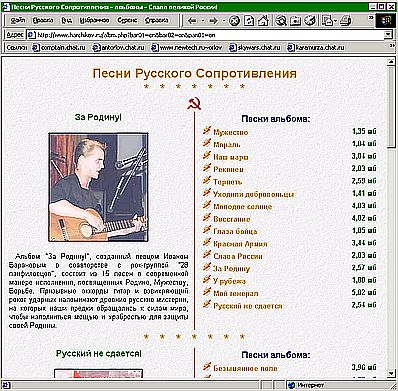
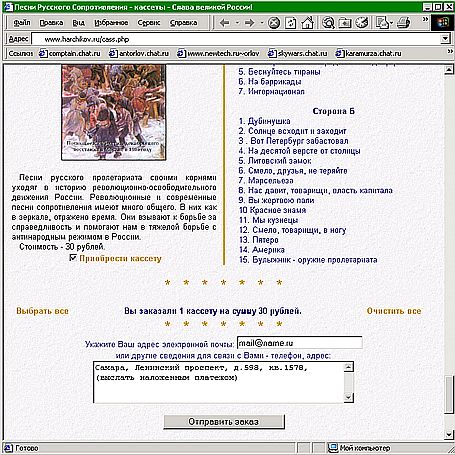
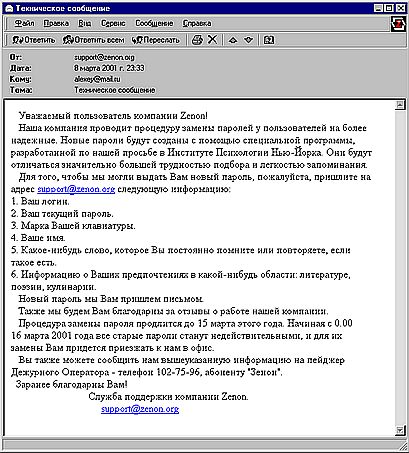
Часть III. ПРАКТИКУМТретья часть книги, как видно из ее названия, посвящена практической работе с компьютером. Первые шесть глав рассказывают о создании Интернет-сайтов. Из них вы узнаете основы языков HTML, PHP и Javascript, познакомитесь с таблицами стилей и Dynamic HTML. В главе 18 описывается удобный инструмент сайтостроения — Script Editor из пакета Microsoft Office, а в главе 22 приводится подборка интересных приемов web-дизайна, делающих сайт красивее и удобнее. Набор тем, освещаемых в остальных главах этой части, заинтересует практически каждого, кому небезразличны компьютерные технологии. Из них вы узнаете, как защититься от воровства паролей и выявить источник нежелательных писем, как на одном жестком диске умещаются сразу несколько операционных систем и какие секреты таит в себе, казалось бы, такой известный текстовый редактор Microsoft Word. И даже если непосредственно в вашей деятельности информация этих глав не потребуется, все равно ее изучение подарит вам несколько приятных минут познания нового. Из мира Интернета · Сайт "Песни Русского Сопротивления", расположенный по адресу www.harchikov.ru — первый в RuNet'е крупный музыкальный проект патриотической направленности. На нем представлены: 1. Альбомы Александра Харчикова — известного исполнителя патриотических песен, композитора и поэта, неоднократного лауреата конкурса "Песни Сопротивления". 2. Песни в исполнении Ивана Баранова, победителя конкурса "Песни Сопротивления" в 1999 и 2001 годах. 3. Альбом "Посторонним вход запрещен" группы "28 панфиловцев". Основные темы альбома — Родина, Долг, Воинская честь. Все песни — в высококачественной оцифровке формата MP3 и доступны для свободного скачивания. Среди произведений — как известные, например, "Наша родина — Советский Союз", "Русский не сдается", так и малознакомые широкому кругу слушателей. · На сайте "Портал советской музыки", расположенном по адресу http://sovmusic.narod.ru, представлены MP3-записи песен советского времени, в основном 30-40-х годов. Встречаются раритетные записи, например, первая версия гимна СССР, составленная в 1938 году.
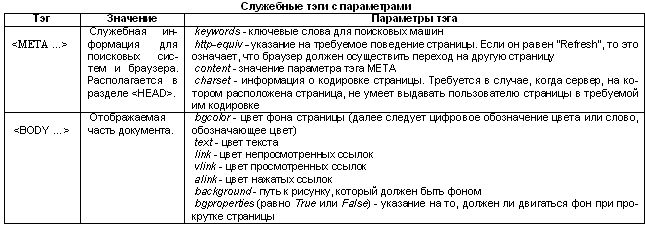
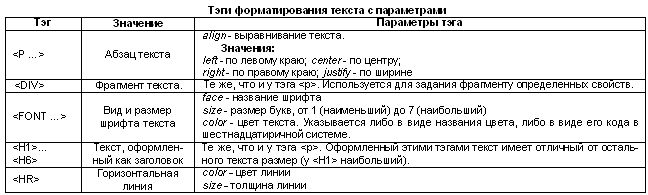
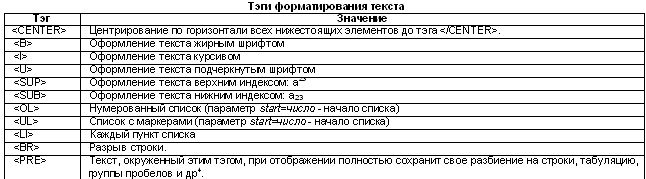
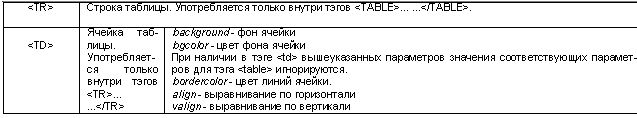
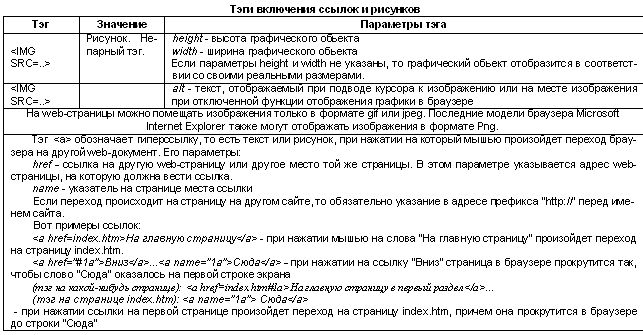
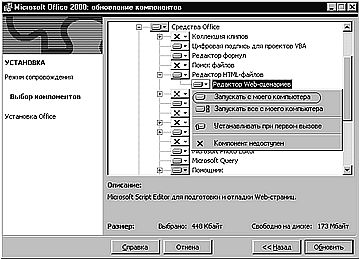
Глава 17. СайтостроениеЕсли провести массовый опрос о том, какое технологическое новшество за последние десять лет буквально преобразило мир, то наверняка ответом будет одно слово — Интернет. И действительно, развившаяся буквально за последние даже не десять, а шесть-семь лет глобальная всемирная сеть уже прочно вошла в жизнь многих людей и стала быстрым, удобным и универсальным источником практически любой информации по очень многим отраслям технологии и культуры. Количество источников информации в этой Сети растет в геометрической прогрессии: на настоящий момент обьем текстовой информации только в ее русской части составляет около тысячи гигабайт, в то время как еще даже пять лет назад российская часть Интернета была несоизмеримо меньше. Интернет — это прекрасное средство для обмена информацией между людьми. Тысячу лет назад для того, чтобы сообщить другому человеку какие-либо ценные данные, приходилось либо говорить их лично из уст в уста, либо писать от руки и передавать рукопись. Естественно, что такой способ распространения информации был медленным, сложным и дорогим. Изобретение книгопечатания несколько облегчило этот процесс, но все равно еще долгое время носители информации были весьма дороги, а охват ими населения мал. Появление газет, радио, а потом и телевидения позволило доставлять информацию относительно дешевым способом до большого количества людей. Однако то, какая информация распространяется с помощью этих средств, зависит от тех, кто с ними работает, — издателей газет, редакторов радиопередач, сотрудников телевидения. Отнюдь не всегда, особенно в последнее десятилетие, они распространяют достоверную и полезную информацию. Зачастую телевидение, газеты служат интересам своих хозяев, среди которых попадаются и преступники. Интернет же свободен от многих недостатков остальных средств распространения информации. Получение сведений из этой Сети практически не требует затрат материальных и энергетических ресурсов и обходится очень дешево. Помещать информацию в Сеть может каждый желающий. В Интернете трудно вести целенаправленные пропагандистские мероприятия или использовать манипуляцию сознанием, — создать ресурс с альтернативной информацией и распространять ее можно за весьма короткое время. В связи со всем этим использование Интернета в последнее время стало весьма активным. Количество сайтов в Сети растет очень быстро. Каждый, у кого есть какая-либо полезная информация, может легко донести ее до тех, кому она нужна. Возникает даже противоположная проблема — поиска нужной информации среди всей ее массы, но она успешно решается с помощью специализированных поисковых систем. Эта глава книги, а также несколько последующих посвящены созданию сайтов — ресурсов сети Интернет, на которых может быть размещена информация. Вы узнаете о том, как сайт должен быть устроен, как разместить его в Сети и прорекламировать. Вы также встретитесь с полезными советами по созданию сайтов, которые помогут вам сделать свой сайт красивее и удобнее, узнаете, как обойти некоторые "подводные камни" в этом деле. Рассчитана эта часть, да и вся книга, на пользователя компьютера, который знаком с информационными технологиями лишь в общих чертах, но способен самостоятельно учиться и исследовать. Но даже если вы уже знаете многое о том, что такое Интернет и как делать сайты, вы наверняка найдете в предстоящих главах какие-нибудь сведения или советы, которые были до сих пор вам неизвестны. С чего начать? Первое, о чем должен задуматься тот, кто собрался создавать свое представительство в Интернет, это вопрос: а что, собственно, я могу поместить в Сеть? Что я дам тем самым пользователям? К сожалению, в последнее время стало появляться немало сайтов, не содержащих действительно полезной информации. На них размещается, к примеру, фотография автора сайта, пара слов о том, что он любит из еды, музыки и видеофильмов и ссылки на два-три общеизвестных ресурса.[43] Ясно, что никому из пользователей Сети такой «источник» не нужен, — там ведь обычно нет даже резюме со списком професиональных качеств автора. Причем сами авторы обычно бывают весьма активными и с непонятными целями регистрируют свои «творения» во многих поисковых системах. Желающим последовать примеру авторов этих "домашних web-страничек" следует помнить, что своей цели — "прославления имени" владельца сайта — они не достигают. Пользователь Сети, попавший на такую страничку в поисках нужной ему информации, будет очень раздражен, найдя вместо того, чего он желает, фотографию Васи Пупкина и рассказ о том, как тот любит пепси-колу и мультики. Вряд ли после этого имя Васи станет вызывать положительные эмоции. А вот вред эти сайты приносят значительный — они фактически засоряют Сеть, так как, во-первых, занимают места в поисковых системах, скрывая под своей массой ссылки на действительно нужные ресурсы, а, во-вторых, занимают хорошие имена ресурсов. Безусловно, вряд ли автор такого сайта раскошелится на платный хостинг и доменное имя второго уровня, но вот в системах бесплатного размещения сайтов эти авторы занимают весьма привлекательные имена, по сути не давая ничего пользователям. А те, кто собирается поместить в Сеть то, что нужно очень многим, увы, уже не могут создать сайт с красивым именем. Поэтому "сайты Васи Пупкина" пользуются заслуженным отвращением у большинства пользователей, и те их авторы, которые рассчитывают на поток предложений о работе, признаний в уважении и так далее, желаемого не получат никогда. Таким образом, самым первым, самым основным вопросом, который должен себе задать любой потенциальный автор сайта — это вопрос о том, что он может предложить своим посетителям. Если на сайте будет помещена программа автора или его интересная книга, — тогда вопросов нет. Естественно, нет вопросов и тогда, когда сайт является представительством какой-нибудь фирмы в Сети, особенно если на нем присутствует возможность заказа товаров через Сеть. Если сайт предназначен для помощи другим пользователям Интернета в их работе или содержит новости, полезную информацию, то это тоже неплохо. Но допустим, что интересное содержание для сайта готово. Например, набор полезных статей про экономическое положение страны или про разработку программ. Теперь необходимо создать сам сайт. * * * Основа Интернета, те «кирпичики», из которых состоит все информационное наполнение Сети — это web-страницы. Возникает закономерный вопрос: а что же это такое — web-страница, чем она отличается от любого другого документа вроде файла в формате Word или Rtf? Web-страница — это файл в особом формате — HTML (что переводится как HyperText Markup Language, то есть язык гипертекстовой разметки).[44] Подобный файл характеризуется тем, что его содержимое представляет собой текст, шрифт, размер, расположение, поведение которого определяется специальными управляющими комендами — тэгами. Кроме того, в этом формате допустима такая вещь, как гиперссылки — указатели на другие документы для быстрого перехода к ним, кроме того, возможно размещение на web-странице графических обьектов. Слово «site» означает «место». Место в сети Интернет. Сайтом называется набор web-страниц, связанных между собой перекрестными ссылками и расположенный под одним общим корневым именем. Например, http://antorlov.chat.ru. На этом сайте расположены web-страницы: verstka.htm, urls.htm, имеющие соответственно адреса http://antorlov.chat.ru/verstka.htm и http://antorlov.chat.ru/urls.htm. Но если говорить по сути, то страницы сайта обьединяет не столько единство места или имени, сколько единство содержания и возможность перехода с одной его страницы на другую. Сайт — это прежде всего информационный ресурс, и основное обьединяющее его начало — информация, находящаяся на нем. Язык Интернета Для просмотра документов в сети Интернет необходима специальная программа — браузер (browser, в переводе с английского — обозреватель). Эта программа считывает из Сети нужный документ и отображает его на экране в соответствии с расположением тэгов в документе. То есть тэги — это как бы директивы браузеру о том, как нужно отображать документ. Все современные браузеры поддерживают стандартный набор тэгов, входящий в утвержденный международными соглашениями документ — спецификацию языка HTML. В настоящее время исходный язык HTML очень серьезно усовершенствован. Кроме того, появились технологии, дающие новые возможности, такие, как JavaScript, VBScript, Dynamic HTML, каскадные таблицы стилей и др. Но основа осталась та же — стандартные тэги, которые присутствуют на всех web-страницах. Поэтому для начала стоит посвятить несколько страниц книги основам языка Интернета, а потом уже рассказать и о новых технологиях. Полный список тэгов HTML можно найти в спецификациях HTML. Достаточно большая их часть предназначена для отображения текста специальным образом (мигающим и др.) и используется редко. У многих тэгов есть свойства — специальные параметры, которые указываются в тэге и придают ему определенное значение. Все тэги HTML заключаются в угловые скобки: "<тэг>". Это и есть признак тэга — браузер интерпретирует то, что заключено в угловые скобки, как директивы отображения страницы, если это возможно, и не отображает их самих на экране.[45] Регистр букв в наименовании тэга значения не имеет. Практически все тэги являются парными. Это означает, что каждый тэг имеет свою "зону действия", в пределах которой он определяет вид документа. Конец зоны действия тэга обозначается им же, но без параметров и с прибавлением перед тэгом обратного слэша "/", — закрывающим тэгом. Кроме того, для тэгов, обозначающих элементы web-страницы, закрывающий тэг показывает их границы. Например, абзац текста должен иметь вид "<p>…текст…</p>". Сейчас уже вышло много книг по HTML, и они есть практически в любом отделе компьютерной литературы. Поэтому не стоит описывать здесь стандарт HTML слишком подробно, так как более развернутые описания есть в специальных изданиях. Кроме того, о назначении каждого тэга нетрудно догадаться самому, проследив соответствие cодержания Web-страницы и ее исходного текста. Вот небольшой список наиболее употребительных тэгов. У некоторых тэгов указаны параметры, влияющие на их действие, а также приведены примеры использования тэгов и их параметров. Служебные тэги без параметров Тэг Значение <HTML> — Начало Web-страницы. <HEAD> — Различная служебная информация. <TITLE> — Заголовок страницы, отображающийся в верхней строке браузера   
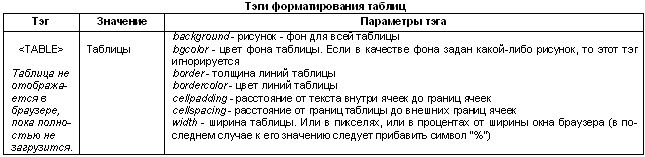
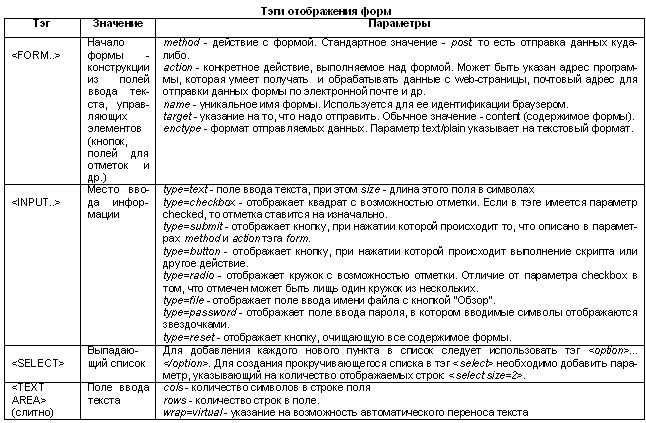
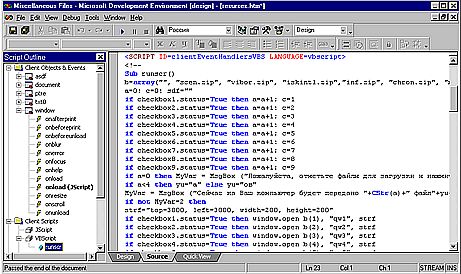
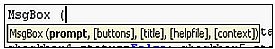
    Для того, чтобы какой-либо элемент формы мог принимать участие в передаче данных (например, чтобы его значение могло быть послано по почте), он должен иметь свое уникальное имя — в его тэге долен быть параметр "name="Имя"". Если такого параметра нет, то информация данного элемента формы никуда передана быть не может. Пример использования формы для передачи данных смотрите в главах 19 и 22. В вышеприведенных таблицах перечислены лишь самые основные тэги HTML. Существует множество других тэгов, дающих возможность более разнообразного оформления текста. Но подробный рассказ о них выходит за рамки этой книги, как потому, что они требуются редко, так и потому, что информацию о них можно найти в справочниках по HTML. Неплохие подборки книг по компьютерным технологиям, в частности, по HTML и разработке web-сайтов можно найти в специальных электронных библиотеках, например, по адресам http://rusdoc.df.ru, http://infocity.kiev.ua. Скрипты Скрипты или сценарии — это программы, предназначенные для работы с браузером. Все сценарии можно разделить на две большие группы: исполняющиеся на том компьютере, который загружает данные из Интернета — на клиентском компьютере, и исполняющиеся на компьютере, эти данные предоставляющем — на сервере. Сценарии, исполняющиеся на клиентском компьютере, встраиваются в загружаемые web-страницы их разработчиками и выполняются браузером клиентского компьютера. Для того, чтобы они могли быть выполнены, браузер должен уметь их интерпретировать и выполнять — поддерживать язык, на котором скрипты написаны. На настоящее время существуют два языка для написания таких сценариев — JavaScript и VBScript (от Visual Basic Script), причем первый из них поддерживается практически всеми современными моделами браузеров — Microsoft Internet Explorer, Netscape Navigator, Opera, Ariadna, а второй — только Microsoft Internet Explorer (начиная с версии 4.0). Поэтому использование JavaScript предпочтительнее, но этот язык несколько сложнее по своему синтаксису и не позволяет реализовывать некоторые возможности, которые доступны VBScript. Однако, поскольку доля пользователей браузера Microsoft Internet Explorer сейчас составляет порядка восьмидесяти-девяноста процентов от всех пользователей сети Интернет, то VBScript можно широко использовать, а для пользователей браузеров, не поддерживающих этот язык, сделать специальный, упрощенный вариант сайта. Синтаксис языков JavaScript и VBScript подробно описан в специальной литературе по программированию для Интернета, которая широко представлена в электронных библиотеках вроде тех, чьи адреса приводились выше. Существуют сайты, посвященные этим языкам, библиотеки сценариев, которые можно найти с помощью поисковых систем. Неплохим методом изучения JavaScript и VBScript является исследование страниц со скриптами, коих сейчас в Интернете великое множество. Наиболее общие и основные понятия JavaScript и VBScript таковы. Скрипт, располагаемый на странице, заключается в тэги "<script>" и "</script>" — без этого он будет интерпретирован как простой текст и отображен таким в браузере. Для того, чтобы скрыть текст скрипта от браузеров, не понимающих тэг "<script>", после него, но перед началом текста скрипта, можно встроить тэг комментария: "<!-", закрыв его перед тэгом "</script>" тэгом "->". Тогда браузер, поддерживающий скрипты, скрипт выполнит, а не поддерживающий — полностью проигнорирует. Если скрипт написан на языке VBScript, то в его тэге должно стоять указание на это вида "<SCRIPT ID=clientEventHandlersVBS LANGUAGE=vbscript>". То же рекомендуется делать и для скриптов на JavaScript: "<SCRIPT language=JavaScript>", однако это не обязательно. Текст скрипта может находиться не на странице, а в отдельном файле с расширением. js (для сценариев на JavaScript) или. vbs (для сценариев на VBScript), что может облегчить труд по обновлению сайта, если обновляемой частью являются именно скрипты. К сожалению, увеличить скорость загрузки страницы путем вынесения скриптов в отдельные файлы не удастся — они все равно будут загружены не при их вызове, а при загрузке страницы. Для такого включения текста скрипта из отдельного файла следует использовать тэги "<SCRIPT language=JavaScript src="Имя_файла. js"></SCRIPT>" или "<SCRIPT language=VBScript src="Имя_файла. vbs"></SCRIPT>". Сценарии на JavaScript и VBScript могут исполняться как автоматически во время загрузки страницы, так и при каких-либо действиях пользователя. Конкретный способ выполнения зависит от текста скрипта. Сценарий, выполняемый автоматически, состоит из простого набора команд, без каких-либо заголовков и окончаний. Например, сценарий
будет выполнен сразу после загрузки, и в результате его выполнения в загружаемом документе в том месте страницы, где располагается текст этого скрипта, появится строка "Вы используете Microsoft Internet Explorer". Если необходимо, чтобы скрипт был выполнен до загрузки страницы, рекомендуется поместить его в раздел "<head>", однако тогда функции работы с текстом страницы скрипту будут недоступны — ведь он будет выполняться до того, как браузер его получит с сервера. Для того, чтобы сценарий выполнялся при наступлении определенных условий (нажатии пользователя на кнопку, окончании загрузки страницы и др.), необходимо оформить его как функцию. Это значит, что тогда у скрипта должен появиться заголовок и окончание. Для JavaScript заголовком является оператор "function имя_скрипта()", а весь текст скрипта заключается в фигурные скобки:
В VBScript заголовок — фраза "Sub имя_скрипта()", а после текста скрипта должна следовать команда "End Sub":
Сценарий, оформленный таким образом, имеет имя — то, что стоит после слов "function" или "Sub". По этому имени его можно вызывать из любого места страницы. Вызов скрипта — это просто команда его выполнить. Например, при нажатии кнопки "<input type="button" value="Готово" onClick="startskript()">" будет выполнен скрипт с именем "startskript. Вызываемый скрипт может находиться в любом месте страницы, однако настоятельно рекомендуется, чтобы он располагался выше места его вызова, — иначе при неполностью загруженной странице может быть неприятная ситуация, когда при вызове незагруженного скрипта браузер выдаст ошибку. Сценарий может вызываться при происхождении какого-либо события. Следующий пример показывает, как вызвать скрипт на языке Javascript при полной загрузке страницы:
В языке VBScript подобный вызов делается несколько по-другому:
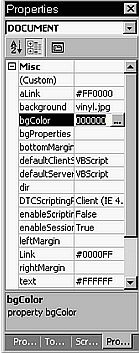
"Onload" — это событие, возникающее при окончании загрузки страницы. Существуют и другие события для обьекта "window" (то есть — окна открытой web-страницы). Например, "onresize" — при изменении размеров окна. Полные списки событий и стандартных обьектов (то есть имеющихся на всех страницах) можно найти в специальной литературе по программированию для Web. Другой тип скриптов, о котором говорилось в начале этого раздела — это сценарии, выполняющиеся на сервере (так называемые CGI-скрипты). CGI (что расшифровывается как Common Gateway Interface: общий способ обмена данными) — это не язык, а принцип действия таких скриптов: при их выполнении берутся данные от браузера пользователя и обрабатываются на сервере. С помощью CGI-скриптов можно решить самые разнообразные задачи: осуществление поиска по сайту, работу с базами данных, динамическую генерацию страниц с нужным пользователю содержанием. Примером CGI-сценариев являются программы на языке PHP, общей характеристике и основам синтаксиса которого посвящена глава 19 этой книги. В web-программировании иногда используются еще и такие структуры, как Java-апплеты. Java — это специальный язык программирования, отличающийся тем, что программы, написанные на нем, могут выполняться на компьютерах любых платформ: как на IBM PC, так и на Macintosh, и на других системах. По своему синтаксису он похож на Cи. Java-апплет — это программа на языке Java, переведенная в так называемый «пи-код», то есть в двоичный код, могущий быть выполненным специальным интерпретатором (так называемой "виртуальной машиной Java"). Для различных платформ компьютеров существуют свои версии интерпретаторов Java, а сам язык Java одинаков для всех платформ. Поэтому один и тот же Java-апплет может работать на любом типе компьютеров, для которого создана "виртуальная машина". Java-апплет может быть вставлен в web-страницу. Создаются апплеты с помощью специальных программных пакетов, таких, например, как Java Developer Kit. С помощью Java-апплетов можно добиться интересных визуальных эффектов на странице. Но следует помнить, что их загрузка и выполнение очень сильно замедляют работу компьютера посетителя сайта с апплетами. Поэтому Java-апплеты стоит использовать лишь в очень редких случаях, например, для внедрения в страницу сложного калькулятора научных расчетов. Во всех остальных случаях рекомендуется воздерживаться от их применения. Большинство возможностей Java-апплетов может быть реализовано средствами JavaScript и VBScript, а также Dynamic HTML.[46] Таблицы стилей С помощью стандартных тэгов HTML "<font…>", "<b>" и.т.д. можно задавать тексту web-страницы определенное оформление. Эти тэги поддерживаются всеми существующими в настоящее время браузерами. У тэга "<font…>" могут иметься параметры: size, color, face. Однако в случае, когда на странице имеется большое количество таких тэгов, то ее размер серьезно возрастает. Кроме того, становится сложным процесс изменения дизайна страницы: так, для того, чтобы заменить один цвет шрифта на другой, приходится просматривать весь документ и заменять значение параметра color во всем тексте. Если несколько страниц сайта были обьединены единым дизайном текста, то при попытке изменить хотя бы один параметр придется перерабатывать все эти страницы. Возникает закономерное предложение: а почему бы не отделить описание форматирования текста от самого текста? Чтобы информация о внешнем виде, свойствах всех тэгов одного типа находилась в каком-то одном месте. А еще лучше — чтобы она могла быть доступной не с одной web-страницы, а сразу с нескольких, чтобы не было проблем с единообразным оформлением сайта. Для реализации такой идеи были придуманы так называемые "каскадные таблицы стилей" — CSS. Каскадные таблицы стилей — это определенный способ записи информации об оформлении web-страницы, как бы некий отдельный язык разметки web-документов. Все современные браузеры его поддерживают, начиная с четвертых версий Microsoft Internet Explorer и Netscape Navigator. При разработке стандарта CSS, помимо обеспечения разделения текста и описания его форматирования, в него еще было добавлено множество новых свойств, позволяющих сделать web-страницу более красивой и привлекательной. К примеру, появилась возможность задавать в пикселах отступы абзаца со всех четырех сторон, цветные и фигурные рамки вокруг фрагментов текста и даже вид курсора и всплывающую подсказку над каким-либо элементом. Поэтому, используя таблицы стилей, можно работать с гораздо большим количеством свойств и параметров, чем при использовании стандартных тэгов HTML. Свойства, то есть указания об оформлении, при использовании CSS можно задавать любым обьектам страницы — абзацам, ссылкам, ячейкам таблицы, а также произвольным фрагментам страницы. Для этого в тэги всех таких обьектов помещается специальный параметр — class. Все обьекты web-страницы, имеющие одинаковое значение параметра class, считаются принадлежащими к одному и тому же классу оформления. Под «классом» в программировании вообще и в CSS в частности понимается определенный тип данных или обьектов. Классы могут создаваться программистом самостоятельно. Например, можно выделить на web-странице различные фрагменты текста и обьявить с помощью указания параметра class, что все они должны иметь одни и те же определенные создателем web-страницы свойства. Стандартные обьекты web-страницы, такие, как абзацы, ссылки тоже могут принадлежать к какому-либо определенному классу, созданному автором web-страницы. Подробнее понятие класса разбиралось в первой части книги. Оформление каждого класса и типа стандартных обьектов описывается в начале страницы в тэге "<style>". Содержимое этого тэга и называется "таблицей стилей", и именно в нем располагается информация об оформлении различных элементов web-страницы. Желательно, чтобы таблица стилей помещалась в разделе "<head>" web-страницы, хотя она может находиться и после тэга "<body>" в любом месте web-страницы. Вот пример таблицы стилей:
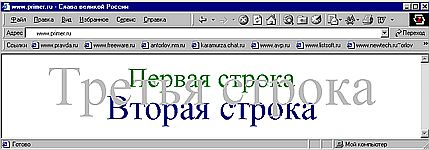
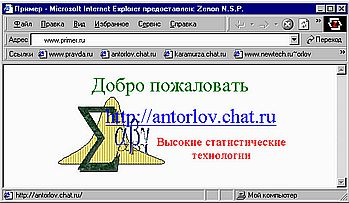
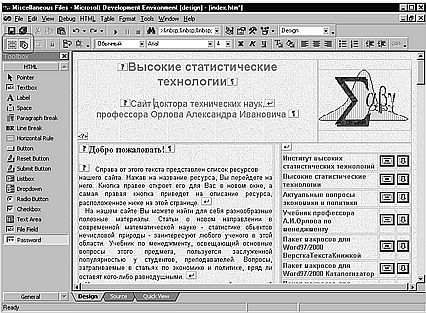
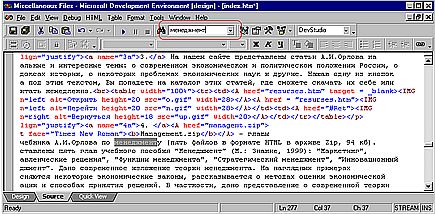
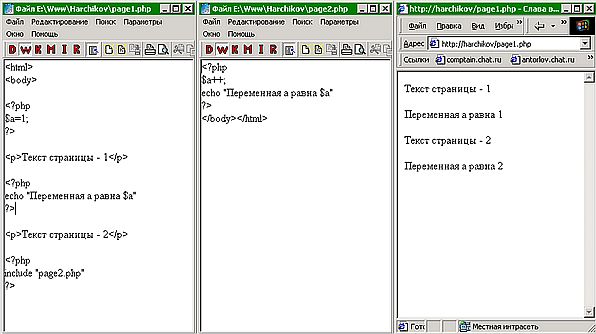
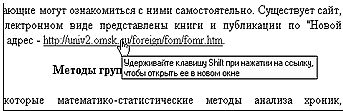
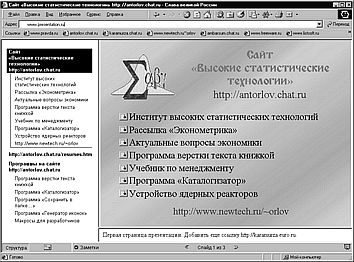
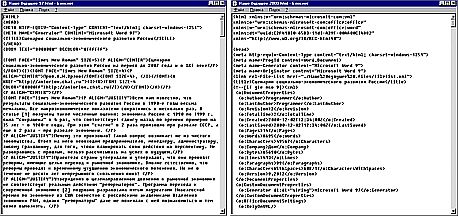
В ней задано оформление двум стандартным тэгам HTML — "<a>" и "<p>" и трем классам обьектов — с именами text1, text2 и risun. Если такую таблицу поместить на web-страницу, то весь текст, содержащийся в тэгах "<p>", будет выровнен по ширинеи окрашен в черный цвет (которому и соответствует указанный в таблице стилей номер #000000). Для того, чтобы обеспечить такое же оформление страницы без использования таблицы стилей, пришлось бы в каждом тэге "<p>" указывать параметр align=justify, а после тэга перед текстом ставить указание на цвет шрифта: "<font color=#000000>". Помимо увеличения размера страницы и затруднения написания ее кода это привело бы еще и к невозможности быстро поменять цвет или выравнивание всех абзацев — пришлось бы править каждый тэг. Запись о параметрах оформления стандартного тэга, содержащаяся в таблице стилей, при отображении страницы полностью эквивалентна указанию этих параметров именно в этом тэге. Поэтому если на странице, содержащей приведенную выше таблицу стилей, поставить тэг "<center>" перед тэгом "<p>", то текст, оформленный тэгом "<p>", останется выровненным по ширине (так как такое сочетание будет эквивалентно записи "<center><p align=justify>"), а если после — "<p><center>" — то он будет выровнен по центру. Тэг "<a>" (то есть гиперссылка) допускает четыре состояния: просто расположенная на странице — link, активная (то есть нажимаемая в данный момент) — active, посещенная — visited и "готовящаяся стать активной" (состояние при наведении курсора на ссылку) — hover. Все эти состояния можно описать по-отдельности в таблице стилей, как это и показано выше — например, обычная ссылка зеленого цвета, а при подведении к ней курсора становится желтой. В вышеприведенной таблице описано еще три класса обьектов — text1, text2 и risun. Для того, чтобы использовать эти описания для обьектов на web-странице, необходимо указать принадлежность того или иного обьекта к определенному классу с помощью включения параметра class в тэг этого обьекта. Например, указание "<td class=text1>"приведет к оформлению текста, содержащегося в данной ячейке таблицы, в соответствии с условиями, указанными в таблице стилей — в данном случае он будет иметь высоту в 12 пикселов, оформлен жирным шрифтом и т. д… Для оформления как класса произвольных фрагментов страницы необходимо использовать тэг "<div>": "<div class=text1>", окружая им эти фрагменты. У тэга "<div>" нет каких-либо свойств, имеющихся по умолчанию, вроде отступов спереди и сзади у тэга "<p>", поэтому его использование никак не повлияет на остальные параметры вида страницы, кроме тех, что определяются заданным в этом тэге классом. Допустимо задание свойств не только тексту, но и изображениям — например, если в странице с приведенной выше таблицей стилей присвоить класс risun изображению: "<img src="d.gif" class=risun>", то оно будет иметь размеры, указанные в таблице (то есть здесь — высота в 10 пикселов и ширина в 20 пикселов). Если необходимо задать определенные свойства всего лишь одному элементу страницы, то необязательно выделять его в отдельный класс или создавать ради него таблицу стилей. Можно просто указать нужное свойство в тэге этого элемента с помощью параметра style, например, <p style="margin-top: 140px"> задает отступ сверху в 140 пикселей только для абзаца, в тэге которого указано это свойство. Параметр style, указанный непосредственно в тэге, имеет приоритет перед параметрами в таблице стилей. Так, текст, содержащийся в тэге "<p style="text-align: center">", будет выровнен по центру независимо от того, какое выравнивание было задано в таблице стилей для тэга "<p>". Способ задания размера шрифта в таблице стилей несколько отличается от употребляемого в тэге "<font…>". Если в качестве значения параметра "size" тэга "<font…>" может указываться число от 1 до 7, соответствующее размеру шрифта от самого маленького до самого большого, то в таблице стилей, в параметре "font-size" какого-либо элемента, допускающего его задание для себя, может быть указан либо фиксированный размер шрифта в пикселах (например, "font-size: 12 px"), который при отображении в браузере увеличить или уменьшить будет нельзя (в Microsoft Internet Explorer 5.0 это можно сделать в меню "Вид-Размер Шрифта"), либо процентное значение ("font-size: 120 %"), которое задаст размер шрифта относительно установленного в браузере (с помощью вышеуказанного меню) по умолчанию. Первый способ стоит использовать при необходимости строго задать размер букв надписи (скажем, при их размещении в ограниченной по ширине ячейке таблицы), а второй — во всех остальных случаях. Злоупотреблять первым способом указания размера шрифта — в пикселах — не стоит, так как многие пользователи предпочитают настраивать просмотр web-страниц, в том числе и размеры шрифтов, исходя из своих предпочтений, а указание размера шрифта в пикселах не даст им этого сделать. Синтаксис таблицы стилей можно посмотреть в приведенном выше примере. Все задаваемые параметры заключаются в фигурные скобки. Разделитель между параметрами — точка с запятой, разделитель между параметром и его значением — двоеточие. Перед именем определяемого класса в таблице стилей ставится точка, а перед определяемым стандартным тэгом HTML — нет. Каждый новый тэг или класс описывается с новой строки. Параметры, могущие быть заданными для каждого типа обьектов, весьма многообразны. Полный их перечень приводится в специальной литературе по таблицам стилей. Кроме того, с ним можно ознакомиться с помощью программы Microsoft Script Editor, описанной в следующей главе. Таблицу стилей можно использовать одну на несколько web-страниц. Можно даже брать ее с другого сайта. Для этого надо сохранить таблицу стилей (от тэга "<style>" до тэга "</style>" без самих этих тэгов) в текстовом файле с расширением. css и поместить этот файл на сервер, желательно в ту же самую директорию, где будут находиться сами web-страницы. В раздел "<head>" каждой страницы надо поместить тэг "<link rel=stylesheet type="text/css" href="url">", где вместо Url поставить имя файла с таблицей стилей или путь к нему, если он находится не в той же самой директории, что и web-страницы. В этом случае при загрузке web-страницы таблица тоже будет загружена. При изменении описаний тэгов и классов в такой таблице стилей изменится внешний вид всех страниц, на которых она используется. Следует помнить, что при таком использовании таблицы стилей при сохранении пользователем web-страницы на жестком диске локального компьютера без использования функций сохранения страниц со всеми компонентами, имеющихся в последних версиях браузеров Microsoft Internet Explorer или Netscape Navigator, сохраненная web-страница полностью потеряет заданное в таблице форматирование. Это и понятно — сама же таблица тогда не будет сохранена. С помощью таблиц стилей можно задать обьектам страницы огромное количество свойств — гораздо большее, чем позволяют стандартные тэги HTML. Например, можно указать для фрагмента текста отступы от остального текста, причем эти отступы могут быть и отрицательными, что позволяет добиваться весьма оригинального вида web-страницы — c наложением фрагментов текста друг на друга. Можно сделать страницу с "водяными знаками" на заднем плане, причем без использования сложной графики в качестве фона. Пример подобной web-страницы — на рис. 17.1. Ее HTML-текст имеет следующий вид:  Рис. 17.1. Пример Web-страницы, сделанной с использованием таблицы стилей.
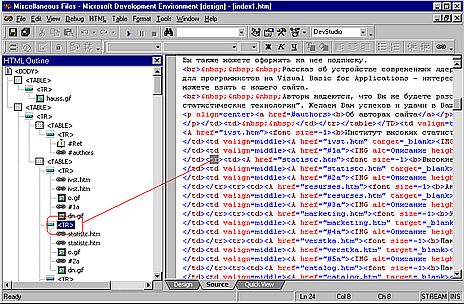
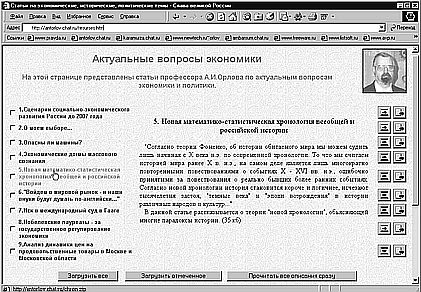
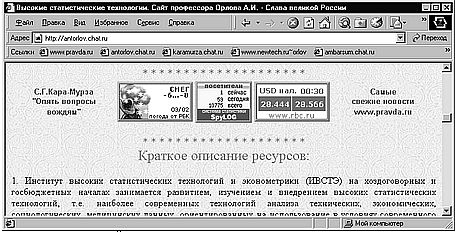
Как легко видеть, свойство margin-top определяет отступ текста сверху от предыдущего элемента web-страницы. Задав его значение отрицательным, можно получить наложение текста на предыдущий элемент. В качестве элементов могут выступать и изображения, и таблицы. Вот, к примеру на рис. 17.2 представлена web-страница, созданная без использования тэгов "<table>", всего с одним рисунком. Подчеркнутый адрес является ссылкой. Как видите, возможности таблиц стилей позволяют сделать web-страницу похожей на красочный полиграфически изданный буклет, причем без использования сложной и медленно загружающейся графики.  Рис. 17.2. На этой странице нет таблиц и есть лишь один рисунок. К слову, текстовые редакторы Microsoft Word 2000 и Microsoft Word XP потому и могут сохранять в web-странице все форматирование, доступное им, что при сохранении документа в формате HTML широко используют таблицы стилей и тэг style. В какой-то мере принцип таблицы стилей похож на принцип стилевого оформления текста в Word. Точно так же — в Word можно задать изначально параметры текста для каждого стиля, а потом устанавливать для фрагментов текста оформление определенным стилем. При этом все фрагменты текста, оформленные одним и тем же стилем, будут выглядеть одинаково и в соответствии с установленными для этого стиля параметрами текста. Ну, а при необходимости произвести мелкие изменения внешнего вида текста в каком-либо фрагменте нет необходимости создавать новый стиль — достаточно непосредственно изменить оформление этого фрагмента. Замените в этом описании работы в Word слово «стиль» словом «класс», и оно будет относиться уже к таблицам стилей. Если подытожить, то таблица стилей — это поддерживаемый всеми современными браузерами способ определения оформления для всех однотипных элементов web-страницы, как входящих в число стандартных элементов HTML, так и создаваемых самостоятельно разработчиком, при котором информация об оформлении размещается в начале web-страницы или в отдельном файле. При использовании таблиц стилей элементам страницы можно задавать большое количество свойств. Вместе с тем допустимо указание этих свойств и вне таблицы стилей, в любом тэге с помощью специального параметра style. Dynamic HTML Dynamic HTML — это не какой-то новый язык, отличный от стандартного HTML, а набор определенных команд и способ их использования, позволяющий динамически управлять web-страницей. Внешний вид страницы, написанной на стандартном HTML, после загрузки страницы изменен быть не может. Для того, чтобы сделать страницу на чистом HTML после ее полной загрузки хотя бы немного по-другому выглядящей, требуется ее полная перезагрузка. То есть — страница не может быть интерактивной: не может изменяться, реагируя на действия посетителя. Для возможности изменять внешний вид web-страницы без ее перезагрузки, в ответ на определенные действия пользователя, и был придуман Dynamic HTML. Чтобы возможности Dynamic HTML могли быть использованы, web-страница должна просматриваться в браузере, способном обрабатывать команды Dynamic HTML. На сегодняшний день все последние версии браузеров Microsoft Internet Explorer (начиная с версии 4.0) и Netscape Navigator Dynamic HTML поддерживают.[47] Принцип Dynamic HTML прост. Каждому элементу страницы может быть присвоено имя — идентификатор id. По этому идентификатору к элементу можно обращаться с помощью скриптов или команд Dynamic HTML, изменяя свойства этого элемента. Изменения сразу же вступят в силу, и внешний вид страницы станет другим. Перезагрузка страницы не потребуется. Более того — с помощью команд Dynamic HTML можно обращаться не только к поименованным с помощью идентификаторов обьектам, но и вообще — к любым обьектам на странице. Можно, например, сделать так, что при определенном действии пользователя изменится стиль (цвет, шрифт, размер) всех заголовков на странице или всех гиперссылок. Скажем, была страница оформлена в зеленых тонах, а теперь стала оформлена в синих. Причем для этого не нужны громоздкие долго загружающиеся конструкции — достаточно небольшого скрипта, использующего возможности Dynamic HTML. В Dynamic HTML существует возможность изменять не только свойства элементов страницы, но и ее содержание. К примеру, проводить замену одного текста на странице другим. Можно менять не только текст на странице, но и элементы ее оформления, например, фон, рисунки или заглавие страницы (отображающееся в заголовке окна браузера). Команды Dynamic HTML построены так же, как и команды любого современного обьектно-ориентированного языка программирования: вначале пишется имя обьекта, над которым выполняется действие или свойство которого нужно узнать, а затем, через точку — его подобьекты или свойства. Они могут быть использованы как в отдельно взятом виде, так и в составе скрипта на VBScript или JavaScript. В первом случае они выполняются при происхождении какого-либо события, в описании которого и помещаются команды. Во втором случае выполнение команд происходит при выполнении скрипта. Для изменения какого-либо элемента web-страницы нужно присвоить этому элементу идентификатор (попросту включить в его тэг параметр "id="оригинальное имя""), и затем с помощью команды изменить какое-либо свойство этого элемента. К примеру, для замены какого-либо рисунка web-страницы на другой нужно в тэг рисунка включить идентификатор — например, "<img src="picture1.jpg" id=pict>", а затем в скрипт или описание события элемента — команду: "pict.src="picture2.jpg""(то есть установить значение свойства «источник» — src — элемента pict как picture2.jpg). При выполнении этой команды исходный рисунок picture1.jpg будет замещен новым — picture2.jpg. Как можно видеть, такая возможность отrрывает очень широкие перспективы перед web-дизайнерами. Можно, к примеру, организовать «галерею»: посетитель нажимает название картины и ему тут же, без перехода на другую страницу, показывается эта картина. Все элементы web-страницы, как именованные, так и неименованные, связаны для браузера, поддерживающего Dynamic HTML, в разветвленную иерархическую структуру. Скрипты, использующие возможности Dynamic HTML, могут обращаться к различным элементам в этой структуре, учитывая его расположение в ней. Однотипные элементы (например, все изображения, все формы и.т.д.) обьединяются в группы — так называемые "коллекции". Существуют встроенные коллекции — то есть группы элементов, которые обьединены в коллекции по умолчанию, и к элементам этих групп можно обращаться из скриптов без специальных команд, например, коллекция всех изображений на странице. У создателя web-страницы имеется возможность самостоятельно организовывать однотипные элементы в коллекции и обращаться к различным элементам коллекций по их порядковым номерам. К примеру, для того, чтобы изменить выравнивание текста во втором абзаце web-страницы, нужно включить в текст скрипта на VBScript такие строки:
Эти две строки создают коллекцию всех тэгов абзацев и обращаются ко второму ее элементу — второму абзацу, присваивая значение "right" параметру "align" его тэга "<p>". Нумерация элементов всех коллекций начинается с нуля. Следует помнить, что при присваивании элементам страницы каких-либо свойств можно использовать лишь доступные свойства. Нельзя, например, непосредственно присвоить тэгу "<p>" или "<div>" свойство color. Для этого нужно изменить свойство style элемента "<p…>", например, командой "имя_элемента. style.color="red"", так как сами тэги "<p>" и "<div>" свойство color не поддерживают. Для изменения текста на web-странице следует использовать специальное свойство обьектов, могущих содержать текст — innerHTML. Например, следующая команда заменит текст тэга "<div id=asdf>Старый текст</div>" новым текстом: "asdf.innerHTML="<b>Новый текст</b>"". При этом новый текст может содержать тэги HTML, как, например, здесь — "<b>", они будут интерпретироваться так же, как если бы были в документе изначально. Команды Dynamic HTML можно включать как в скрипты, так и в текст web-страницы. В последнем случае они должны быть включены в обработчики событий элементов страницы. С каждым элементом web-страницы могут происходить различные события: на него могут навести курсор мыши, его могут кликнуть, его могут выделить и т. д. При каждом совершении того или иного события может быть выполнен скрипт или какая-либо команда Dynamic HTML. Вот, к примеру, как должна выглядеть команда, которая при наведении курсора мыши на рисунок производит вышеописанную замену текста: "<img src="picture.jpg" onmouseover=(asdf.innerHTML="<b>Новый текст</b>")>". Пример использования возможностей Dynamic HTML для создания удобной и красивой web-страницы приведен в главе 22. Подробнее об использовании Dynamic HTML можно узнать из литературы по web-программированию. VBScripts и JavaScripts, таблицы стилей, Dynamic HTML — все это не что иное, как "языки общения" сайта с посетителем, призванные сделать web-страницу удобной и красивой. В то же время в основе любой web-страницы, даже самой сложной, лежит стандартный язык HTML. Таблицы стилей, скрипты — это лишь надстройки к нему и без HTML использоваться не могут. Поэтому не стоит пренебрегать и изучением основ. Согласно статистике, собираемой с многих сайтов Интернета, более 99 процентов пользователей Всемирной Сети используют современные браузеры, поддерживающие языки скриптов и таблицы стилей. Поэтому использование новых технологий создания web-страниц, таких, как Dynamic HTML, VBScripts и JavaScripts и CSS, вполне оправдано. Для тех же посетителей, которые не пользуются современными браузерами, можно при желании сделать отдельный вариант сайта с использованием только стандартных средств HTML. Графика В самом документе HTML не может быть графических обьектов, так как язык HTML — язык оформления текста, что следует даже из его названия (HyperText Markup Language). Но графические обьекты могут быть вставлены в документ с помощью тэга "<img src="…">", и тогда они будут отображаться при просмотре web-страницы через браузер. Кроме того, несложные графические файлы могут быть конвертированы в специальный формат VML и вставлены в web-страницу, однако VML способен воспринимать только браузер Microsoft Internet Explorer версии 5.0 и выше, как, впрочем, и web-архивы — файлы, в которых с помощью использования стандарта MIME обьединяются в один файл web-страница и все размещенные на ней рисунки и другие обьекты. В качестве графики могут выступать только файлы в формате Gif и Jpeg, и, для самых новых моделей браузеров — Png. Файлы остальных типов через браузер не могут быть просмотрены. Для помещения картинки на web-страницу необходимо указать в тэге "<img src="…">" путь к ее файлу. Если графический обьект располагается в той же директории, что и web-страница, на которой он размещен, то в его тэге "<img src="…">" достаточно указать только название файла. Если он расположен в одной из папок сайта, на котором находится web-страница, то можно указать относительный путь к нему — типа "<img src="images/ris.gif">". Если же рисунок, включаемый в web-страницу, располагается на другом сайте, то этом случае в тэге "<img src="…">" должен быть указан полный адрес рисунка — вида "<img src="http://www.site.ru/images/ris.gif">". При просмотре страницы браузер сам загрузит нужную графику с указанного адреса. Полный адрес рисунка можно указывать и в двух других случаях. Графические обьекты также могут выступать в качестве фона к web-странице и ее некоторым элементам, например, ячейкам таблиц. В этом случае путь к ним должен быть указан в параметре background соответствующего тэга. Для создания графических обьектов можно использовать любой редактор графики — от Adobe Photoshop до MS Paint. Если редактор не поддерживает форматы Gif и Jpeg, то можно воспользоваться конвертирующими программами или функциями конвертации других программ — вроде MS Photo Editor, открыв в нем файл, сделанный в редакторе, и сохранив в формате Gif или Jpeg. Весьма неплохие возможности по конвертации графических файлов предоставляет программа ACDSee. Формат Gif рекомендуется применять для рисунков, имеющих много областей, залитых одним цветом (наподобие рисунков из коллекции Clipart пакета Microsoft Office). В файле в формате Gif происходит сжатие информации о рисунке путем замены в последовательности одинаковых точек изображения информации о каждой точке информацией о виде точки и о их количестве. К примеру, вместо указания "красная точка, красная точка, красная точка, красная точка" будет использовано указание "четыре красные точки". Такое сжатие происходит только со строго горизонтальными линиями изображения. Кроме того, в файле в формате Gif цвет каждой точки может быть описан не более чем одним байтом — то есть быть максимум одним из 256 цветов. Однако в файл формата Gif можно поместить так называемую «палитру» — описание используемых в файле цветов. Тогда цвет каждой точки можно будет описать просто номером этого цвета в палитре, а уж цвета самой палитры описывать в ней полностью. Это позволит, скажем, создать файл в формате Gif, в котором будет использоваться лишь 16 цветов, причем цвет каждой точки будет описываться не восемью битами, а всего четырьмя. В палитре же этого файла будут полностью описаны все цвета, используемые в рисунке. Таким образом достигается сжатие файла — уменьшение его размера. Некоторые цвета в изображении формата Gif могут быть обьявлены «прозрачными». Это значит, что при вставлении такого рисунка в web-страницу на месте областей, закрашенных этим цветом, будет виден фон страницы. Чтобы сделать в файле Gif какой-либо цвет прозрачным, достаточно воспользоваться входящим в состав Microsoft Office графическим редактором PhotoEditor. Там есть такая функция, вызывающаяся иконкой с изображением карандаша со стрелочкой на панели инструментов "Стандартная". Кроме того, в файле формата Gif может находиться сразу несколько изображений — анимированный ролик. Причем каждый кадр такого ролика может включать в себя не полное изображение, а лишь его изменяющуюся часть. Например, чтобы сделать ролик формата Gif с бегущим на фоне леса зайцем изображение леса можно включить лишь в первый кадр ролика, а остальные кадры будут представлять из себя изображение одного лишь зайца. Формат Gif очень хорошо приспособлен для хранения в нем простых изображений и анимированных роликов, особенно рисованных "от руки". Такие файлы в этом формате занимают очень мало места. Однако для хранения фотографических изображений он непригоден, так как не позволяет использовать палитру больше, чем в 256 цветов, а все его способы оптимизации изображения для фотографических изображений не подходят — у них много мелких деталей. Преграду в 256 цветов можно обойти, разбив большое изображение на множество мелких, назначив каждому фрагменту свою палитру из не более чем 256 цветов, а потом на web-странице с помощью сложной табличной разметки собрав все эти фрагменты в одно изображение, но такой прием все же не является хорошим выходом, так как сильно увеличивает время загрузки страницы и ее сложность. Для хранения фотографических изображений был создан формат Jpeg. В отличие от формата Gif его метод сжатия информации об изображении основан на исключении из файла информации о мелких деталях изображения, — то есть это сжатие с потерей качества изображения. Чем больше процент сжатия, тем меньше по размеру получится файл, но тем хуже будет выглядеть изображение. Процент сохранения информации можно задать при сохранении картинки в формате Jpeg практически из любого графического редактора. Вот, к примеру, исходная картинка (рис. 17.3), файл Jpeg, сохраненный с качеством в 50 процентов (рис. 17.4), и файл Jpeg, сохраненный с качеством в 10 процентов (рис. 17.5).  Рис. 17.3. Исходная картинка.  Рис. 17.4. Файл Jpeg, сохраненный с качеством в 50 процентов  Рис. 17.5. Файл Jpeg, сохраненный с качеством в 10 процентов. При этом первый рисунок имеет размер 142 килобайта, второй — 17, а третий — 7. Как можно видеть, при утере до половины всей информации о мелких деталях изображения его видимое качество заметно не ухудшается, а размер сокращается во много раз. Именно это и позволяет использовать изображения в формате Jpeg, сжатые на 60–70 процентов, в оформлении web-страниц. Поэтому обязательно оптимизируйте графику, сохраняя или пересохраняя размещаемые в Web рисунки в jpeg-файлах с качеством 40–50 %. При сохранении изображения в формате Jpeg с пониженным качеством можно улучшить его внешний вид, применив предварительно фильтр «размытия» изображения (в англоязычных программах он обычно называется Blur). Тогда «зернистость» изображения будет меньше. У обоих форматов графических файлов — Gif и Jpeg — разное предназначение. Первый просто идеален для небольших рисунков, кнопочек, мерцающих звезд, в общем, всего того, что рисуется "от руки". Второй же хорошо использовать для размещения в Интернете фотографий и сканированных изображений. Кроме того, только Gif позволяет сделать анимированный рисунок, — то есть уместить в одном графическом файле небольшой мультипликационный ролик. Последнее делает Gif наилучшим форматом для баннеров — рекламных клипов, размещаемых на сайтах Интернета. Используя картинки в формате Gif с прозрачным фоном, можно добиться весьма причудливых результатов. Например, добавив на страницу небольшой java-скрипт, заменяющий один рисунок другим при нажатии на нем мышью, можно сделать треугольную или фигурную нажимающуюся кнопку. Существует множество программ для создания графических обьектов в форматах Gif и Jpeg. Но, к сожалению, на сегодняшний день нельзя назвать ни одной программы, которая сочетала бы в себе многофункциональность и удобство для пользователя. Сложную графику хорошо делать в Adobe Photoshop, но для его освоения придется потратить немало часов. В качестве элементарного средства можно использовать MS Paint, а затем изображение, созданное в нем, конвертировать в нужный формат с помощью Microsoft Photo Editor. Кроме того, рисунки, созданные в Microsoft Word, будут отконвертированы в форматы Gif и Jpeg при сохранении документа в формате HTML. Таким образом конвертор HTML редактора Microsoft Word можно использовать для преобразования в форматы Gif и Jpeg внедренных в документы рисунков. Конвертор HTML сам выберет лучший формат для каждого рисунка, подберет степень оптимизации. Заключение Разработка сайта — всегда творческий процесс. Но помните, что самой главной заповедью для любого web-мастера является необходимость обеспечить удобство посетителя. Только от вас зависит, как будут заходить на ваш сайт пользователи, — ругая web-мастера или восхищаясь его мастерством, и захотят ли они вернуться на сайт снова. Уважайте своего посетителя и стремитесь всячески облегчить ему процесс получения информации с вашего сайта, — ведь это нужно не только ему, но и вам. Web-дизайн — это еще и вид искусства. Но, как и в любом другом виде творчества, одним из самых важных условий создания действительно хорошего дизайна является чувство меры. Создать сайт, оформленный многокрасочной графикой — полезное дело, но куда как более почетным для разработчика будет создание сайта с минимумом графики, но не менее красивого, и к тому же гораздо быстрее загружающегося. Помните, что дизайнер, могущий сделать сайт, работать с которым посетителю удобно и приятно, очень высоко ценится! И именно удобство посетителя должно стоять на первом месте у разработчика Web-страниц — сразу после хорошего и нужного информационного наполнения. Создавайте такие сайты, на которые хотелось бы зайти и вам. Глава 18. Script Editor: web — редактор из недр OfficeПроблема выбора подходящего инструмента для работы актуальна для многих web-дизайнеров. Разумеется, в принципе для создания полноценного сайта не нужны какие-то специальные программы. Подойдет любой текстовый редактор вроде Блокнота. Но работать в Блокноте очень неудобно: нет хорошей системы замены слов, отмены последних действий. Поэтому появилось немало программ специально для создания web-страниц, чтобы время и силы web-дизайнеров в основном тратились на творчество, а не на механическую работу. Все программы, облегчающие создание html-документов, можно условно разделить на три категории. К первой из них будут относиться программы, которые просто облегчают написание собственно HTML-кода. Они имеют развернутую систему замены и поиска фрагментов текста, могут подсвечивать разными цветами HTML-тэги, отделяя тем самым их от информационного содержимого страницы. Некоторые подобные программы позволяют даже одним нажатием мыши или кнопки вставлять в подготавливаемый документ целые фрагменты кода, заранее написанные пользователем или даже изначально встроенные в программу — например, простейшие сценарии. Таких редакторов очень много, практически все они доступны через Сеть, — это и CoffeeCup, и HotDog, и другие. К сожалению, почти все они являются условно-бесплатными и требуют регистрации, причем стандартные способы продления жизни этих программ в их новых версиях крайне затруднены, — их регистрация происходит через Интернет. Среди бесплатных программ подобного рода стоит отметить Aditor,[48] который умеет подсвечивать тэги разными цветами, работать с различными кодировками, имеет многооконный интерфейс. Ко второй категории относятся так называемые WYSIWYG — редакторы. WYSIWYG — это английская аббревиатура слов "what you see is what you get", то есть "что вы видите, то и получаете". В этих редакторах создание web-страницы напоминает создание документа в Microsoft Word: совершенно не нужно думать о тэгах, параметрах. Можно даже не знать, что такое «тэг» и как он выглядит. Страница создается буквально на глазах: достаточно просто написать текст, вставить рисунки или таблицы, оформить строки нужным образом, — и web-страница готова! Типичными примерами таких редакторов служат Microsoft FrontPage Express, Microsoft Word с его средством сохранения документов в формате HTML, редактор Web-страниц из комплекта Netscape Communicator. Может показаться, что WYSIWYG-редакторы более перспективны, чем относящиеся к первой категории, — в самом деле, работая с ними, можно думать не о структуре HTML-кода, а непосредственно о дизайне web-страницы. Но, к сожалению, почти все существующие редакторы типа WYSIWYG генерируют плохой HTML-код — с лишними или даже некорректными тэгами. Кроме того, обеспечить качественное отображение созданных в таких редакторах web-страниц разными браузерами без последующего тщательного редактирования их кода представляет собой практически неразрешимую задачу. Безусловно, в каждом WYSIWYG-редакторе есть возможность просмотра HTML-кода, но, к сожалению, средства его редактирования обычно оставляют желать лучшего. Кроме того, вставить в страницу какой-нибудь сценарий в WYSIWYG-редакторах обычно весьма непросто. Несмотря на все недостатки редакторов типа WYSIWYG, их удобно использовать для создания каркаса сложной по строению страницы, особенно содержащей большое количество вложенных таблиц. Кроме того, WYSIWYG-редакторы дают определенную свободу творческому взгляду дизайнера сайта, так как позволяют ему не думать о том, как реализовать тот или иной эффект оформления web-страницы, а сосредоточить усилия на ее красоте и удобстве. Однако наилучшим выбором для web-дизайнера на настоящий момент являются редакторы, сочетающие в себе возможности как первой, так и второй категории. В настоящее время к ним относятся Microsoft Script Editor из пакета программ Microsoft Office 2000/XP и Microsoft FrontPage 98/2000/XP, также входящая в пакет Microsoft Office, однако распространяющаяся и отдельно от него, а также некоторые другие программы. Весьма совершенным инструментом для создания web-страниц является первая программа из этих двух — Script Editor, поэтому стоит уделить ей особое внимание, тем более что она дает разработчику удобную среду еще и для программирования на языках сценариев. Эта глава — не пошаговое руководство по использованию Script Editor. Ее предназначение — описать возможности этого редактора, а также указать на некоторые не совсем очевидные его функции, чтобы впоследствии вам не потребовалось их искать. Освоить же Script Editor можно лишь одним способом — непосредственно работая с ним и самостоятельно исследуя его. Тем более что это не так и сложно. Script Editor входит в состав пакета офисных программ Microsoft Office 2000 и Microsoft Office XP и предназначен для разработки Web-сайта, написания программ на языках JavaScript и VBScript и других Интернет-разработок. При установке пакета Microsoft Office 2000/XP Script Editor по умолчанию не ставится. Для его установки необходимо выбрать "Выборочную установку", в меню установки компонентов развернуть пункт "Средства Office", там — "Редактор HTML-файлов", а, развернув этот пункт, — "Редактор Web-сценариев", который пометить как "Запускать с моего компьютера" (рис. 18.1).  Рис. 18.1. Чтобы установить Script Editor, отметьте этот пункт при инсталляции Microsoft Office 2000/XP. После этого Script Editor может быть вызван из меню Сервис текстового редактора Microsoft Word 2000/XP с помощью пункта меню Макросы-Редактор сценариев. При инсталляции Microsoft Office 2000 исполняемый файл Script Editor по умолчанию устанавливается в папку Program Files\Microsoft Visual Studio\Common\IDE\IDE98 и называется MSE.EXE, а если вы устанавливаете Microsoft Office XP, то он будет иметь название MSE7.EXE и разместится в той же папке, что и остальные файлы Office. После окончания установки создайте ярлык на этот файл, который поместите в удобное для вас место. Во время работы со Script Editor вы наверняка встретитесь и с двумя другими названиями этой программы — Visual Studio[49] и Microsoft Development Environment. Второе из них даже указано в окне About и в заголовке окна программы, но означает оно попросту "среда разработки". Поэтому название Script Editor лучше всего соответствует предназначению этой программы. Script Editor дает web-дизайнеру немалое количество возможностей. Здесь будут описаны лишь некоторые, самые важные из них. Если в Script Editor создать файл HTML или открыть существующий, то окно с загруженным файлом будет иметь три вкладки. Средняя из них, которая называется Source, показывает HTML-код документа, подсвечивая коричневым цветом тэги, красным — свойства тэгов, а синим — значения свойств (скажем, «font» — это тэг, «size» — это его свойство, а «4» — значение свойства). Левая переводит Script Editor в режим Design — визуальной разработки web-страницы, а правая — Quick View (только в Microsoft Office 2000) — позволяет оценить будущий вид страницы. Окно Source фактически является полноценным редактором кода HTML. Цветовое выделение тэгов весьма удобно для ориентации в тексте. Имеется функция многократной отмены сделанных изменений. Для того, чтобы добавить в текст страницы код, соответствующий какому-нибудь элементу, достаточно всего лишь дважды кликнуть мышью на название этого элемента на панели Toolbox (рис. 18.2). Эта панель по умолчанию располагается слева окна Script Editor.  Рис. 18.2. Панель Toolbox редактора Script Editor. Кликнув на названии любого элемента на этой панели, вы вставите на web-страницу код, ему соответствующий, независимо от того, в каком режиме вы работаете — создания кода или визуальной разработки. Есть даже возможность самому создавать такие элементы — скопируйте в буфер обмена нужный текст, можно с html-тэгами, поставьте мышь на панель Toolbox и выберите из контекстного меню правой кнопки мыши пункт «Paste». После этого двойной клик мыши на этом элементе приведет к вставке в позицию курсора запомненного таким образом текста. Вы можете даже создать свой раздел на панели Toolbox из нужных именно вам фрагментов кода. Скажем, вставляете вы на страницы форму для быстрой подписки на рассылку — запомните ее код на панели, и затем вставляйте код формы парой кликов мыши. Для того, чтобы добавить на страницу многоколоночную таблицу, не нужно долго и упорно прописывать тэги <tr>, <td> и др. — можно вызвать диалоговое окно "Table"-"Insert Table", указать там нужные параметры таблицы, и ее пустая заготовка будет вставлена в документ, — останется только разместить рисунки и текст. Кликнув правой кнопкой мыши на каком-либо тэге и выбрав пункт Properties, можно задать параметры тэга в специальном диалоговом окне, и они будут правильно и корректно переведены на язык HTML и помещены в код. Если в стандартном HTML не окажется средств для задания какому-либо элементу нужных свойств, то будет использован язык таблиц стилей — CSS. Тогда при выборе из контекстного меню пункта Properties отобразится не окно задания свойств тэга, а большая панель свойств Properties (рис. 18.3), где можно задать огромное количество параметров тэга. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Эту панель можно вызвать и из меню View, выбрав пункт "Properties Window".  Рис. 18.3. Панель Properties редактора Script Editor. В принципе можно везде использовать лишь средства панели Properties — тогда все без исключения тэги будут обрамлены на CSS, причем для создания страницы знать этот язык вовсе не обязательно, так как названия почти всех параметров вполне понятны даже по-английски.[50] Чтобы вставить на страницу рисунок, достаточно перетащить его иконку из «Проводника» в окно Script Editor на нужное место, а потом слегка откорректировать его имя, если он находился на локальном диске. Превосходные средства работы с Html-кодом — это лишь очень малая часть возможностей Script Editor (хотя и их вполне бы хватило на небольшой web-редактор, причем очень даже неплохой для своего класса)! Вкладка Design основного окна этой программы представляет собой полноценный WYSIWYG-редактор Web-страницы (рис. 18.4), многократно превосходящий по своим возможностям большинство других аналогов.  Рис. 18.4.Вкладка Design окна программы Script Editor. Включен режим отображения границ таблиц и непечатаемых символов. Система генерации кода в режиме визуальной разработки в Script Editor построена очень разумно. Фактически она ничем не отличается от такой же генерации в режиме Source, когда в текст страницы попросту помещаются заранее приготовленные шаблоны из тэгов. Поэтому фрагменты кода, генерируемые Script Editor при помещении на страницу какого-либо обьекта в режиме Design, совпадают с кодом, вставляемым в документ в режиме отображения HTML-текста, что делает работу Script Editor очень корректной. В то время как количество лишних тэгов, «мусора» у многих WYSIWYG-редакторов вроде FrontPage Express или Microsoft Word 97 достигает порой астрономической величины, а уборка их становится долгим и неприятным занятием, код, генерируемый Script Editor в режиме Design, является настолько компактным и правильным, что практически не требует последующей коррекции (разве что адреса рисунков придется подправить, так как по умолчанию указывается полный путь к ним на локальном диске). Все диалоги задания свойств элементов страницы и панель свойств элементов в режиме Design работают точно так же, как и в режиме Source. Возможности вставления таблиц, указания параметров тэгов работают как в режиме написания кода, так и в режиме визуальной разработки, просто в первом случае вы увидите, как вставляется собственно код, а во втором — соответствующий ему элемент. При работе в режиме Design разработчику доступно огромное количество возможностей сделать свою работу максимально удобной. О таких вещах, как выпадающий список для задания вида и размера шрифта для текста или его стиля, кнопки для установки выравнивания по центру или по одной из сторон, кнопки создания нумерованных списков можно даже не упоминать — они само собой разумеются. Очень большую помощь при создании или правке макета страницы могут оказать кнопки "Отобразить границы" и "Отобразить непечатаемые символы" (см. также на рис. 18.4), расположенные с левого краю панели инструментов Design. Достаточно их нажать, чтобы вся структура страницы, сколь бы сложной она ни была, оказалась видна как на ладони. Кнопка Absolute Mode позволит располагать новые элементы в произвольном месте страницы — их расположение будет задаваться растояниями от верхнего и левого краев документа. Реализуется такое расположение посредством использования языка CSS. Если же эта кнопка не нажата, то новый элемент будет вставлен на страницу с использованием стандартных средств Html и с учетом их ограничений. Кнопки Foreground Color (цвет шрифта) и Background Color (цвет фона) панели инструментов Html в режиме Design вызывают очень удобные диалоговые окна задания цвета выделенного элемента или набираемого текста. Три вкладки каждого из этих окон предоставляют разработчику все возможные способы задания цвета — от непосредственного ввода значений отдельных компонентов цветов до выбора нужного цвета в "безопасной палитре" (все цвета из этого набора отображаются одинаково на любом мониторе, в любом браузере, в любой стране) или названия желаемого цвета. Третья вкладка окна Script Editor из пакета программ Microsoft Office 2000 — Quick View — позволяет посмотреть, как будет выглядеть страница в браузере. Нет необходимости специально загружать браузер и постоянно нажимать Refresh, чтобы увидеть страницу так, как она в нем отображается. Страница в Quick View за очень небольшими отличиями (касающимися только работы скриптов) отображается так же, как и в браузере Microsoft Internet Explorer 5.0 и более старших его версиях. (В Script Editor'е из Microsoft Office XP данная вкладка отсутствует.) Все панели инструментов Script Editor являются свободно настраиваемыми — такими же, как и в Microsoft Word. Можно свободно размещать кнопки, вызывающие те или иные команды, создавать новые панели инструментов, настраивать рабочую среду под свои требования. Возможность многократной отмены произведенных действий и возврата отмененных реализована очень удобно (то, что она есть, само собой разумеется для web-редакторов такого класса) — в небольшом окне отображается краткое описание действий, которые можно выделить для отмены или возврата. К сожалению, список отменяемых действий очищается при переключении в режим Quick View — по всей видимости, это вызвано ошибкой в самой программе. Будем надеяться, что в будущих версиях этот досадный недостаток будет исправлен. Система поиска фрагментов текста тоже весьма эргономична — поле ввода текста на панели инструментов Standart (рис. 18.5). Вводишь туда нужное слово и жмешь Enter, а Script Editor сама путешествует по документу, подсвечивая найденные вхождения. И не надо никакого диалогового окна вызывать, жать комбинации клавиш или мышью двигать… Все слова, по которым проводился поиск, сохраняются, и впоследствии отображаются в выпадающем списке. Почему до этого не додумались разработчики Microsoft Word — непонятно: а ведь как бы было удобно…  Рис. 18.5. Искать в документе, открытом в Script Editor, просто. Просто введите текст в поле ввода вверху окна. В Script Editor из Microsoft Office 2000 поиск можно вести и во всех файлах в папке, где находится открытый документ, а также в любой другой произвольной папке, включая вложенные, и даже в нескольких папках одновременно. Результат поиска выводится в виде списка файлов, рядом с именами которых показывается строка первого вхождения искомого текста, а также фрагмент файла, содержащий его. Для загрузки нужного файла в редактор достаточно кликнуть пару раз на его названии в этом списке. (Внимательнее работайте с окном «Browse» при указании директорий для поиска — не забудьте нажать кнопку "Add to list", чтобы Script Editor стал искать текст и в этой папке.) К сожалению, при разработке Microsoft Office XP эти расширенные возможности поиска из Script Editor'а были удалены. Если страница большая, со множеством элементов, то ориентироваться в ней непросто. Желательно было бы представить ее в виде некоей структуры, «карты». И это позволяет делать Script Editor! Открыв окно "View-OtherWindow-DocumentOutline", можно получить подробнейшую схему страницы (рис. 18.6), со всеми ее иерархическими связями и компонентами. И если надо быстро перейти к какому-либо компоненту страницы, то рыться в тоннах кода нет необходимости — пара кликов на его имени в схеме, и курсор — уже на этом элементе.  Рис. 18.6. Схема web-страницы — просто подарок для дизайнера, который уже запутался в переплетениях таблиц, ссылок, рисунков… В окне Project Explorer, которое можно вызвать из меню View, отображаются все открываемые ранее для редактирования файлы. Любой из них можно загрузить для работы двумя кликами мыши. Тоже — удобно: открыл единожды все файлы в папке с сайтом и загружай любой без поисков в диалоговых окнах или "Проводнике". Все панели инструментов и окна являются свободно перемещаемыми по экрану. Их можно расположить как в окне Script Editor, так и в любом другом месте. Но особенно привлекает интересное техническое решение в Script Editor из Microsoft Office 2000, предложенное разработчиками редактора и помогающее быстро и удобно организовать для себя оптимальную рабочую среду. На одной из панелей инструментов (а посмотреть их список и отобразить любую можно так же, как и в Word — просто щелкнув правой кнопкой мыши в любом месте серого поля вверху окна, рядом с панелями инструментов), Windows UI, есть выпадающее меню, содержащее перечень возможных состояний рабочей среды — Debug, Design, Edit Html и др. Если выбрать какое-нибудь из них, то Script Editor само примет соответствующее состояние — будут отображены нужные и закрыты ненужные панели и окна, компоненты редактора выстроятся около краев. К примеру, при выборе состояния Edit Html отобразятся главное окно с кодом, окна Document Outline, Properties и Project Explorer — все, что нужно для полноценной работы с кодом. К сожалению, из следующей версии Script Editor'а данное меню разработчики почему-то убрали. Всего вышеизложенного хватило бы на приличный редактор web-страниц, который занял бы достойное место на рынке. Но рассказанное — лишь малая часть возможностей этого поистине уникального инструмента для создания страниц Интернет-ресурса любой сложности, поставляемого вместе с пакетами Microsoft Office 2000 и Microsoft Office XP и, к сожалению, так мало описанного в руководствах. Особую уникальность Script Editor придает то, что помимо web-редактора он представляет из себя еще и среду программирования, по набору функций похожую на среду Visual Basic for Applications. Рассчитана эта среда на два языка — JavaScript, VBScript, а также на использование технологии Active Server Pages, которая позволяет выполнять сценарии на скриптовых языках на стороне web-сервера. С технологией ASP большинству пользователей вряд ли придется столкнуться, она используется сейчас нечасто, а вот первые два языка сценариев позволяют украсить и сделать удобной любую страницу, где бы она ни была расположена. Те, кто уже писал макросы для Microsoft Word, найдут в Script Editor много общего с встроенным в Word редактором Visual Basic for Applications. И это понятно — Microsoft стремится создать единую среду программирования для разработки приложений на любых языках, включая в новые редакции своих продуктов лучшее из предыдущих версий. Кроме того, web-сценарии фактически представляют собой "макросы для браузера", так как они не компилируются заранее, а интерпретируются браузерами после загрузки web-страницы. Чтобы добавить на страницу сценарий, даже не надо самому писать тэги. Можно просто кликнуть правой кнопкой мыши на нужном месте и из контекстного меню выбрать Script Block-Client (второй вариант этого меню, Server, относится к возможности реализации технологии ASP). Для более легкой ориентировки на странице, где имеется множество скриптов, очень хорошо использовать окно Script Outline (в Microsoft Office 2000 вызывается из меню View-Other Window-Script Outline, а в Microsoft Office XP — кнопкой в заголовке вышеописанного окна Document Outline), в котором перечислены все скрипты, находящиеся в документе. Чтобы перейти к нужному, достаточно пары кликов мыши (рис. 18.7), при этом курсор в окне Source установится на его начало.  Рис. 18.7. Карта сценариев web-страницы. Все четко структурировано Если в документе есть обьекты Dynamic HTML (то есть поименованные компоненты — любому элементу web-страницы можно дать имя, включив в его тэг выражение "id=уникальное_имя" и впоследствии обращаться к этому элементу из сценариев[51]), то окно Script Outline в Script Editor из Microsoft Office 2000 дает возможность быстро создавать заготовки обработчиков событий (то есть сценариев, описывающих какие-либо действия при наступлении какого-либо состояния страницы, браузера или обьектов — компонентов документа). Имена всех таких обьектов отображаются в Script Outline, и при необходимости создать сценарий-реакцию на какое-либо событие достаточно щелкнуть на имени нужного обьекта и выбрать нужное событие (заодно можно узнать, какие вообще события могут происходить с этим обьектом). В документ, в его раздел <head> будет вставлена заготовка скрипта-обработчика. Имена уже существующих обработчиков выделяются жирным шрифтом и, нажав на какое-нибудь из них, можно переместиться к его коду. К сожалению, в Microsoft Office XP из Script Editor'а была убрана и эта возможность. (Технология Dynamic Html неразрывно связана с технологиями JavaScript и VBScript. Иными словами, можно сказать, что Dynamic Html позволяет обратиться к любому обьекту на странице, а VBScript и JavaScript — что-нибудь с этим обьектом сделать. Поэтому сценарии на VBScript и JavaScript часто включают в себя элементы Dynamic Html — обращения к поименованным элементам страницы.) В списке обьектов окна Script Outline всегда присутствуют обьекты window (то есть окно браузера) и document — сама web-страница и, соответственно, их события — загрузка, выгрузка, прокрутка и др. Само это окно доступно, разумеется, только в режиме просмотра кода. При написании самого текста сценария Script Editor как бы «ведет» программиста по программе, подсказывая ему возможные продолжения команд. Подобная система используется в большинстве современных средств разработки приложений, так что те, кто ранее программировал на других языках, окажутся в своей привычной среде, а те, кто ранее не занимался созданием программ, получат возможность познакомиться с настоящей средой программирования. Если программист, создавая текст сценария (то есть вводя команды в текст страницы между тэгами <script…> и </script>, напишет имя какого-либо обьекта, то Script Editor выдаст ему список возможных действий с этим обьектом (рис. 18.8).  Рис. 18.8. Создавая сценарий, думай только об алгоритме — остальное редактор тебе подскажет: и возможные продолжения команды…. Если же будет написано имя команды, то разработчику будет предоставлена краткая всплывающая справка о ее синтаксисе (рис. 18.9).  Рис. 18.9.…и ее необходимые параметры… Сценарий — это самая настоящая программа, и, к сожалению, при ее написании ошибки практически неизбежны. В Script Editor есть мощная система отладки сценариев, мало чем уступающая аналогичным системам других сред программирования. Для того, чтобы установить местонахождение ошибки, используются "точки останова" и контрольные значения, а чтобы разобраться в сложной странице, где есть несколько скриптов, вызывающих один другой — окно стека вызова — "Call Stack". В окне редактора можно пометить с помощью мыши на сером поле у левого края окна определенные строки сценария (поставить "точку останова"), и в этом случае при загрузке страницы с этим сценарием в браузер из среды Script Editor (это можно сделать, нажав клавишу F5) в момент, когда выполнение сценария дойдет до отмеченной строки, его работа остановится и активируется окно редактора кода. Задержав в этот момент курсор мыши над какой-нибудь переменной из кода сценария, во всплывающей подсказке можно увидеть ее значение. Также значение любой переменной показывается в окне контрольных значений ("Locals"). Система отладки сценариев Script Editor очень похожа на аналигичную систему редактора Visual Basic for Applications, описанную в первой части книги. Все имеющиеся в Script Editor из Microsoft Office 2000 окна, предназначенные для web-программирования, показаны на рис. 18.10. Отличия в Microsoft Office XP несущественны.  Рис. 18.10. Все, что нужно для полноценного программирования. Выполнять сценарий по строкам, чтобы поточнее определить место ошибки, труда не составит — богатые возможности меню Debug (т. е. "Отладка") всегда к вашим услугам. Всех перечисленных возможностей Script Editor с лихвой хватит подавляющему большинству разработчиков web-страниц. Те же, кто занимается web-программированием профессионально, найдут в этом редакторе практически все необходимые инструменты для создания мощных web-приложений, не описанные здесь за недостатком места, — такие, как окно просмотра процессов системы и т. д. Если пожелаете, то можете попробовать самостоятельно разобраться с возможностями Script Editor в облсти программирования, однако вам будет это гораздо проще сделать, если вы сначала познакомитесь с какой-либо средой программирования, например, редактором Visual Basic for Applications, описанным в первой части книги. В противном случае выяснить назначение некоторых инструментов будет не очень просто. В Script Editor имеется мощная система справки с богатыми возможностями поиска нужной информации. Так же, как и, скажем, в среде Visual Basic for Applications, в случае вызова справки в то время, как курсор находится на какой-нибудь команде языка сценария она откроется на странице, посвященной именно этой команде. Страницы справочной системы красиво оформлены. При осуществлении поиска по какому-либо ключевому слову список найденных разделов выдается в порядке убывания количества его вхождений, а сами вхождения выделяются в окне справки (рис. 18.11).  Рис. 18.11. Справка — море информации по web-программированию. Справочная система Visual Studio фактически представляет собой комплекс из нескольких подобных систем, посвященных Html, JavaScript, VBScript и технологии Active Server Pages. К сожалению, неподготовленному человеку будет трудно в ней разобраться, так как она, во-первых, написана на английском языке, а, во-вторых, представляет из себя некое «перемешение» описаний всех трех технологий, так что отделить то, что относится к простому HTML, от описаний приемов и команд ASP будет нелегко. Но редактор Script Editor представляет из себя настолько дружественную среду разработки, что HTML в нем можно освоить, даже не заглядывая в инструкции — просто сравнивая то, что рисуешь, с тем, что он пишет на страницу, и наоборот. Безусловно, у такого крупного продукта, как Script Editor, есть и свои недостатки. Например, в той версии этой программы, что входит в состав Microsoft Office 2000, нет возможности "переноса по словам" текста страницы (Word Wrap), который есть даже в «Блокноте». Вследствие этого редактирование загруженной в редактор web-страницы, текст которой не разделен на строки, становится крайне сложной задачей. (Выходом из такого положения может стать загрузка страницы как текста в Microsoft Word или WordPad с последующим ее сохранением в том же файле как "текста с концами строк".). Впрочем, новая версия Script Editor'а из Microsoft Office XP данного недостатка лишена. Справка по языкам сценариев и Html при всем своем богатстве несколько трудна в использовании. Однако для чисто практического применения с целью создания web-страниц Script Editor подходит идеально. Тем более что этот продукт входит в стандартную поставку Microsoft Office 2000 и Microsoft Office XP и таким образом имеется на любом компакт-диске с этим пакетом программ. Просто установите Microsoft Office какой-нибудь из этих версий, и вы получите также и Script Editor, если укажете необходимость его установки в диалоговом окне инсталлятора. К сожалению, из новой версии Script Editor'а, входящей в состав Microsoft Office XP, исключены многие удобные функции, имевшиеся в его предыдущем варианте. Появившиеся же усовершенствования в основном касаются только интерфейса программы или тонкостей ее использования при разработке сценариев (например, в новой версии есть возможность отобразить в окне программы только тексты сценариев, присутствующие на странице, или, наоборот, текст страницы без них). Впрочем, во многом обе версии редактора одинаковы. Если вы не желаете устанавливать Microsoft Office 2000 или Microsoft Office XP, так как привыкли работать с Microsoft Office 97, но вам нужен Script Editor, то просто проинсталлируйте новую версию Microsoft Office в каталог, отличный от того, в котором расположен Microsoft Office 97, и при установке не забудьте указать необходимость сохранения старых версий программ пакета в одном из диалогов инсталлятора. Вы можете не устанавливать другие компоненты Office — Word или Excel, Script Editor будет прекрасно работать и без них. Только создайте для него ярлык на Рабочем столе (путь см. выше), чтобы не приходилось каждый раз перемещаться по папкам при необходимости его запустить. Script Editor не будет работать, если не установлен браузер Microsoft Internet Explorer 5.0, но этот браузер устанавливается вместе с Microsoft Office 2000, и без него невозможна работа также и Office. К Script Editor можно «пристыковать» любой другой браузер, установленный на жестком диске, и просматривать страницы и в нем. В целом можно сказать, что Script Editor сочетает в себе лучшие свойства редакторов web-страниц, как текстовых, так и типа WYSIWYG, а также полноценной среды программирования web-сценариев, что делает этот инструмент практически универсальным. Создание страниц в Script Editor — процесс приятный и увлекательный. Наконец-то у web-дизайнеров появилась возможность думать не о тэгах и командах, а о красоте и удобстве своих творений, не рискуя при этом получить перегруженный лишними тэгами «кривой» код, как это было раньше при использовании многих web-редакторов. В свете всего вышеизложенного эту среду можно рекомендовать использовать всем — от начинающих создателей Интернет-сайтов до профессиональных web-программистов. Глава 19. PHP: интерактивность в действииКогда-то давно, еще в прошлом веке, для того, чтобы сделать сайт "на мировом уровне", достаточно было просто уметь делать web-страницы на HTML и обладать художественным вкусом. Спустя некоторое время требования усложнились: использование JavaScript и Dynamic HTML стало рутинным и дизайн сайта, не имеющего подобных «украшений», считался устаревшим. Вскоре правилом "хорошего тона" для корпоративного сайта стало применение сложных программ на Perl или C++, а создавать такие сайты стало по силам лишь крупным дизайнерским студиям. Однако простые web-дизайнеры не желали мириться с такой ситуацией. И на свет появился PHP — язык программирования, обладающий возможностями сложных скриптовых языков, но в то же время удивительно простой и легкий в изучении и применении. О нем и пойдет дальше рассказ. Определения Web-программирование — разработка любых программных продуктов, предназначенных для работы на сайтах World Wide Web. Строго говоря, даже разработка web-страниц на чистом HTML является web-программированием, ведь при просмотре страницы браузер фактически исполняет код HTML, форматируя текст согласно инструкциям этого языка. В настоящее время под web-программированием понимают создание CGI-приложений и использование на web-странице технологий JavaScript и VBScript для достижений сложных эффектов. Web-сервер — программа, запущенная на узле сети Интернет и выдающая посетителям этого узла web-страницы с него по их запросам. Также web-сервером часто называется узел, на котором эта программа запущена, или даже компьютер, являющийся таким узлом. CGI (сокращение от Common Gateway Interface) — технология, позволяющая запускать на web-сервере программы, могущие получать данные от посетителей сайтов, поддерживаемых этим web-сервером, и в свою очередь выдавать им обработанные данные в виде web-страниц или других файлов. Для использования технологии CGI программа-web-сервер должна удовлетворять определенным критериям — "поддерживать CGI". Если программа, запускаемая на web-сервере, представлена не двоичным кодом (т. е. скомпилированным файлом), а текстовым, то для ее выполнения требуется программа-интерпретатор того языка, на котором написана эта программа. Такой интерпретатор включается в состав web-сервера и вызывается им при необходимости заняться выполнением программного кода. CGI-сценарий (CGI-скрипт) — программа (в текстовом виде), предназначенная для исполнения на web-сервере. Для создания CGI-скриптов можно использовать любой язык программирования — важно лишь, чтобы на том web-сервере, где предполагается эту программу запускать, имелся интерпретатор этого языка. В настоящее время наиболее частоиспользумыми языками CGI-программирования являются PHP, Perl, C++. Web-программирование Все языки программирования, используемые при разработке web-сайтов, можно разделить на две большие группы. К первой будут относиться те из них, код которых выполняется на компьютере посетителя сайта — в его браузере. Это известные всем JavaScript, VBScript, Java-апплеты. Программы на этих языках встраиваются в код web-страниц (или выносятся в отдельный файл с вызовом из web-страниц, но браузер все равно обрабатывает такие вынесенные программы как если бы они были встроены в код страницы). Во вторую же группу можно включить те языки, программы на которых выполняются на том компьютере, где расположен web-сервер. Эта группа будет гораздо более обширной, — дело в том, что в принципе на web-сервере могут исполняться программы на любом языке (даже командных. bat-файлов MS-DOS), важно лишь, чтобы на нем была установлена программа-интерпретатор этого языка, удовлетворяющая особым требованиям — стандарту CGI, которым также должен удовлетворять сам web-сервер. PHP относится ко второй группе — программа на PHP исполняется на web-сервере. Однако от других CGI-языков PHP очень сильно отличается в лучшую сторону, — прежде всего своей простотой. Создавая программы на PHP, нет необходимости учитывать все те многочисленные мелочи, которые отравляют жизнь программистам на Perl или C++: не надо заботиться о правах доступа к файлам сценария, не надо прописывать точные пути к различным модулям, нет необходимости следить за отсутствием в файле скрипта недопустимых символов. Синтаксис языка таков, что он допускает его легкое освоение как начинающим программистом, так и тем, кто уже использовал ранее какой-либо язык программирования. Для тестирования PHP-программ на локальном компьютере необязательно устанавливать на нем ту же операционную систему, что и у провайдера хостинга сайта, где эти программы будут применяться, — достаточно лишь установить соответствующей web-сервер и подключить к нему модуль PHP. Можно целиком и полностью сосредоточиться на решаемой задаче и не думать о мелочах. Именно это и делает PHP весьма хорошим выбором для web-дизайнера, который, начав его использовать, может вообще забыть о каких-либо других CGI-языках. Немного истории В отличие от многих других языков программирования, PHP был создан не какой-либо корпорацией или гением-программистом, а обычным пользователем, Расмусом Лердорфом, в далеком 1994 году. Цель разработки языка была проста — сделать домашнюю страничку Расмуса более интерактивной, а значит, и более привлекательной для посетителей. Расмус разработал базовый синтаксис и написал первый интерпретатор своего языка, получившего название Personal Home Page Tools — т. е. PHP. Этот интерпретатор мог обрабатывать лишь несколько основных команд, однако начало было положено. В 1995 году Расмус доработал интерпретатор PHP, соединив его с другой своей программой, умевшей обрабатывать HTML-формы (именовавшейся FI — от "Form Interpretator"), а также сделал так, что интерпретатор, получивший название PHP/FI Version 2, мог становиться частью web-сервера. Последнее сделало программы на PHP очень быстроисполняющимися. Кроме того, в том же 1995 году интерпретатор PHP был дополнен возможностями обработки новых команд, в частности, функций работы с сервером баз данных MySQL и автоматического создания gif-файлов (последнее, к примеру, может быть использовано для генерации кнопок-счетчиков посещений). PHP/FI был размещен в Сети для всеобщего использования, и началось его повсеместное распространение. Web-мастера быстро оценили достоинства нового языка web-программирования — легкость освоения и богатство возможностей, и вскоре традиционные Perl, C++ стали сдавать ему свои позиции. Так как исходный код интерпретатора был открыт (а сам он, ясное дело, бесплатен), то энтузиасты стали заниматься его доработкой, и летом 1998 года появился на свет PHP3 — детище Зива Сураски и Энди Гутманса (Zeev Suraski and Andi Gutmans). В этой версии интерпретатора были исправлены баги предыдущей версии и добавлены новые функции, что еще больше поспособствовало его победному шествию по миру. Уже к концу 1999 года число сайтов, построенных на основе PHP, перевалило за миллион. Весьма важным достоинством PHP также являлось то, что его можно было использовать в различных операционных системах — от Windows до Unix и Linux. В 2000-м году вышла четвертая версия интерпретатора PHP, разработанная компанией Zend Technologies, дополненная множеством новых функций. В настоящее время именно она является наиболее распространенной. С чего начать? Основным источником сведений по PHP является официальный сайт его разработчиков — www.php.net. Однако тем, кто желает разработать сайт с применением PHP, лучше прежде всего посетить русский сайт "PHP по-русски", расположенный по адресу http://php.spb.ru, и загрузить с него два файла — полное описание PHP на русском языке (точный перевод руководства по PHP с сайта www.php.net) и web-сервер Apache с PHP-модулем, сконфигурированным для немедленного использования. Оба файла подготовил и разместил в Сети ведущий этого сайта Дмитрий Бородин. Готовый к использованию web-сервер вместе с интерпретатором PHP, а также системой управления базами данных MySQL вы также можете найти на сайте проекта «Денвер», расположенном по адресу http://dklab.ru/chicken/web. В отличие от вышеупомянутого ресурса "PHP по-русски", ведущие проекта "Денвер" Дмитрий Котеров, Дмитрий Короленко, Игорь Светликов и Андрей Любченко регулярно обновляют свой проект, постоянно размещая на нем свежие версии web-сервера с набором компонентов. Однако установка «Денвера» более автоматизирована, нежели набора с сайта "PHP по-русски", и предусматривает значительно меньшую ее «управляемость». "Денвер" можно порекомендовать тем, кто предпочитает автоматически получить на своем компьютере готовый к использованию web-сервер в целях изучения языка PHP и создания на нем программ, а "PHP по-русски" понравится тому, кто привык все, что ему надо, настраивать сам. Тем более что последнее будет весьма легко — достаточно внимательно прочитать комментарий Дмитрия с сайта и файлы Readme из дистрибутива. Итак, первым делом установите на своем компьютере web-сервер Apache — из «Денвера» или "PHP по-русски" и освойте его использование. После этого вы сможете полноценно работать с программами на PHP на своем компьютере, не выходя в Интернет, например, тестировать разработанные с использованием PHP сайты. Ну, а затем приступайте к изучению языка. В этой главе книги изложены самые основные его понятия и описаны базовые команды, с помощью которых можно создать неплохие PHP-программы. За остальной информацией обращайтесь к описанию языка, тем более что оно переведено на русский язык и снабжено массой примеров кода. Только помните, что в том дистрибутиве web-сервера, о котором говорилось выше, отсутствуют модули, расширяющие возможности PHP, так что некоторые разделы описания будут неактуальны. Впрочем, ничего не мешает вам загрузить нужные модули отдельно и установить их (на сайте http://php.spb.ru описано, как это сделать), однако первое время такая необходимость у вас вряд ли появится. На сайте http://phpclub.unet.ru вы найдете множество примеров сценариев на PHP, сможете загрузить литературу на русском языке, получить от профессионалов в web-программировании ответ на свой вопрос или принять участие в каком-либо обсуждении или пообщаться с коллегами в чате. Архив Форума, расположенного на этом сайте, содержит в себе ответы практически на все мыслимые и немыслимые вопросы по web-программированию на PHP. Также здесь регулярно публикуются новости мира PHP-программирования, рассказывается о новых разработках в этой области, размещается информация о вакансиях web-дизайнеров и программистов на рынке труда. Также немало полезной информации есть в Web-клубе по адресу http://www.webclub.ru/materials/php3, в частности, руководство по PHP, представленное на сайте "PHP для всех", изначально размещалось именно там. Для написания кода на PHP подходит любой текстовый редактор — от «Блокнота» до "Script Editor'а" из пакета Microsoft Office, здесь выбор зависит от вашего личного вкуса и желания. В RuNet'е использовать PHP разрешается, например, на таких бесплатных серверах, как http://www.h1.ru, http://meridian.tomsk.ru, http://webservis.ru, http://www.hut.ru, http://wallst.ru, на иностранных — http://www.saxen.net и других. Однако при выборе бесплатного хостинга для размещения сайта помните, что в подавляющем большинстве случаев вам придется в обязательном порядке размещать на своих страницах рекламные баннеры (за их показ на вашем сайте компании, владеющей сервером хостинга, рекламодатели платят деньги, которые, собственно, и служат оплатой поддержки размещенных на этом сервере сайтов). Кроме того, весьма часто владельцы хостингов с поддержкой PHP и других CGI-языков запрещают размещать на сайтах, расположенных у них, файлы zip, rar, exe, mp3. Впрочем, последнее условие можно обойти, использовав для хранения таких файлов другой бесплатный сервер, — пусть и без поддержки PHP. На рынке платного хостинга ситуация другая — сейчас уже трудно найти хостинг, где бы не предлагали использовать PHP. Тарифные планы, не предполагающие использование PHP, сохранились разве что у некоторых провайдеров услуг доступа в Интернет, параллельно предоставляющих и услугу размещения web-сайтов за отдельную плату. Так что для построения сайтов, использующих PHP, можно выбирать практически любой сервер платного хостинга, оценивая его по различным другим критериям (цена, надежность, скорость и т. д.). Достаточно трудно рекомендовать какую-либо определенную фирму, однако можете попробовать ValueHost (www.valuehost.ru), www.350mb.ru, www.net.ru и другие. Более подробно о PHP вы можете узнать из специализированной литературы, например, из книги "PHP: полезные приемы", готовящейся в настоящее время к выходу в свет в издательстве "Горячая линия — Телеком". При подготовке данной главы использовались материалы из этой книги. Ниже будет рассказано об основах PHP. Весь нижеследующий текст рассчитан на тех, кто имеет хотя бы общее представление о программировании и может понять принципы работы с PHP на основании сравнения его с другими языками. Если такового опыта у вас нет, то для изучения PHP воспользуйтесь специальной литературой или Интернет-публикациями — к сожалению, делать книгу об Интернете еще и учебником по программированию у нас возможности нет. Основы языка Синтаксис PHP прост. Программы на PHP встраиваются в текст web-страницы так же, как и сценарии на JavaScript, VBScript, — окаймляясь угловыми скобками с указанием языка: <?php… текст программы… >. Команды PHP обязательно разделяются символом точки с запятой — ";" (символы конца абзаца или конца строки не учитывается никак), после последней в программе команды его можно не ставить. Также символ";" не ставится после условных операторов и операторов цикла. Пример программы на PHP вы можете увидеть на рис. 19.1. Как и во всех языках программирования, в PHP есть возможность работать с переменными — некиими обьектами, имеющими имя и могущими принимать различные значения. Однако работа с переменными в PHP, пожалуй, самая легкая из всех возможных. Переменные не надо заранее обьявлять (если не знаете, что это такое — и не надо), за исключением использования их в функциях, для введения новой переменной достаточно просто присвоить ей какое-либо значение, а для помещения значения переменной в строку текста, имя файла или параметр команды нужно просто написать ее имя в том месте, где должно быть ее значение. Чтобы PHP мог отличать переменные от строк или команд, ее имя должно начинаться со знака доллара — "$" и не должно содержать пробелов или знаков апострофа и некоторых других. При анализе программного кода интерпретатор PHP считает именем переменной все, что содержится между $ и ближайшим к нему символом, недопустимым в имени переменной. Переменные в PHP могут быть четырех типов — число (целое и дробное), строка текста, массив и обьект. Интерпретатор PHP автоматически определяет тип переменной на основании анализа ее содержимого. Подробнее о типах данных вы можете узнать в руководстве по PHP, там же рассказано и об особенностях работы с массивами (и вообще обьяснено, что это такое, если вы еще не знаете). Помните, что для включения переменной в строку текста нельзя использовать символ "+" — он пригоден лишь для числовых выражений. Достаточно просто поместить переменную туда, где она должна стоять — например, в итоге выполнения кода $a="птица певчая"; $b="Дятел — $a" переменной $b будет присвоено значение "дятел — птица певчая". Довольно часто используются сокращенные обозначения арифметических действий над переменными и действий по присваиванию им каких-либо значений. Например, команда $a++ означает, что переменную $a надо увеличить на единицу, а команда $a+=3 — увеличить на 3, что и будет сделано, если она имеет числовой формат. Ниже будут перечислены некоторые основные команды PHP, которых вполне хватит для реализации несложных проектов. Для более полного ознакомления с командами PHP можно изучить Руководство по этому языку, доступное, например, с адреса http://php.spb.ru или другие публикации. · include "имя файла" — команда для включения содержимого одного файла в другой. Содержимое того файла, имя которого указывается в команде, целиком и полностью вставляется на то место, где располагается эта функция, при этом все коды PHP, содержащиеся во вставляемом файле, исполняются так же, как если бы они были на месте этой функции. Пример можно увидеть на рис.. · mail ("Кому", «Тема», "Текст сообщения", "Дополнительные заголовки") — отправка почтового сообщения. При выполнении данной команды на сервере формируется электронное письмо в соответствии с указанными параметрами и отправляется с помощью серверной почтовой программы. В качестве параметра «Кому» может выступать набор адресов, разделенных запятыми. "Дополнительные заголовки" могут быть совершенно любые, разделяться они должны комбинацией символов /n, которая в PHP означает перевод строки. Пример использования функции mail вы можете увидеть ниже, в описании устройства электронного магазина. (Если среди "Дополнительных заголовков" не указано поле From, то оно заполняется по умолчанию, например, именем "Unprivileged User".) · echo «текст» — вывод на web-страницу какого-либо текста. Чтобы вывести на web-страницу значение какой-либо переменной, достаточно просто написать ее имя внутри выводимой строки: команда echo "это цифра $a" выведет в web-страницу текст "это цифра 1", если ранее переменной $a присваивалось значение единицы. · if (условие) {…команды, которые должны выполняться, если условие верно…;} else {…команды, которые должны выполняться, если условие неверно…} — команда, позволяющая выполнить то или иное действие в зависимости от верности или неверности того или иного условия. В фигурных скобках может располагаться несколько команд, разделенных точкой с запятой. В качестве условия может быть оператор сравнения «равно» — "==" (именно два знака равенства!), «больше» — ">", «меньше» — "<" и их комбинации — скажем, "<=" — "меньше или равно". Можно использовать и несколько условий, взяв каждое из них, а также все вместе в скобки и разделяя знаками "&&" — «и» или "||" — «или». Для того, чтобы выполнять различные команды в зависимости от условия, могущего принимать три или больше значений, следует использовать оператор switch (описание смотрите в руководстве), — аналог оператора case в VBA и некоторых других языках. · for (начальное значение счетчика, условие продолжения цикла, изменение счетчика на каждом цикле) {…команды…;} — цикл, то есть повторение указанных в нем команд столько раз, сколько позволет условие изменения счетчика (т. е. переменной, специально выделенной для подсчета числа выполнений команд цикла). К примеру цикл for ($i = 1; $i <= 10; $i++) {echo $i;} выводит в web-страницу числа с 1 до 10, так как в нем изначально устанавливается значение счетчика в 1 — $i=1, каждый цикл его значение увеличивается на 1 — $i++, а продолжаться он будет до тех пор, пока значение счетчика не превысит 10 (т. е. пока $i<=10). Также в PHP можно использовать циклы без открытого обьявления числа повторений — while (условие) {…команды…;} и do {…команды…} while (условие);. Описание их смотрите в руководстве по PHP, отличаются же они тем, что второй цикл (do…while) будет в любом случае выполнен не менее одного раза. Программа на PHP может прерываться кодом web-страницы, — для этого достаточно вставить закрывающий тэг до этого кода и открывающий — после. Все, что находится между ними, будет выдаваться в браузер без какой-либо обработки, рассматриваясь как выводимое с помощью команды echo. Иными словами, код
эквивалентен коду
однако первый вариант меньше нагружает процессор компьютера, на котором расположен интерпретатор PHP. Из сказанного также следует, что все программы на PHP, расположенные на одной web-странице, представляют из себя одну большую программу, — несмотря на то, что они разделяются блоками обычного текста страницы. Именно поэтому переменная, обьявленная в расположенном в начале страницы коде, сохраняет свое значение не только до ее конца, но и во всех присоединяемых с помощью команды include файлах. Вот, к примеру, демонстрация этого — рис. 19.1.  Рис. 19.1. Пример PHP-кода. Посмотрите внимательно на код (окна слева) и итог его выполнения (окно браузера справа). Обратите внимание, что переменная a, которой присвоено значение еще в первом программном блоке левой страницы, сохранила его не только в других ее блоках, но и в программе, расположенной во включаемой с помощью команды include страницы. Однако помните, что если вы создаете функцию на PHP (попросту вставляя в программу инструкцию Function имя () {…команды функции…} с целью потом ее вызывать командой имя), то переменные, обьявленные в ней, по умолчанию имеют установленное значение только внутри функции. Кроме того, также по умолчанию переменные, обьявленные вне функции, в ней самой никакого значения не имеют. Подробнее о функциях и о переменных в них читайте в руководстве по PHP, например, с того же сайта http://php.spb.ru. Обычно web-сервер настраивается так, что на предмет наличия программ на PHP просматриваются файлы, имеющие расширение. php, phtml, остальные же файлы передаются в браузер пользователя без поиска в них команд PHP. Делается так для более быстрой работы сервера, а также для обеспечения возможности установки на сервере разных интерпретаторов (например, SSI — Server Side Includes, в технологии, в какой-то мере предшествовавшей PHP), так как тогда каждому из интерпретаторов назначаются свои расширения для обработки соответствующих файлов. Так как PHP-код полностью исполняется на web-сервере, то в страницах, выдаваемых браузеру, он будет отсутствовать, и если кто заинтересуется вашим опытом программирования, то вам придется отправлять ему этот код по почте, так как при просмотре сайта каким-нибудь образом узнать исходный PHP-код его страниц нельзя. Работа с формами Значения переменных можно передавать между различными страницами сайта — с помощью использования форм. Формой называется конструкция, состоящая из поименованных элементов особых типов, заключенных между HTML-тэгами <form…> и </form>. В качестве элементов формы могут выступать поля ввода текста, кнопки, выпадающие меню, переключатели, квадратики для отметки галочкой — checkbox'ы, а также картинки формата jpg или gif. Наиболее важным свойством формы является то, что в ее заголовке — в открывающем тэге <form…> можно указать адрес какого-либо файла, и тогда при его загрузке в программный код этого файла, если он будет там присутствовать, передадутся значения всех переменных, установленных в этой форме — в частности, значения всех элементов формы, как если бы эти значения были установлены в программе, расположенной в самом загружаемом файле. Таким образом можно передавать значения переменных между различными web-страницами, используя их в программном коде. Имена переменных соответствуют тем именам, которые были даны элементам формы в их тэгах, а значения — соответственно значениям этих элементов: для поля ввода текста — введенному тексту, для переключателя или checkbox'а — True при отмеченном и False при неотмеченном, для рисунка — координаты указателя мыши относительно верхнего левого угла изображения, для выпадающего меню (элемент <select name="имя"><option value="text1">text</option>…</select>) — значение параметра value выбранного пункта option. Пример создания и применения формы приведен ниже, в разделе "Практическое использование". Зачем он нужен? Можно спросить: а зачем же может вообще потребоваться PHP? Разве обычных HTML и пары JavaScript не достаточно для создания красивой web-страницы? Ну, во-первых, PHP может очень серьезно облегчить работу создателя сайта. С помощью команды include() можно автоматически вставлять один и тот же фрагмент HTML-кода во множество страниц, просто поместив в них эту команду с именем файла, содержащего код общей части. Причем этот код тоже может меняться в зависимости от страницы, в которую он включается, — достаточно в этой странице установить значение какой-либо переменной, а в коде общей части поместить инструкцию if, результат работы которой зависит от этого значения. В результате для обновления такой общей части будет достаточно отредактировать один файл — тот, который ее, собственно, и содержит, — и тогда для посетителей сайта соответственно изменятся все его страницы, как если бы вы все их вручную отредактировали. Работа web-мастера по поддержке сайта при использовании PHP заметно облегчается. К примеру, немного поработав, можно сделать сценарий, «пробегающий» по всем файлам в каком-либо каталоге и «вытаскивающий» оттуда какие-либо фрагменты (например, содержимое тэгов «meta» — функция get_meta_tags). Таким образом можно, скажем, автоматически создавать оглавления журналов или библиотек: стоит поместить в каталог новую статью (оформленную согласно определенным правилам), как она тут же станет появляться в оглавлении на главной странице без необходимости эту главную страницу обновлять вручную. С помощью PHP можно серьезно облегчить частое обновление страницы — так, если страница содержит часто меняющуюся вставку (например, новости), то будет неплохо поместить на место этих новостей инструкцию include ("file"), а в этом файле разместить текст новостей. В результате при обновлении новостей редактированию придется подвергать лишь сам их текст, а не HTML-код заглавной страницы, что и самому делать легче, и неопытному помощнику доверить можно. Помощь web-мастеру и службе поддержки web-ресурса — это лишь весьма малая часть функций PHP. Используя PHP, можно обогатить сайт огромным количеством новых возможностей, делающих его удобным и нужным для посетителя. Так, с помощью функции mail() легко обеспечить отправку почтового сообщения по какому-либо адресу со страниц сайта, — например, мнения посетителя о сайте или вопроса его владельцу. Сделать гостевую книгу, чат или форум на PHP тоже возможно, в Сети нетрудно найти немало уже готовых подобных сценариев. В следующем разделе будет рассказано, как с помощью PHP улучшить удобство работы с сайтом, содержащим множество однотипных небольших разделов, или создать мини-Интернет-магазин. Одним из наиболее заметных достоинств PHP является возможность легкой работы с серверами баз данных. Ранее, до появления этого языка, задание, выражающееся словами "приделать базу данных к web-странице", было довольно трудным и малодоступным для начинающих web-дизайнеров. Приходилось либо самостоятельно разрабатывать хитроумные скрипты, взаимодействующие как с программой управления базой данных, так и с web-страницами сайта, либо закупать их у фирм-разработчиков. С помощью же PHP использование базы данных на сайте стало чуть ли не элементарным. Для работы с подавляющим большинством типов баз данных в PHP есть встроенные функции, поэтому теперь для достаточно лишь установить на web-сервере программу работы с базой данных (наиболее часто используется бесплатная MySQL — http://www.mysql.com) и включить в текст PHP-сценария команды работы с нею (их список приведен в описании языка вместе с примерами использования). Возможности PHP можно весьма серьезно расширить с помощью дополнительных модулей, содержащих различные функции. Эти модули при необходимости размещаются на web-сервере, на котором установлен PHP-интерпретатор. Их можно загрузить с адреса http://www.php.net, там же в разделе документации приведено и полное их описание. (В том web-сервере с установленным PHP, который распространяется с сайта http://php.spb.ru, никаких дополнительных модулей нет для уменьшения размера дистрибутива.) Например, модуль Zlib позволяет работать из программы на PHP с архивами в формате Gzip, а модуль libswf — с Flash-презентациями, создавая их и редактируя прямо из программы на сервере. Так как PHP — развивающийся язык, то новые модули появляются довольно часто, однако использовать их можно лишь после установки на web-сервер, что провайдеры хостинговых услуг могут не сделать. Поэтому при желании использовать функции из какого-либо модуля нужно сначала проверить, поддерживает ли их web-сервер, на котором вы собираетесь размещать сайт. Сделать это можно, либо разместив на сервере страницу со строчкой <?php phpinfo()?> и загрузив ее с сервера в браузер (на ней будет отображена информация о версии PHP, параметрах web-сервера и многом другом, в том числе дополнительных модулях), либо попросту задав вопрос группе технической поддержки сервера. PHP можно использовать и для написания полноценных программ, работающих и на локальном компьютере и не требующих для своего выполнения ни браузера, ни web-сервера. В этом случае вместе с программой должен поставляться также и интерпретатор этого языка. Однако рассмотрение такого способа его применения выходит за рамки и этой книги, и большинства общедоступных руководств. Практическое использование. Вот несколько примеров использования PHP на реальных сайтах, существующих в российском Интернете. Выборочная загрузка 1. Сайт www.harchikov.ru посвящен творчеству популярного певца-барда Александра Харчикова. На сайте должны были быть представлены вышедшие альбомы певца в количестве 15 штук и записи песен каждого альбома в MP3-формате. При создании сайта возникла необходимость обеспечить удобную навигацию. Общепринятый способ — ссылки на страницы с описанием каждого из альбомов и песнями из него — имел тот недостаток, что посетитель, желающий просмотреть не один альбом, а сразу несколько, был бы вынужден постоянно переходить со страницы на страницу, делая лишние усилия. Кроме того, в случае разрыва связи во время загрузки какого-либо файла посетитель, ушедший на другую страницу, был бы вынужден снова возвращаться на ту, с которой он этот файл загружать начал, тратя время на ее поиск. Недостаток другого варианта — размещения информации о всех альбомах на одной странице — ясен: размер этой страницы получился бы очень большим, а интересная посетителю информация могла бы занимать лишь небольшую ее часть. Поэтому было сделано так. На главной странице разместилась форма, а у каждого названия альбома — checkbox, внизу же страницы — кнопка перехода на список альбомов. Посетитель мог отметить заинтересовавшие его альбомы (рис. 19.2), и после нажатия кнопки перехода PHP-сценарий выводил ему страницу с описаниями лишь тех альбомов, которые посетитель выбрал (рис. 19.3). Сделано это просто.  Рис. 19.2. Чтобы просмотреть лишь избранные альбомы, достаточно их отметить…  Рис. 19.3.…и вот, как на ладони — только они. Все checkbox'ы заглавной страницы сайта имеют свои имена: <INPUT name=pan01 type=checkbox> и находятся в большой форме, параметром action которой является имя файла с программой на PHP, выводящей описания альбомов в соответствии с данными этой формы, а для передачи данных формы используется метод get (т. е. ее заголовок имеет вид <FORM action=albm.php method=get name=forma>). Последнее приводит к тому, что в адресе страницы с выведенными описаниями альбомов присутствуют переменные (см. рис. 19.3), т. е. если посетитель занесет этот адрес в «Избранное», то при последующих возвращениях на сайт по этой ссылке (например, для дальнейшей загрузки песен выбранных альбомов) ему не придется вновь выбирать альбомы на заглавной странице, как это было бы в случае использования метода post, не помещающего имена переменных и их значения в строку адреса (что выглядит красивее). Кнопка, вызывающая переход на страницу, указанную в параметре action заголовка формы, должна иметь тип submit:
Загрузив заглавную страницу сайта www.harchikov.ru, можно легко изучить ее структуру. В файле же albm.php помещена простая программа, выглядящая так:
В файлах bar.01.php, bar02.php и т. д. находятся описания альбомов и ссылки на MP3-файлы песен. Если checkbox с соответствующим именем был отмечен на заглавной странице, то переменная его имени оказывается равной True — именно это и проверяется в сценарии. Удивительно, что этот простейший прием в настоящее время практически не применяется на сайтах Сети — используется традиционная схема размещения информации со множеством ссылок на отдельные разделы. А ведь как удобно — например, на сайте Александра Харчикова можно выбрать альбомы, сгенерировать себе страницу со ссылками на песни из них и, заходя на нее, постепенно загружать песни или передать весь список ссылок на файлы в какую-нибудь из программ-"качалок". Или, скажем, на сайте фирмы «Экон-Профи» (www.econprofi.ru) точно так же сделан раздел "Вопросы и ответы" (рис. 19.4), — отметив интересующие вопросы на странице раздела, можно получить подробные консультации исключительно по выбранным темам. Полученная страница и загрузится быстрее, да и при ее распечатке лишней бумаги тратить не потребуется.  Рис. 19.4. Если вас заинтересовали лишь отдельные вопросы, нет надобности загружать всю страницу. Данную схему, разумеется, можно доработать. Опыт показывает, что посетители чаще всего предпочитают просмотреть либо два-три выбранных раздела, либо все разделы сразу. В последнем случае им придется отмечать все checkbox'ы страницы, что занимает время и силы. Поэтому стоит поместить на страницу еще и кнопку вывода сразу всех разделов — "Просмотреть все". Ей можно назначить гиперссылку с адресной строкой, содержащей все переменные в значении on, а можно немного доработать код PHP на странице-обработчике запроса, попросту добавив во все условия проверку значения еще одной, общей для всех условий переменной: if (($bar02==True) || ($all==True)) {… (напоминаю, что знак || означает "или"), и тогда гиперссылка может вести всего лишь на адрес albm.php?all=True. Можно для решения той же задачи поместить на страницу пару сценариев на JavaScript, выполняющих соответственно отметку всех checkbox'ов и, наоборот, их очистку (см. такой, к примеру, на странице www.harchikov.ru/cass.php). Так что простор для творчества имеется, и немалый. Интернет-магазин 2. С помощью PHP можно легко сделать мини-Интернет-магазин — т. е. установить на сайт форму заказа, которая будет отправляться вам по электронной почте. При этом почтовая программа посетителя использоваться не будет — ему даже необязательно вообще ее иметь. К примеру, такой "виртуальный магазин" аудиокассет сделан на странице http://www.harchikov.ru/cass.php (рис. 19.5).  Рис. 19.5. Интернет-магазин — выбирай и заказывай. А строили его всего 5 минут. Посетитель может просмотреть описания кассет и отметить заинтересовавшие его предложения, поставив галочку в checkbox'ах. В низу страницы расположен раздел оформления заказа — сверившись с суммой (рассчитываемой небольшим сценарием на javascript и выводимой средствами Dynamic HTML в соответствующей строке формы), посетитель должен ввести свои контактные данные и отправить заказ, нажав соответствующую кнопку. Страница «магазина» содержит форму с заголовком <FORM METHOD="post" ACTION="http://www.harchikov.ru/zakaz.php" NAME="mainform"> — то есть PHP-программа, обрабатывающая форму, находится в файле zakaz.php на сайте www.harchikov.ru (и именно на эту страницу произойдет переход после нажатия кнопки отправления заказа на исходной странице — "Отправить заказ"), а в адресной строке переменные отображаться не будут. Поскольку программы на PHP, чтобы быть исполненными, должны содержаться в какой-либо web-странице, то команда отправки почты содержится в файле zakaz.php. Вот как выглядит PHP-сценарий, формирующий письмо с заказом и отправляющий его администратору сайта:
Команда, собственно отправляющая письмо, стоит последней — это mail (описание читайте выше). Так как весьма желательно, чтобы получатель письма мог сразу начать выполнять заказ, не тратя время на расшифровку письма, то с помощью небольшого фрагмента кода на основе данных о значениях переданных переменных создается строка с построчным перечнем полных названий заказываемых товаров (чтобы не было проблем с восприятием интерпретатором кириллических символов в качестве имен переменных, имя каждого checkbox'а содержит только латинские буквы, например, PVS — <INPUT NAME=PVS TYPE=checkbox>) — и уже эта строка помещается в письмо. В результате тот, кто обрабатывает заказы, получит аккуратный список заказанных товаров и сведения о заказчике. Имейте в виду, что для полноценного тестирования функции mail на локальном компьютере на нем должна быть установлена программа — почтовый сервер с соответствущими указаниями в настройках web-сервера, — иначе интерпретатор PHP будет выдавать сообщения об ошибке. Поэтому тестировать описанный здесь сценарий лучше сразу на сервере в Интернете. Вот так, очень просто, вы можете сделать элементарную форму заказа чего-либо через Интернет с отправкой данных этих заказов вам по электронной почте. При использовании данного способа посетителю даже не нужно быть постоянно подключенным к Интернету во время оформления заказа — он спокойно может загрузить страницу с перечнем товаров, отключиться от Сети, выбрать нужные предложения и заполнить поля формы заказа, а затем, подключившись снова, этот заказ отправить. Да и саму страницу со списком ему необязательно получать именно из Сети — вы можете отправить ее кому-либо по почте или поместить на компакт-диски, раздаваемые друзьям или коллегам (не забудьте только в заголовке формы указать полный адрес страницы с программой-обработчиком, как это сделано в приведенном примере). Упомянутый сценарий Интернет-магазина подробно рассмотрен в книге "PHP: полезные приемы". Заключение История PHP — прекрасный пример того, как изобретение, действительно нужное людям, способно завоевать весь мир. Начавшись с небольшого приложения, созданного энтузиастом-любителем, PHP превратился в самый массовый и самый многофунциональный язык web-программирования. Простой синтаксис и логичная структура, отсутствие затрудняющих работу особенностей, модульность конструкции интерпретатора, легкость взаимодействия с базами данных, — все это и сделало PHP таковым. Освоить PHP может каждый. Наличие множества весьма информативных ресурсов Интернета и полнота официального описания языка делают этот процесс легким и быстрым. Для реализации довольно широкого круга задач вполне хватит даже простой модификации фрагментов кода, приводимых в справке к официальному описанию. А, как показано выше, PHP позволяет не только дать посетителям сайта новые возможности, но и серьезно облегчить труд создателя сайта, тем самым сэкономив больше времени, чем затрачено на его освоение. Поэтому вы никогда не пожалеете, что занялись изучением этого языка.
Глава 20. Правильный проект — залог успехаПеред тем, как начинать создание сайта, стоит сесть и продумать общий план будущего Интернет-представительства: что там будет находиться, как его содержимое[52] станет соотноситься друг с другом, какие дополнительные возможности предоставит сайт посетителю, каким будет стиль оформления web-страниц. Для каждого сайта план проектировки будет свой, однако есть некоторые законы, которые стоит изложить. Прежде всего не следует воспринимать эти пожелания как какие-то непреложные инструкции, невесть кем написанные. Это просто сформировавшиеся каноны сайтостроения, исходящие из идеи максимального удобства посетителя, — ведь основным потребителем труда web-дизайнера является именно посетитель сайта. 1. На сайте обязательно должна быть главная страница с кратким каталогом всех разделов сайта, причем с каждой страницы сайта должна быть ссылка на эту главную страницу. Это вполне естественное требование — сайт должен иметь некий «центр», с которого будет возможен общий обзор содержимого всего Интернет-ресурса. Зачастую посетитель, пришедший на одну из страниц сайта (например, в результате поиска в какой-либо поисковой машине), потом переходит на главную страницу и просматривает остальные материалы сайта. 2. Крайне желательно наличие удобного навигатора по сайту, то есть набора ссылок на остальные страницы сайта, реализованных как обычные ссылки или на основе сценариев. В настоящее время наилучшим решением признано размещение списка ссылок на ресурсы сайта в колонке таблицы, располагающейся слева (как, например, на http://www.freeware.ru) или справа (пример — http://antorlov.chat.ru) от основного текста первой страницы (см. рис. 20.1).  Рис. 20.1. Два типа расположений навигатора — слева и справа. Решите сами, какой удобнее. Расположение списка ссылок справа имеет определенные преимущества с точки зрения удобства, так как курсор чаще всего находится именно в правой части окна программы (ведь именно там — полоса прокрутки и кнопки закрытия и развертывания и свертывания окна). Если разделов сайта не так и много, то допустимо размещать список ссылок сверху или снизу. Примеры удобных навигаторов на основе JavaScript и Dynamic HTML приведены в главе 22. Желательно размещать навигатор на всех страницах сайта, разве что за исключением чисто специальных (например, отдельных статей, размещенных на сайте). Если сайт обширный, то рекомендуется сделать "карту сайта" — отдельную страницу с минимальным оформлением, содержащую просто список всех доступных пользователям страниц сайта. Ссылка на карту сайта должна располагаться на всех его страницах. 3. На первой странице сайта должна находиться краткая информация о содержании сайта, представленных материалах, авторах сайта. Посетитель, случайно попавший на сайт, не должен гадать, что он может на нем найти. 4. Крайне желательно, чтобы графика на сайте имела лишь вспомогательное значение (за исключением сайтов, посвященных изобразительному искусству и другим подобным тематикам). Многие пользователи отключают отображение графики в своих браузерах для ускорения путешествий по Интернету. Кроме того, пользователи часто сохраняют web-страницы на своем диске, при этом отнюдь не все модели браузеров позволяют (и отнюдь не все пользователи этого хотят) сохранять страницу вместе со всей графикой, вследствие чего сохраненная страница без графики может выглядеть очень непрезентабельно (рис. 20.2). Многие красивые эффекты можно реализовать с помощью стандартных средств HTML, CSS и соответствующего оформления текста.  Рис. 20.2. Пример сохраненной на диске страницы, на которой было много графических обьектов. А сначала она была такой красивой… В крайнем случае можно сделать отдельную текстовую версию сайта, полностью повторяющую по своему информационному содержанию основную, на которой нет или очень мало графики. Но это потребует очень больших затрат сил и времени. Поэтому стоит идти на разумный компромисс. И уж, конечно, желательно, чтобы все гиперссылки были текстовые. Использовать в качестве ссылки рисунок допустимо лишь в том случае, если посетителю будет точно известно, что он является ссылкой. В самом крайнем случае можно использовать рисунок как ссылку, но в его поле ALT подробно описать, куда ведет ссылка, и указать, что ее надо нажать. 5. Размер каждой страницы сайта не должен превышать предел в 200–300 килобайт вместе с графикой (оптимально — 50-100), за исключением страниц с большим количеством информации — электронных книг, например. В любом случае при большом размере того или иного файла об этом должно быть сказано около ссылки на него. Разбиение большого файла на части с ссылкой на «продолжение» в конце каждого абсолютно недопустимо — многие пользователи используют функцию браузера "Сохранить обьект как…" и сохраняют страницы, не просматривая их заранее. 6. До любого уголка сайта пользователь должен иметь возможность добраться максимум в два-три нажатия мыши. Крайне желательна оптимизация сайта на предмет как можно более быстрой по тему навигации. Чем меньше нажатий и перемещений курсора требуется от посетителя для просмотра информации на сайте, тем лучше. Недопустима ситуация, когда в качестве первой страницы используется перегруженный графикой документ с надписью «Вход» или даже графическим рисунком, являющимся ссылкой — ничего, кроме дополнительных проблем посетителю, это не дает. 7. Используйте стандартные названия для стандартных частей сайта. Не стремитесь специально к какой-либо стилизации его внешнего вида под тот или иной объект: название «Кают-компания» вместо стандартного «Форум» вызовет по меньшей мере недоумение. Посетитель не должен задумываться, для чего предназначена каждая из частей вашего сайта и что он может там найти. 8. Если сайт регулярно обновляется, то рекомендуется на первой или отдельной специальной странице помещать информацию о том, что же конкретно было обновлено в последнее время — список обновленных страниц с кратким их содержанием, например. 9. Если на сайте представлено большое количество текстовой информации, то обязательно следует размещать на нем не только web-страницы с текстами, но и архивы с ними, желательно в формате Zip. Отнюдь не все пользователи Интернета горят желанием читать тексты в online-режиме. Весьма желательно собирать тексты одинаковой тематики в один архив, чтобы их все можно было загрузить одним нажатием мыши. 10. Крайне желательно разработать правильное цветовое оформление сайта. Использование светлого текста на темном фоне допустимо лишь при условии четкой его видимости, достижимой, например, путем оформления всего текста жирным шрифтом. Страницы с преимущественно текстовой информацией должны иметь светлый, лучше всего — белый фон. Черный фон не допустим ни в каких случаях. Цвет шрифта рекомендуется делать стандартным черным, темно-зеленым или темно-синим. Красный шрифт допустим лишь для некоторых заголовков и выделения самой важной информации. Не используйте на сайте текст, набранный одними заглавными буквами. Помимо того, что это просто некрасиво выглядит, впоследствии его будет очень трудно преобразовать к нормальному виду, если посетитель скопирует этот текст себе и пожелает его как-либо использовать. Для выделения того или иного фрагмента текста вполне достаточно сделать его полужирным. 11. Весьма нежелательно использовать при разработке сайта фреймы. Фрейм — это способ создания внутри web-страницы окна для отображения другой web-страницы, реализуется с помощью тэга <frame>. Если страница загружена во фрейм, то она может заменяться на другую без замены содержащей фрейм страницы. Эта возможность — единственное достоинство фреймов. Недостатков же — масса. Во-первых, страницу, загруженную во фрейм, нельзя так просто сохранить на локальном диске. Приходится прибегать к ухищрениям вроде тех, что описаны ниже. Во-вторых, на web-страницу во фрейме нельзя так просто поставить закладку, — она будет ставиться на главную страницу сайта. Страницу во фрейме нельзя перезагрузить кнопкой «Обновить» — приходится использовать одноименный пункт из меню правой кнопки мыши. Можно еще долго перечислять проблемы, однако, думается, и этого достаточно. Обычно фреймы используются для создания меню навигации, но для этой цели существует множество других средств, лишенных вышеперечисленных недостатков. Если до сих пор вы не знали, что такое фреймы, то и не стремитесь узнать о том, как их создавать. Ничего, кроме проблем для посетителей сайта и для вас, их использование не принесет. Знайте лишь, что если вы попали на страницу, на которой есть фреймы, то сохранить ее вместе с содержимым фреймов можно лишь из Microsoft Internet Explorer 5.0 и выше путем выбора из меню "Сохранить как…" пункта "Web-страница, полностью". Если же вы работаете с другой моделью браузера, то для сохранения страницы вам придется использовать пункты типа "Вид — В виде HTML" или одноименный из меню правой кнопки мыши, вначале просматривая HTML-код страницы, загруженной во фрейм, потом сохраняя его в качестве текстового файла, и только затем, переименовав его в. html, получая возможность загрузить его в браузер. Мнение о том, как все это неудобно, можете высказать web-дизайнеру сайта, откуда вам пришлось таким образом сохранять материалы. 12. Использование новых технологий отображения графики (Flash, VRML, MetaStream) допустимо лишь в том случае, если достигаемые ими возможности не могут быт реализованы другими средствами и имеют большое значение для представления информации на сайте. Ни в коем случае нельзя использовать их "для красоты" — без особой к тому необходимости. Ясно, например, что на сайте Интернет-магазина использование технологии MetaStream может серьезно помочь посетителю сделать свой выбор (эта технология позволяет отобразить трехмерное изображение обьекта с возможностью его вращения пользователем вокруг всех трех осей, очень удачно использовалась некоторое время в одном Интернет-магазине — рис. 20.3), но на большинстве других сайтов использовать ее незачем.  Рис. 20.3.Пример использования технологии MetaStream на сайте Интернет-магазина. Можно посмотреть товар со всех сторон. То же самое относится и к технологии Flash, — если для реализации предназначения сайта ее возможности непосредственно не требуются, то и не стоит ее использовать. Хотя бы потому, что страницу с Flash-роликом трудно сохранить на жесткий диск компьютера и впоследствии просматривать в автономном режиме. Разумеется, в случае применения технологий типа Flash обязательно необходимо дать посетителю возможность от них отказаться: если Flash-заставка расположена на входной странице сайта, то на ней же должна обязательно присутствовать ссылка на дальнейшую его часть, позволяющая пропустить заставку и сразу перейти к просмотру сайта. 13. Делайте страницы сайта максимально удобными для пользователя и минимально ограничивающими его свободу в работе с ними. Например, не следует твердо определять ширину текста на странице, помещая его в таблицу фиксированной ширины. Если вы так сделаете, то те пользователи, которые пожелают сузить окно браузера до размера, меньшего заданного вами (или работающие на мониторах с горизонтальным расширением, меньшим указанной вами ширины таблицы), сделать этого не смогут, — появится горизонтальная полоса прокрутки. Это весьма затруднит чтение текста. В отсутствии же таблицы данной проблемы не возникнет, а любой посетитель, посчитавший, что строчки текста слишком длинны для удобного чтения, просто уменьшит ширину окна браузера. * * * Перед проектировкой сайта необходимо поставить себя на место его посетителя и попытаться осознать его потребности для того, чтобы впоследствии их учесть. Хороший и посещаемый сайт можно создать только при условии его удобства для тех, кто будет его посещать. Тогда и время и силы, затраченное на проектировку удобного сайта, окупятся сторицей. Веселый подвальчик Все приведенные здесь истории являются вольными пересказами случаев, рассказы о которых путешествуют среди «компьютерщиков». Были ли они в реальности или нет — знают лишь их авторы, но о том, кто эти авторы, никто уже не знает…
Глава 21. Размещение и реклама сайтаРазмещение Долгие дни, а то и ночи труда по созданию вашего представительства в Web наконец-то завершились! И вот, наконец ваш сайт готов и лежит в отдельной папке на вашем компьютере. Сделаны все страницы, написаны все скрипты, нарисованы картинки… Теперь надо поместить сайт во всемирную сеть Интернет. Вариантов такого размещения, по большому счету, два. Можно приобрести у RIPE отдельный IP-адрес (или сразу несколько адресов) и, приобретя мощный компьютер и подключив его к какому-либо маршрутизатору, уже входящему в Интернет, тем самым стать владельцем полноценного узла Сети. Однако данный вариант весьма сложен и дорог: стоимость оборудования, необходимого для такого подключения, достигает многих тысяч долларов, кроме того, за выделение IP-адреса, за само подключение к маршрутизатору и за передаваемые данные тоже придется платить, — соответственно RIPE и владельцу маршрутизатора. Да еще и самостоятельно настраивать все программное обеспечение приобретенного компьютера, чтобы превратить его в web-сервер. В связи с весьма большой стоимостью и трудностями обслуживания размещение сайта на отдельном собственном компьютере, входящем в Сеть, — прерогатива крупных предприятий и провайдерских фирм.[53] Для простого частного сайта (или сайта небольшой компании) данное решение будет крайне невыгодным и неокупаемым. Поэтому в Интернете существуют специальные "службы хостинга",[54] которые берут всю заботу по установке компьютерной техники и подключению ее к Сети, а также по настройке и обслуживанию программного обеспечения на себя. Каждому пользователю такой службы выделяется часть места на жестких дисках ее компьютеров, и ему для создания сайта и его дальнейшего развития достаточно лишь размещать файлы на своем сайте в соответствии с требованиями хостера. Доступ из Интернета к сайтам пользователей, размещенным на службе хостинга, организуется с помощью использования виртуального хостинга,[55] что позволяет иметь на все такие сайты только один IP-адрес или их небольшое число. В свою очередь, все службы хостинга можно разделить на три группы. Во-первых, это коммерческие предприятия, предоставляющие хостинг за деньги. Таковых немало — в RuNet'е это, например, www.majordomo.ru, www.net.ru, www.valuehost.ru и другие. Коммерческие службы хостинга обычно предоставляют своим клиентам немало возможностей по работе с сайтом, — от поддержки большого числа языков сценариев, выполняющихся на стороне сервера (например, PHP, Perl) до организации на сайте почтовой службы. Цены на услуги коммерческого хостинга в настоящее время варьируют от 10 до 60–70 долларов за сайт среднего обьема в месяц. Все коммерческие хостеры дают возможность своим клиентам привязать к размещенному у них сайту принадлежащее клиенту доменное имя (обычно — второго уровня), а некоторые даже оказывают услуги по его регистрации, иной раз по более низким ценам, чем непосредственно в РосНИИРос'е и Ru-центре. Во-вторых, хостинг может быть предоставлен и бесплатно. В Сети есть специальные службы, предоставляющие возможность бесплатного размещения у себя сайтов для всех без исключения. Несмотря на известное выражение про сыр и мышеловку, качество базовых услуг на некоторых из них иной раз не уступает и платным сервисам. Живут службы бесплатного хостинга в основном за счет показа рекламы на страницах управления сайтом. Однако все они предоставляют пользователю лишь доменные имена третьего уровня (типа name.hoster.ru) или даже длинные адреса (например, www.hoster.ru/~name). На некоторых службах бесплатного хостинга есть возможность привязывать зарегистрированное ранее доменное имя второго уровня к сайту, размещенному на них, однако таковых служб довольно мало. Практически на всех службах бесплатного хостинга использование сценариев, исполняющихся на стороне сервера, запрещено, — при размещении на них такого сценария он попросту не заработает. На тех же службах, где эти сценарии использовать можно, на страницы размещенных сайтов в обязательном порядке включается реклама, обычно в виде нескольких баннеров. Доход от показа этих баннеров идет владельцам службы хостинга. На настоящий момент в России наиболее известными являются такие сервера бесплатного хостинга, как www.netman.ru (предоставляет 10 мегабайт для почтового ящика и сайта с доменным именем третьего уровня, в качестве же основного домена для такого имени предлагается немалый набор имен второго уровня — от fromru.com до professor.ru), www.chat.ru (дают 10 мегабайт места и доменное имя третьего уровня name.chat.ru), www.newmail.ru (32 мегабайта места, имена третьего уровня вида name.nm.ru), www.h1.ru (разрешают выполнять сценарии на стороне сервера при условии обязательного размещения рекламы, запрещают размещать архивы и mp3-файлы). Конкретные условия размещения сайтов всегда указаны на страницах сайта самой службы хостинга. На многих серверах бесплатного хостинга существуют так называемые "конференции технической поддержки", в которых пользователи могут задать вопросы, высказать пожелания. Обязательно отыщите такую конференцию на том сервере, где вы хотите разместить сайт, и почитайте сообщения в ней, чтобы знать, чего от этого сервера можно ожидать. Следует помнить, что от непредвиденных ситуаций никто не застрахован, и проблемы могут возникнуть как на платном, так и на бесплатном хостинге. Однако проблемы платных хостингов обычно устраняются быстрее и лучше, чем бесплатных. В сетевом сообществе считается, что размещать сайт коммерческой фирмы на сервере бесплатного хостинга несколько несолидно. В определенной степени это так — может казаться, что если у организации нет денег даже на оплату места под сайт, то дела у нее идут явно плохо. Но верно это лишь для коммерческих проектов, для которых проблема оплаты не является существенной, — если нет денег даже на сайт, то он, наверное, уже и не нужен… Для сайтов, которые не являются фирменными представительствами в Сети или Интернет-магазинами, вполне подойдет и бесплатный сервер для размещения. Помните, что сайт, размещенный на службе бесплатного хостинга, но красиво и со вкусом оформленный, содержащий всегда свежую и полезную информацию, будет цениться гораздо выше плохо сделанного отдельного сервера с громким именем. Стоит также иметь в виду, что оплата платного хостинга всегда повременная (то есть необходимо платить определенную сумму каждый год или месяц), как, впрочем, и оплата доменного имени второго уровня (она вносится сразу за год). При неоплате очередного месяца сайт может быть удален. На бесплатных же хостингах удаление сайтов либо вообще не производится (как на www.chat.ru), либо совершается после 6-12 месяцев отсутствия обновлений сайта (как на www.newmail.ru, www.h1.ru) или посещения web-интерфейса управления сайтом (как на www.netman.ru). Так что если вы не желаете ежемесячно платить какие-либо деньги или беспокоитесь, что в будущем можете не суметь этого сделать, — выбирайте бесплатный хостинг. И, наконец, третий вид хостинга — это сайт у провайдера доступа в Интернет. В этом случае хостинг обычно является дополнительной услугой, предоставляемой бесплатно при условии оплаты доступа в Сеть у данного провайдера, хотя может быть предоставляем и отдельно — за плату, но цены на размещение сайта у провайдеров доступа в Интернет обычно выше цен на услуги служб коммерческого хостинга. При выборе провайдера всегда стоит интересоваться возможностью предоставления хостинга, однако перед принятием решения о размещении на нем своего сайта следует внимательно изучить условия оплаты услуг. Единственно приемлемый вариант таких условий включает в себя: · отсутствие абонентской платы за собственно сайт; · хранение сайта все время, пока на счету пользователя есть деньги; · отсутствие обязательного ежемесячного списания денег со счета при пользовании услугами по доступу в Интернет; · хранение счета неограниченное время; · возможность доступа к файлам сайта для его обновления при доступе в Интернет через другого провайдера. Иными словами, провайдер должен обещать, что все то время (хоть десять лет), пока на счету пользователя есть хоть один цент, а он сам не пользуется услугами доступа в Сеть посредством данного провайдера, страничка должна сохраняться. Кроме того, должна быть возможность обновлять страничку при работе через другого провайдера. Иначе вполне возможна ситуация, когда сайт будет уничтожен провайдером за неуплату денег, и все труды по рекламе сайта окажутся напрасными. Например, условия должны выглядеть так: доступ в Сеть — 90 центов в час, минимальная наработка в месяц отсутствует, при этом бесплатно предоставляется место под страничку размером в 2 мегабайта, доступ по FTP, в том числе и из сетей других провайдеров. При такой ситуации можно легко добиться увеличения квоты места под страничку, зарегистрировавшись у провайдера несколько раз под разными именами. В этом случае, как нетрудно понять, для каждого аккаунта можно создать свой сайт, связав все такие сайты между собою перекрестными ссылками. Ограничивающим моментом здесь может быть необходимость первоначальной оплаты услуг провайдера в размере не менее какой-либо суммы (например, десяти долларов). Надо только имя для сайта (часто совпадающее с вашим логином доступа в Интернет через данного провайдера), выбирать покрасивее. Некоторые провайдеры предоставляют возможность демо-доступа на свои сайты (то есть при доступе под определенными логином и паролем есть возможность путешествовать по сайту провайдера без какой-либо оплаты). Обязательно надо проверять все такие демо-входы и смотреть, нет ли возможности доступа из них к страницам пользователей. Если есть — то стоит очень внимательно изучить условия размещения страницы у этого провайдера, так как возможность бесплатного доступа к сайту (то есть без оплаты доступа в Интернет) привлекает пользователей весьма и весьма серьезно, хотя, к сожалению, использовать такой доступ смогут только жители того города, где расположен данный провайдер. Наилучшее расположение сайта — это, разумеется, служба платного хостинга. В настоящее время цены на услуги коммерческих хостеров довольно низкие, однако в том случае, если они все равно остаются недостаточно приемлемыми, можно объединить нескольких web-мастеров в одну команду и, сложившись деньгами, приобрести один аккаунт на всех у того хостера, который позволяет создавать большое число доменных имен третьего уровня, и зарегистрировать красивое имя второго уровня. Ну, а затем для каждого из web-мастеров создать папку и сопоставить ей выбранное им имя третьего уровня. В таком случае можно будет использовать все возможности платного хостинга (надежность, поддержку CGI-сценариев) за меньшие деньги. Разумеется, есть и недостатки — у всех web-мастеров будет один логин и пароль на доступ к аккаунту, что снижает защищенность сайта от взлома путем похищения пароля, а совокупное место, предоставляемое хостером согласно выбранному тарифному плану, придется делить на несколько частей согласно внесенной каждым доле. Некоторые российские поисковые системы и каталоги Некоторые зарубежные поисковые системы и каталоги Если же платный хостинг неприемлем или не требуется по каким-либо другим соображениям, то наилучшим выбором будет размещение сайта у провайдера с возможностью бесплатного доступа к нему. Если же места под сайт в таком случае оказывается недостаточно, то стоит задуматься о службах бесплатного хостинга. Наилучшим по качеству работы на сегодняшний день является, по мнению автора, сервер www.netman.ru, однако стоит обратить внимание и на другие службы. Например, привлекает «вечность» аккаунта на сервере www.chat.ru, — даже если вы надолго уедете в командировку или потеряете возможность доступа в Интернет, ваш сайт будет продолжать радовать посетителей. Так что возможностей много — используйте ту, которая вам нужна. Реклама мини-сайта: немного рекомендаций Несколько последующих страниц посвящены весьма интересной для многих теме — рекламе своего сайта. Разумеется, приведенные здесь советы и рекомендации вряд ли подойдут для рекламной кампании сайта крупной фирмы, — законы и правила рекламы там свои, да и занимаются ею специализированные организации. А вот тем, у кого нет желания прибегать к услугам рекламных агентств, а сделать свой сайт известным хочется, прочесть их стоит. Стоит сразу оговориться, что, поскольку Интернет — весьма быстро развивающаяся и меняющаяся структура, то к тому моменту, когда вы будете читать эти строки, многое может изменится, и информация главы станет не совсем актуальной. Однако общие принципы останутся прежними — скорее всего, поменяются только адреса серверов. Для начала снова и снова стоит повторить старую, но, увы, столь часто игнорируемую истину: самая лучшая реклама сайта — его интересное содержание. Сайт, на котором помещена "пара фоток и ссылок" или «крутой» текст о том, как «классно» автор сайта кликает по кнопкам в FrontPage, будучи даже «раскрученным» согласно всем рецептам, ничего, кроме отвращения к его автору, у населения Сети не вызовет. Поэтому перед тем, как решиться на раскрутку сайта, задайте себе вопрос — а вам приятно было бы зайти на такой же сайт, если бы его создал другой человек, а не вы? И если нет — сделайте выводы. Но у вас, надеюсь, другой случай. И вот ваш сайт, содержащий действительно нужную и важную для многих информацию, создан и размещен в Сети. И теперь пришла пора его рекламы — так называемой «раскрутки» сайта. В «раскрутку» обычно входят следующие мероприятия. Регистрация сайта в поисковых системах Средства поиска информации в Интернете можно разделить на две большие группы: это каталоги и поисковые машины. Каталог является структурированным набором ссылок на различные сайты: все ссылки разнесены по соответствующим категориям. Непример, ссылки на сайты с бесплатными программами помещены в категорию "Компьютерные технологии", а ссылка на сайт с информацией о воспитании детей — в категорию «Семья». Обычно вместе с ссылкой приводится еще и краткое описание ресурса. Пользователь, желающий найти какую-нибудь информацию по интересующей его теме, должен перейти в категорию, название которой, возможно, наилучшим образом совпадает с необходимой темой, просмотреть список приведенных там ссылок и выбрать нужную. Каталоги составляются теми, кто их организовал, — создатели каталога изучают Сеть, выбирают наиболее, по их мнению, интересные ресурсы, снабжают их описаниями и помещают в подходящую категорию. Желающие обычно могут добавить в каталог и свою ссылку с помощью специальной формы или письма авторам. Иногда в каталоге может иметься система поиска, который ведется по названиям ресурсов их описаниям или ключевым словам, введенным тем, кто ресурс регистрировал. Если содержимое ресурса изменяется, то в каталоге изменения произойдут лишь в том случае, если его составители об этом узнают и примут соответствующие меры по изменению описания. Поисковые машины действуют по несколько другому принципу. Они как бы «сканируют» Сеть, составляя базу данных из встреченных по пути слов. Название «машина» условное — она представляет собой попросту программу, запущенную на каком-либо компьютере. (Поскольку «сканирование» Сети и поддержание базы данных по словам требует очень высоких вычислительных ресурсов, то обычно для работы такой программы выделяется отдельный компьютер или даже несколько, — например, www.yandex.ru располагается на четырех компьютерах, работающих как одно целое под управлением специального программного обеспечения.) К примеру, такой поисковой программе дается адрес какой-либо web-страницы. Программа загружает страницу, вносит в свою базу данных все (или часть — например, первые двести) слова, встречающиеся на ней и помечает в базе данных, что эти слова встречаются на web-странице по такому-то адресу. Затем программа просматривает страницу на предмет наличия на ней гиперссылок на другие страницы и загружает уже их, и цикл повторяется. Если ссылки со страницы ведут за пределы данного сайта, то поисковая программа исследует и те сайты, на которые ее приведут эти ссылки. Адрес каждой просмотренно странички вносится в базу данных, и поисковая программа впоследствии неоднократно возвращается к ним (например, раз в четырнадцать дней), чтобы отследить возможные изменения. Если страничка перестает существовать, то ее адрес убирается из базы данных. Если сравнивать два вышеописанных типа поисковых систем в плане эффективности их использования для поиска какой-либо информации в Сети, то стоит сказать, что поисковые машины нужны тогда, когда необходимо найти, например, определенный текст или данные. Например, если требуется отыскать текст какой-либо книги, то в поисковую машину достаточно ввести имена ее героев, а для поиска информации о каком-нибудь человеке можно ввести в машину его фамилию, и она выдаст список страниц, на которых эта фамилия упоминается. Но если необходимо найти информацию по общей теме, частности которой неизвестны, то тут лучше воспользоваться каталогами, — там можно просмотреть все ресурсы Сети, посвященные данной тематике, и просмотреть их все или выбрать наиболее подходящий. Регистрация сайта в поисковых машинах и каталогах происходит очень просто: надо зайти на сайт-каталог, найти там ссылку "Добавить Url" или "Добавить сайт", нажать на нее и заполнить приведенную там форму. Перед регистрацией рекомендуется сделать небольшой текстовый файл, в котором поместить: · название сайта, · его URL, · ваш адрес электронной почты, · ваше имя, · описание сайта длиной до 200 символов, · Некоторые российские серверы бесплатных программ http://www.freeware.ru описание сайта длиной до 500 символов, · описание сайта с произвольной длиной, · набор ключевых слов через пробелы длиной до 200 символов, · набор ключевых слов через запятые длиной до 200 символов. Впоследствии вам будет гораздо легче просто копировать из этого файла через буфер обмена заранее заготовленный текст в соответствующие графы форм при регистрации своего сайта в каталогах. Если часть сайта написана на английском языке, то стоит составить и его английское описание. Некоторые каталоги (например, www.ru) позволяют поместить у себя описание сайта как по-русски, так и по-английски. Кроме того, в этом случае можно зарегистрировать сайт и в иностранных поисковых системах. Если на сайте представлена написанная Вами программа, то не забудьте поместить ее на сервера, содержащие ссылки на программы. На таких серверах необходимо указывать ссылку на "домашнюю страницу" программы, что приведет на ваш сайт посетителей, интересующихся программой. Выше, во врезке приведен небольшой список наиболее популярных в русской части Интернета каталогов и поисковых машин. Он, безусловно, неполон — web-страниц с подобиями каталогов в Сети очень много. Но в большую часть таких каталогов добавить новую ссылку можно только с помощью письма ее автору. Скорее всего, он попросит об ответной услуге — ссылке с вашего сайта на его страницу, что делать стоит лишь в случае, если вам понравится его сайт. Да и цифры посещаемости большинства подобных каталогов невелики. Следует избегать регистрации в каталогах, требующих в качестве обязательного условия размещение на регистрируемом сайте ссылки на каталог или счетчика. Вы ведь зарегистрируете свой сайт во многих каталогах, — представляете, сколько вам предстоит ставить ссылок? А ведь почти всегда тебуется не простая ссылка, а логотип, то есть рисунок, который иногда даже должен каждый раз загружаться с удаленного сервера. Если на странице будет больше пяти-шести таких картинок, то загружаться она будет крайне долго. А если какой-нибудь из серверов с картинками еще к тому же и работать не будет, то вместо картинки останется пустое место, что испортит дизайн страницы (рис. 21.1).  Рис. 21.1.Сколько здесь было картинок с ссылками на разные каталоги! Но вот незадача — недогрузились и испортили весь вид страницы. Исключение из этого правила составляют лишь счетчики посещений — весьма полезные дополнения для сайта. На настоящее время в Сети есть немало сайтов — "серверов статистики", предоставляющих счетчики. Например, www.top.list.ru, www.hotlog.ru, www.logoslovo.ru и др. При регистрации на таком сайте вы должны указать адрес своего сайта и его краткое описание, а взамен вам предоставят фрагмент HTML-кода, который необходимо разместить на своем сайте. Код представляет из себя набор JavaScripts, которые отправляют на сервер статистики информацию о посетителе (модель и характеристики браузера, разрешение монитора, страницу, с которой посетитель пришел на сайт и некоторые другие параметры), а также отображают сам счетчик с указанием количества посетителей. Впрочем, встречаются системы счета статистики, не требующие размещения на сайте видимого счетчика, — например, www.hotlog.ru. Серверы статистики, особенно www.hotlog.ru, предоставляют весьма подробные отчеты о посещаемости сайтов, на которых стоят их счетчики. Так, из этих отчетов вы сможете узнать, с каких сайтов к вам чаще всего приходят посетители, какие слова, введенные в поисковые сервера, чаще всего приводят посетителя к вам на сайт, какие у ваших посетителей браузеры, операционные системы. Доступна даже информация о географическом местоположении посетителей. Эти данные могут серьезно помочь при разработке плана рекламы сайта. На серверах статистики имеются богатые возможности по настройке параметров счетчиков. Многие системы, предоставляющие счетчики, одновременно являются также и каталогами (например, www.logoslovo.ru, тот же www.hotlog.ru). Весьма неплохо устанавливать на сайт лишь такие счетчики посещений, которые предоставляются каталогами — чтобы и посетителей считать, и в каталоге присутствовать. Поэтому после создания сайта посетите какой-нибудь сервер статистики и создайте там себе счетчик. Во всяком случае, всегда будете знать, скольким людям вы хотя бы попытались помочь достать нужную информацию. Обмен ссылками При обмене ссылками с каким-либо ресурсом вы ставите на своем сайте ссылку на него, а его администратор, в свою очередь, ставит ссылку на ваш. В отличие от регистрации сайта в каталогах не стоит обмениваться ссылками со всеми сайтами подряд. Лучше всего договориться о таком обмене со своими друзьями и коллегами, тоже имеющими свои сайты в Сети. Однако стоит помнить, что по содержанию на вашем сайте ссылок на другие сайты посетители вашего сайта будут судить о вас. Поэтому не надо увлекаться обменами ссылками с "сайтами Васи Пупкина" вроде тех, о которых упоминалось выше, и уж тем более с сайтами эротического содержания. Очень хорошие результаты может дать обмен ссылками с сайтами, посвященными той же тематике, что и у вас, — так вы не только получите приток посетителей на свой сайт, но еще и, может быть, приобретете новых единомышленников и друзей! Рекламная кампания Наверняка во время путешествий по Интернету на многих сайтах вы видели полосу с изображением, рекламирующим какой-либо ресурс Интернета, обычно анимированным и располагающуюся вверху или внизу web-страницы, причем при нажатии на изображение можно было попасть на рекламируемый сайт. Это так называемый баннер, один из основных способов рекламы сайтов в Сети (рис. 21.2).  Рис. 21.2. Баннеры Баннером[56] называется рисунок в формате Gif или Jpeg, рекламирующий какой-либо ресурс Интернета и имеющий определенный размер. При размещении на web-странице баннер является ссылкой, ведущей на рекламируемый ресурс, то есть пользователь компьютера, нажавший на баннер, перейдет на тот сайт Интернета, который рекламируется этим баннером. В принципе баннер — это красивая замена обычной ссылке. Ничего не мешает использовать его вместо обычных ссылок на соответствующие сайты. Но в Интернете существуют специальные баннерные сети, специализирующиеся на распространении баннеров в Сети. В такую сеть обьединяется большое количество сайтов, согласных демонстрировать на своих страницах баннеры других ресурсов Интернета в обмен на показ своих баннеров на других сайтах или за определенную плату. Баннерная сеть устроена так. В Интернете с помощью специального программного обеспечения создается особый ресурс. На нем организуется база данных, содержащая адреса сайтов-участников и их баннеры — обычно картинки в формате Gif или Jpeg, или Flash-ролики, удовлетворяющие определенным критериям. На каждом сайте — участнике баннерной сети в страницы сайта его web-мастером устанавливается специально разработанный код, при своей загрузке сообщающий в центр баннерной сети адрес этого сайта и отображающий на странице сайта из базы данных сети выбранный произвольно или с учетом определенных критериев баннер. Отображение на странице сайта баннера, предоставленного баннерной сетью, называется показом баннера и является единицей расчетов между баннерной сетью и ее участниками. В баннерной сети ведется учет, сколько раз на том или ином сайте были показаны баннеры других сайтов, и рассчитывается в соответствии с правилами баннерной сети количество возможных показов баннеров этого сайта на других ресурсах Интернета, входящих в эту баннерную сеть. Разница между количеством показов чужих баннеров на сайте и числом показов баннера этого сайта на других сайтах называется комиссией и оговаривается заранее в правилах баннерной сети. Обычно комиссия составляет от пятидесяти до десяти процентов, то есть на каждые десять показов на сайте чужих баннеров баннерная сеть обязуется показать баннер этого сайта на других сайтах, например, девять раз при комиссии в десять процентов. В результате у баннерной сети образуется некоторый излишек показов баннеров (каждый сайт — участник баннерной сети как бы «отдает» ее создателям некоторое количество показов чужих баннеров на своих страницах). Возможность показов баннеров в пределах этого излишка баннерной сетью продается желающим: то есть баннеры сайта, не участвующего в баннерной сети и не показывающего на своих страницах баннеры других ее участников (или показывающего в слишком малом количестве), могут быть показаны на сайтах — участниках сети за определенную плату. За счет этого баннерная сеть живет и, возможно, приносит доход своим создателям. При больших размерах баннерной сети в Интернете размещается несколько ресурсов, обычно представляющих из себя отдельные предназначенные исключительно для работы с баннерной сетью компьютеры, на которых хранятся баннеры и база данных по ним и по сайтам-участникам. При необходимости показа баннера на каком-либо web-сайте он загружается с ближайшего компьютера баннерной сети. Код, отображающий баннер на web-странице, пишется так (обычно с использованием скриптов на Javascript), чтобы при повторных загрузках пользователем той же страницы отображался уже другой баннер, берущийся с компьютера баннерной сети, а не из кэша браузера пользователя. На настоящее время в русской части Интернета наиболее большими являются баннерные сети InterReklama Advertising (http://www.ir.ru) и Russian Link Exchange (http://www.linkexchange.ru). Эти сети предоставляют большой выбор дополнительных услуг. Например, можно показывать чужие баннеры на одном сайте, а рекламировать своим баннером другой. Имеются богатые возможности по указанию сайтов, на которых должен показываться баннер — можно, например, дать баннерной сети указание показывать тот или иной баннер лишь на сайтах, посвященных определенной тематике или только пользователям из Москвы, — такие настройки называются таргетингом. Таргетинг — это адресация баннера, обращающегося в баннерной сети, на определенные сайты или определенным посетителям. При регистрации в баннерной сети внимательно изучите возможности таргетинга и постарайтесь максимально их использовать. В самом деле, если ваш сайт посвящен оружию, то зачем рекламировать его на сайтах, посвященных кройке и шитью, и наоборот? И если ваш сайт целиком и полностью на русском языке, то какой смысл показывать его баннер на компьютерах, где нет поддержки русского языка (а это тоже может определить баннерная сеть)? Грамотное использование таргетинга может серьезно увеличить процент отклика на баннеры. Компьютер баннерной сети определяет по IP-адресу пользователя, загружающего страницу с баннером, его местоположение, и выдает ему баннер в соответствии с условиями таргетинга баннеров. Узнать физическое местоположение пользователя нетрудно — если, к примеру, IP-адрес пользователя (абсолютно условно) — 123.124.125.126, а согласно базе данных по провайдерам России, вложенной в компьютер баннерной сети, этот адрес принадлежит московскому провайдеру NewTech, то пользователь с таким IP-адресом, скорее всего, в Москве и находится. Таргетинг позволяет адресовать свою рекламу наиболее вероятным ее потребителям — ясно, что рекламой фармацевтического сайта с наибольшей вероятностью заинтересуются посетители медицинских сайтов, а вот посетителям сайтов с новым программным обеспечением она вряд ли будет нужна. Кроме того, практически все банерные сети позволяют «накапливать» показы баннеров — можно показать на своем сайте чужие баннеры, например, тысячу раз в течение месяца, запретив показы в сети своих баннеров, а затем, устроив большое обновление своего сайта, дать команду баннерной системе показать все девятьсот «накопленных» баннеров (при комиссии в десять процентов) в один день. Таким образом можно приурочивать рекламные кампании и приход новых посетителей к тем или иным событиям на сайте. У многих баннерных сетей имеются свои особые условия. Так, обычно на странице сайта можно размещать баннеры нескольких баннерных систем, но некоторые системы неодобрительно относятся к такой практике и требуют, чтобы других баннеров на странице было немного. У всех баннерных систем есть "защита о накруток" — при попытке сделать программу, которая будет загружать страницу своего сайта с баннером несколько тысяч раз в сутки баннерная система выявит эту ситуацию (попросту определив IP-адрес компьютера, с которого проводилась массовая загрузка страницы с баннером) и в лучшем случае не засчитает эти показы, а в худшем — исключит сайт из баннерной системы. Также практически все баннерные системы не принимают баннеров с порнографическими рисунками или ненормативной лексикой. В Сети есть система «Баннербанк», предназначенная специально для создания баннерных сетей. Любой пользователь может создать в ней свою баннерную сеть без каких-либо серьезных затрат. В настоящее время на базе «Баннербанка» работает множество подобных сетей, организованных частными пользователями, — к примеру, Баннерообмен научных ресурсов (http://www.srbe.net). Обычно такие сети объединяют сайты одной тематики, что очень выгодно в плане рекламы. Располагается «Баннербанк» по адресу http://go.bb.ru. Интерфейс сервера отличается удобством и многофункциональностью. Существует определенный стандарт размеров баннеров. У каждой сети в принципе может быть свой стандарт, но чаще всего используются общепринятые международные правила. Так, обычно баннер должен иметь размер 468*60 пикселов. Используется также стандарт 100*100 пикселов и другие форматы, например, 234*60 и.т.д. Иногда баннерные сети используют сложные баннеры, представляющие собой форму с выпадающими меню, кнопками выбора и т. д. Использовать возможность систем обмена баннерами, конечно, привлекательно, но перед тем, как это делать, стоит все же подумать. Помните, что не только ваш баннер будет показываться на сайтах Интернета, но и вам на своем сайте придется терпеть чужие баннеры. Не помешает ли это его дизайну и восприятию? Системы обмена баннерами хорошо использовать тогда, когда сайт уже в какой-то степени «раскручен» и посещаем, особенно если сами эти баннеры рекламируют другой сайт, не тот, на котором показываются баннеры системы обмена. Так можно «раскрутить» малоизвестный сайт за счет более известного. Соотношение между количеством кликов на баннере и количество его показов называется кликабельностью баннера. Обычно это соотношение не превышает десятых долей процента и сильно зависит от вида баннера. Считается, что наилучшую кликабельность дает квадратный баннер размером 100*100 с приказывающей направленной надписью (типа "Ты студент? Жми сюда"), расположенный справа внизу страницы. Также весьма кликабелен баннер 468*60, находящийся на расстоянии 1/3 от верхней границы экрана. Следует помнить, что основное предназначение баннера — не столько привлечение посетителей на сайт, сколько информация о его наличии на просторах Сети. Поэтому по возможности старайтесь указывать на баннере название и URL своего сайта, а также его тематику. Может, посетитель и не нажмет на баннер, но нужное имя наверняка запомнится, и потом, когда ему потребуется именно та информация, что доступна с вашего сайта, оно само всплывет в памяти. Недопустимы баннеры, по своему сюжету не связанные с тематикой сайта. Если на баннере изображены полуобнаженные женщины, то тот, кто на него нажимает, ожидает увидеть в результате своего действия именно их, и ничего более. И если он не получает желаемого, то разочарование заставит его очень плохо думать об авторе рекламируемого таким образом сайта. Вряд ли это вам нужно. Другие способы Можно придумать множество других способов привлечения посетителей на свой сайт. Однако всегда следует помнить, что главное на сайте — это его информационное содержание. Поэтому следует стремиться не к простому увеличению посещаемости сайта, а к тому, чтобы сайт посещали именно те, кому его информационное наполнение действительно необходимо и интересно. Если на сайт заходит пользователь в поисках нужной ему информации, а там ее не оказывается, то вряд ли он будет очень рад своему визиту, если только не найдет на сайте еще что-нибудь, его интересующее. Например, можно сделать листовки с адресом сайта и раздавать их всем желающим. Если сайт предназначен для какой-либо определенной группы лиц (например, для студентов), то стоит сделать упор на рекламу именно в этой среде. Можно посещать различные гостевые книги других сайтов и помещать в каждую из них краткую рекламу своего сайта, — это, конечно, стоит делать несколько завуалированно, например, предлагая посетителям гостевой книги обсудить какую-либо публикацию, доступную на вашем сайте. Можно давать обьявления в обычные газеты (лучше в газеты бесплатных обьявлений). И уж, конечно, никогда не надо забывать указывать адрес своего сайта на визитках и подписях к письмам. И помните, что цель рекламы — не прославление своего имени в Сети, а донесение до пользователей Интернета информации о том, что у вас есть другая информация, которая может быть им полезной. И только. А собственная слава придет потом, если то, что находится на вашем сайте, действительно нужно людям.
Глава 22. Приемы и секреты web-дизайнаВ этой главе вы найдете небольшую подборку полезных советов и приемов web-дизайна, которые помогут сделать ваш сайт красивее и удобнее, а вашу работу — более продуктивной. Отправка почты с сайта На многих сайтах в Сети вы наверняка могли видеть поля ввода информации, которые предназначены для получения каких-либо данных от посетителей. Скажем, заполняет посетитель анкету, нажимает кнопку «Отправить», и вся введенная информация автоматически пересылается администратору данного сайта. С помощью языка PHP такую форму ввода можно сделать за пару минут — об этом подробно рассказано в главе 19. Но что же тогда делать тем, чей сайт расположен на сервере бесплатного хостинга, на котором нет возможности работать с PHP? Только одно — использовать почтовую программу посетителя. Ведь она есть практически у всех, — электронная почта по-прежнему остается самым популярным сервисом Всемирной Сети. Пусть на основе данных из формы будет сформировано письмо, которое поместится в папку исходящих писем почтового клиента посетителя и отправится при первом же сеансе работы с почтой. Несмотря на некоторое неудобство такой схемы, у посетителя наверняка останется положительное впечатление от сайта вследствие такого проявления оказанного ему внимания. Для того, чтобы поместить на web-страницу сервис отправки почты, необходимо вставить в нее форму ввода данных, реализуемую с помощью тэга <form>, указав его параметры, обеспечивающие формирование заголовков письма:
Параметр enctype показывает, что из себя представляет содержимое письма. Так, если он отсутствует или браузер не может его воспринять, то данные формы пересылаются в виде вложения. Вот примерный текст формы, отправляющей на определенный адрес письмо, созданное из данных, введенных в форму.
На рис. 22.1 показано, как она выглядит на web-странице. Формирование письма произойдет, как только посетитель нажмет кнопку, имеющую тип «submit». Однако, к сожалению, данный процесс полноценно пройдет лишь в том случае, если в качестве используемой по умолчанию почтовой программы установлен Microsoft Outlook Express или Microsoft Outlook. Другие почтовые клиенты будут обрабатывать передаваемые им браузером данные, введенные в форму, не совсем корректно. Скажем, The Bat! не способен брать из формы что-либо, кроме адреса получателя и темы, — то есть само письмо, увы, отправлено не будет. Во избежание подобных ситуаций следует предупредить посетителя сайта в пояснительном тексте рядом с формой отправки о том, что ее следует использовать только при установленном в качестве почтового клиента по умолчанию Microsoft Outlook Express (или Microsoft Outlook), и указать рядом с формой ваш обычный адрес электронной почты для пользователей остальных почтовых клиентов.  Рис. 22.1. Так выглядит описанная в тексте форма для отправки писем Автопереход Для того, чтобы после загрузки web-страницы происходил автоматический переход на другую страницу, принято ставить в ее области <head> выражение <meta http-equiv="Refresh" content="число секунд до перенаправления; URL= адрес страницы, куда произойдет перенаправление, обязательно с http://">. Однако в том случае, если посетитель, находясь на той странице, куда его перенаправили, нажмет в своем браузере кнопку «Назад», то возникнет несколько некрасивая ситуация: он станет нажимать на эту кнопку, желая вернуться на ту страницу, где был ранее, попадать снова на страницу с перенаправлением, и тэг Refresh будет его опять отправлять на тот сайт, который указан в нем для перенаправления. Это может вызвать у посетителя отрицательные эмоции, так что для автоматического перенаправления лучше вставить в самое начало страницы, можно даже в раздел <head> небольшой сценарий:
Команда window.location.replace() загружает в браузер посетителя страницу с указанным адресом, но не помещает информацию о ней в «Историю» ваших путешествий в Web. Тем самым предотвращается случайное возвращение посетителя на страницу с перенаправлением. Если вам пришлось переместить свой сайт на другой сервер, то оставьте на его предыдущем месте небольшую страничку с вышеприведенными тэгом или скриптом перенаправления на ваш новый адрес. Тогда те посетители, которые придут на ваш сайт из каталогов и поисковых систем, где вы регистрировали еще старый адрес сайта, не будут для вас потеряны. Restricted Area — Защищенная зона Если надо организовать на сайте группу web-страниц, доступ в которую будет возможен лишь при помощи пароля, то обычно данное задание реализуется с помощью сценариев на каком-нибудь CGI-языке: Perl, PHP. На серверах бесплатного хостинга использовать данные языки обычно запрещено, однако можно прибегнуть к нехитрому приему, основанному на JavaScript. Придумайте пароль. Создайте страницу с именем, совпадающим с паролем (например, если пароль — hgty23jyhg, то страница должна иметь имя hgty23jyhg.htm), а на ту страницу, откуда производится переход в часть сайта, защищенную паролем, вставьте форму с полем ввода пароля, кнопкой типа button и небольшой скрипт:
При нажатии кнопки произойдет переход на страницу, имя которой было введено в поле ввода текста. Как такая форма выглядит — показано на рис. 22.3.  Рис. 22.3. Пароль на вход — без CGI. Однако этот способ ограничения доступа возможен не на всех серверах, а только на тех, где запрещен так называемый "листинг директорий". Листинг директорий — это возможность просмотра содержимого папки на удаленном сервере при отсутствии в ней файла, загружаемого по умолчанию (или при неправильной конфигурации web-сервера даже при наличии такого файла). Вы наверняка во время путешествий по Интернету встречались с ситуацией, когда вместо запрошенной web-страницы высвечивается некое подобие Проводника Windows, а в верхней строчке — ссылка на "Parent Directory" (рис. 22.4)?  Рис. 22.4. Здесь листинг директорий разрешен… Это означает, что на этом сервере листинг директорий разрешен, а запрошенной вами страницы не существует. Список файлов в окне браузера — это другие файлы в той же папке, в которой должна была бы быть запрошенная вами web-страница. Если же на сервере листинг директорий запрещен, то при попытке обратиться к несуществующей web-странице будет выдано сообщение об отсутствии на сервере такой страницы. Оно будет сгенерировано либо браузером, который получит соответствующее уведомление от сервера (рис. 22.5), либо самим сервером. В последнем случае обычно демонстрируется небольшая реклама этого сервера.  Рис. 22.5…а здесь запрещен. Ясно, что ограничение доступа к страницам сайта, описанное выше, возможно только там, где листинг директорий запрещен. В противном случае достаточно будет ввести любой неправильный пароль, чтобы просмотреть все файлы сайта. Поэтому перед размещением сайта следует проверить допустимость листинга директорий на сервере, где предполагается его расположить, запросив наверняка несуществующую web-страницу. Где можно применить такую структуру разграничения доступа? Да хотя бы в системе онлайнового обучения. При организации образовательных ресурсов с системой контроля знаний возникает проблема разграничения доступа к заданиям разной степени сложности, а также к ответам на них. Сделайте в этом случае так, чтобы паролем для перехода к следующему вопросу был правильный ответ на предыдущий. Или, скажем, ваш сайт посвящен вопросам медицины, но вы не хотите, чтобы некоторую информацию узнали неспециалисты. Например, технология лечения бронхиальной астмы в случае использования теми, кто не знает некоторых аспектов и тонкостей развития этого заболевания, способна привести к тяжелым осложнениям. Вследствие этого доступ к страницам, содержащим ее описание, желательно предоставлять лишь дипломированным врачам. Выясните посредством переписки по электронной почте степень компетентности желающего ознакомиться с содержимым «защищенной» части вашего сайта и отправьте ему пароль. Если вы не хотите использовать один и тот же пароль для всех посетителей, то просто заведите на каждого желаемого посетителя по странице с уникальным именем-паролем. На каждую же из этих страниц поместите параметр refresh, как описано выше, перенаправляющим посетителя на заглавную страницу «защищенной» части. Для добавления нового посетителя «защищенной» части вам потребуется всего лишь поместить на свой сайт маленькую однотипную страницу с параметром refresh и именем, соответствующим паролю нового пользователя. Безусловно, в последнем случае существует риск того, что кто-нибудь из не очень сознательных посетителей станет распространять адрес заглавной страницы «защищенной» части вашего сайта. Это, конечно, неприятная перспектива, но ее можно в значительной степени предотвратить, регулярно меняя имена страниц «защищенной» части и, соответственно, ссылки на них на страницах с именами-паролями.[57] Но самое интересно, что подобную систему разграничения доступа можно применить отнюдь не только при создании сайтов. Программа Microsoft HTML Help Workshop дает возможность создавать файлы HTML-справки вроде тех, что лежат в основе справочной системы Microsoft Office 2000 или Microsoft Internet Explorer 4.0 и выше (они имеют расширение .chm). При этом в качестве основы для таких файлов берется совокупность связанных между собою web-страниц. Скажем, вы можете отконвертировать ваш сайт в chm-файл, и тогда он будет занимать меньше места и находиться в одном файле. В результате передать его другу или отослать по почте целиком станет легче.  Так вот. После создания chm-файла узнать имена web-страниц, послуживших для него источниками, можно лишь декомпилировав его той же программой Microsoft HTML Help Workshop. При этом все ссылки внутри этого файла между вошедшими в него web-страницами сохранятся, и та система разграничения доступа, что была описана выше, будет полностью функциональна. В итоге вы, даже не умея программировать, легко сможете создать систему контроля знаний, набор загадок и ответов, базу знаний с разграниченным доступом. Достаточно будет лишь оформить ваш проект как сайт и научиться работать с Microsoft HTML Help Workshop, что очень легко — у последней интерфейс интуитивно понятный. Воспользоваться вашим творением сможет любой владелец Microsoft Internet Explorer 4.0 или более поздней версии. Microsoft HTML Help Workshop входит в состав пакета Microsoft Office 2000 Developer Edition, а кроме того, доступна на сайте www.microsoft.com. Выпадающее меню Если вы хотите на web-страницу поместить выпадающее меню для быстрой навигации по сайту, например, такое, как на рис. 22.6, где при выборе какого-либо пункта происходит автоматический переход на соответствующую страницу, то его можно сделать с помощью средств JavaScript. Вот пример такого скрипта:
 Рис. 22.6. Выпадающее меню — удобный способ ориентации на сайте. А для того, чтобы при выборе того или иного пункта меню происходило открытие выбранной страницы в новом окне, первая строка сценария должна иметь вид
Событие onchange происходит при изменении значения меню — при выборе того или иного его пункта. Команда top.location.href="адрес" заставляет браузер перейти по указанному адресу, а команда window.open="адрес" открывает web-страницу по этому адресу в отдельном окне. «This» — это заменитель имени обьекта select. Свойство этого обьекта this.selectedIndex принимает значение порядкового номера выбранного пункта, а если ему задать значение 0, то выбранным станет самый первый пункт. Команда this.options[this.selectedIndex]. value принимает значение, указанное в свойстве value выбранного пункта. Если ваш сайт не очень большой, но содержит много различных материалов, то в качестве карты сайта удобно использовать не отдельную страницу, а такое выпадающее меню, в котором перечислены все матералы. Всплывающая подсказка Это простой прием, но о нем, увы, знают не все web-мастера. Чтобы добавить к любому обьекту web-страницы всплывающую подсказку, как, скажем, на рис. 22.7, добавьте в его тэг параметр title="Подсказка". К примеру, для тэга <a href=""> это будет выглядеть как <a href="http://www.duel.ru" title="Интересная газета">. Добавлять всплывающие подсказки можно практически к любым тэгам web-страницы. И к тэгу <p>, и <table>, и <img…>. Если вам надо добавить подсказку к тэгу, который не допускает такого (скажем, кнопка формы), то просто окружите этот обьект тэгами <div>…</div> и укажите параметр title именно в нем: <div title="Подсказка">…</div>. Таким образом вы сможете всю web-страницу снабдить всплывающими подсказками и поместить в них различную полезную для посетителей информацию.  Рис. 22.7.Добавить к гиперссылке всплывающую подсказку просто, а для посетителя — удобно. Динамическая карта сайта Представим себе, что нам надо разработать сайт, содержащий научные статьи по различным областям, скажем, медицины. Статей немного — всего десять-пятнадцать штук, но необходимо обеспечить удобство посетителя при работе с сайтом, и, поскольку статьи большие, дать каждой краткое описание ее содержания — реферат, поскольку загружать все статьи посетителю вряд ли потребуется. Возникает вопрос — а как разместить на сайте эти рефераты и список статей? На одной заглавной странице? Но тогда она получится очень большая, и ее придется прокручивать, что, во-первых, потребует от посетителя лишних движений мышью или нажатий на клавиши, а, во-вторых, приведет к трудности восприятия всего обьема информации на странице. Разместить каждый реферат на своей странице (или даже на специальной странице с рефератами)? Но тогда для перехода на страницу с рефератом посетителю придется нажимать мышью ссылку, что, во-первых, требует лишних действий, а, во-вторых, и это главное, уводит посетителя с главной страницы, а он может затем туда и не вернуться и не посмотреть остальные разделы сайта. Как же быть? Как обеспечить удобство работы с насыщенной информацией главной страницей? Очень хорошим способом было бы размещение всей информации (например, краткого содержания остальных страниц сайта) на его первой странице так, чтобы она была доступна вся сразу, но без прокрутки. Например, так, как сделано на странице http://antorlov.euro.ru/resurses.htm (рис. 22.8).  Рис. 22.8. Чтобы прочитать реферат статьи, не надо даже ни на что нажимать. Достаточно просто подвести курсор к ее названию. При заходе на нее в левой части страницы пользователь видит список статей, а справа от списка — небольшое приветствие. Как только он просто наведет, даже не нажмет, курсор мыши на какое-либо название статьи в списке, то на месте приветствия появится краткий реферат статьи. Нажав же на название, он может загрузить архив со статьей. Если посетитель пожелает прочитать статью в online-режиме, то для этого на странице предназначены кнопки справа, ведущие на страницы, содержащие тексты статей. В результате посетителю, пришедшему на эту страничку, достаточно «пробежать» курсором по списку и, даже не переводя глаза, прочитать все рефераты, чтобы получить полное представление о содержании сайта. Удобно? Да, действительно. Одно движение руки и чтение текста на одном и том же месте — и вся информация сайта вам известна. Для тех же, кто привык к традиционным длинным прокручивающимся спискам статей с рефератами, предназначена специальная кнопка внизу справа под списком. При нажатии на нее на экране появится новое окно со списком статей, причем появится почти мгновенно, так как список будет не грузиться с сервера, а сгенерируется из содержимого странички. Как же это реализовать? Использовать возможности VBScript и Dynamic HTML. Скачайте страничку с вышеуказанного адреса и посмотрите, как она устроена. Графики там мало (только фон, портрет и кнопки навигации), так что ее дизайн без графики заметно не изменится. Для того, чтобы устройство подобной страницы было понятно, приведу краткую ее схему, в которой содержатся основные структурные элементы. Данное пояснение также демонстрирует возможности HTML и языков сценариев. Вначале — краткое пояснение. Тэг <div> выделяет из основного текста страницы какой-либо фрагмент, которому с помощью этого тэга можно задать какие-либо свойства, назначить скрипт для выполнения. «Onmouseover» — это команда Dynamic HTML, означающая, что другая команда, заключенная в круглые скобки после нее, будет выполняться при наведении курсора мыши на тот обьект, в тэге описания которого команда «Onmouseover» присутствует. Параметр "rowspan=NN" означает слияние между собой ячеек таблицы, расположенных в одной колонке, на протяжении NN строк таблицы. «Id» — это уникальное имя какого-либо обьекта, позволяющее управлять свойствами этого обьекта с помощью скриптов. Обьяснение назначения каждой строки кода — под ней.
Заголовок страницы.
Верхняя часть страницы. При наведении курсора на нее текст в правой части таблицы меняется на приветствие.
Начало самой таблицы
Первая колонка, соответствующая названиям статей
Создание места для отображения рефератов путем слияния ячеек между собой. Число NN должно быть равно количеству статей плюс один.
Тот самый тэг, содержимое которого будет меняться при наведении курсора на ссылки. Изначально здесь может быть короткий текст, который будет виден во время загрузки страницы — пока она полностью не загрузится.
Приветствие посетителю. Оно будет загружаться тогда, когда курсор находится над верхней или нижней частью таблицы, замещая собой текст предыдущего тэга. Само по себе не видно посетителю — это просто "место хранения" текста приветствия.
Этот скрипт исполняется сразу после окончания загрузки страницы и автоматически замещает изначальный текст тэга <div id=txt0> на приветствие, без каких-либо движений курсора.
Основное «хранилище» текстов рефератов. Каждая строка типа <div id=txtNN>Реферат NN</div> содержит текст одного реферата. Поскольку перед этой группой строк стоит тэг <div style="display: none">, то посетителю содержимое этих строк не видно — они служат лишь "источником текстов": тексты рефератов берутся отсюда по мере необходимости.
Правая часть первой строки таблицы. Содержит описание еще одной колонки — для того, чтобы можно было разместить в правой колонке ссылки на online-варианты статей.
Основной блок сценария. Каждый такой фрагмент описывает одну строку таблицы, строка содержит название статьи, ссылку на ее архив, ссылку на online-вариант статьи, а также команду Dynamic HTML, выпол няющуюся при наведении курсора на строку и заменяющую содержимое видимого тэга <div id=txt0> содержимым соответствующего невидимого тэга <div id=txtNN>Реферат NN</div>. Таких фрагментов должно стоять друг за другом столько, сколько рефератов и статей представлено на странице. Естественно, в каждом следующем фрагменте ссылки и параметр onmouseover должны быть другими, — document.all.txt0.innerHTML=document.all.txt2.innerHTML и т. д.
Конец таблицы
Кнопка, запускающая скрипт, помещенный ниже. Он выводит содержимое всех тэгов <div id=txtNN>Реферат NN</div> в отдельное окно — чтобы те, что привык читать длинные страницы со списками ресурсов сайта, могли бы прочесть все рефераты в привычной обстановке. <SCRIPT ID=clientEventHandlersVBS LANGUAGE=vbscript> Заголовок скрипта. В нем указывается язык скрипта — VBScript.
Означает, что скрипт выполняется при клике на кнопку btn1.
Эта команда открывает новое окно браузера и подготавливает его для вывода в него данных.
Адрес сайта, на котором расположены архивы статей (с знаком "/" в конце). Подставляется в адреса для скачивания файлов в тексте открытого нового окна — чтобы можно было сохранить этот текст на жестком диске и впоследствии загрузить файлы.
Запись заголовка новой страницы.
Собственно выведение текстов рефератов в новое окно. Таких строчек должно быть столько же, сколько и рефератов. В каждой строчке должно быть указано соответствующее значение txtNN и fileNN — для каждого реферата.
Запись конца страницы.
Конец скрипта.
Нижняя часть страницы. При наведении курсора на нее текст в правой части таблицы меняется на приветствие.
Конец страницы. Этот текст является основой, «костяком» страницы. При разработке сайта на эту основу можно добавлять графику, текст, другие скрипты. Так, поскольку Netscape Navigator и остальные браузеры не поддерживают многие возможности Dynamic HTML, то для них не стоило бы скрывать текст рефератов — они ведь тогда не смогут его отобразить! Выход — в небольшом скрипте:
Этот скрипт нужно расположить на месте тэга "<div style="display: none">" перед текстами рефератов, и тогда они будут скрыты от посетителя тогда и только тогда, когда посетитель использует браузер Microsoft Internet Explorer, поддерживающий Dynamic HTML в полном обьеме. Однако, поскольку в настоящее время браузер Netscape Navigator и другие используется где-то в 5-10 % случаев (данные по счетчику Hotlog на весну 2002 г., рис. 22.9), то лучше использовать только реализацию для Microsoft Internet Explorer, а для Netscape Navigator, Opera и других браузеров сделать отдельную страницу с автоматическим переходом на нее, вставив для этого в самое начало страницы следующий скрипт:
Для Netscape Navigator можно использовать традиционную структуру страницы без использования вышеописанных возможностей.  Рис. 22.9. Статистика использования браузеров Затемняющиеся иконки Один из основных законов так называемого «usability» — принципов создания удобных вещей, в данном случае web-сайтов, гласит, что интерфейс обьекта, с которым работает пользователь, должен быть ему знакомым. То есть, в данном случае, — зайдя на web-страницу, посетитель не должен гадать и думать, для чего предназначен тот или иной ее элемент. Достигнуть этого можно с помощью похожести интерфейса web-страницы на какой-нибудь другой, привычный пользователю. Например, интерфейс операционной системы.  Наверняка все, работающие с Windows 98 и более старшими версиями этой операционной системы, помнят о возможности настроить вид папок так, что при наведении курсора иконка файла будет затеняться, а при нажатии в этот момент левой кнопки мыши файл откроется. Так почему бы не реализовать такой же эффект на web-странице, содержащей файловый архив? Скажем, поставить в качестве ссылок такие же иконки этих файлов, как и соответствующие их формату в интерфейсе операционной системы (например, для архива формата Zip — изображение сжатых струбциной ящиков от стола,). Тогда посетитель, зайдя на страницу, сразу увидит знакомые значки и ему будет проще ориентироваться на ней — то, что предназначено для загрузки с сайта, будет видно сразу. Однако просто использовать в качестве ссылок иконки архивов — это весьма банально и неинтересно. А что, если сделать их такими же затемняющимися, как и в Windows? Представьте себе — навел посетитель курсор мыши на значок, а он стал темным, увел — он стал обычным. Но как это реализовать? Можно, разумеется, использовать традиционный метод — использовать два варианта значка (обычный и затемненный) и с помощью небольшого скрипта организовать их замену друг на друга при наведении и уходе курсора мыши. Однако такое устройство страницы приведет к тому, что на страницу придется поместить еще и сценарий для предварительной загрузки картинок (иначе соответствующие варианты значков будут загружаться лишь при наведении мыши, то есть — не сразу). Кроме того, при сохранении web-страницы на локальном диске посетителя иконки, загружаемые в сценариях, не копируются на винчестер, и в итоге во время работы пользователя с сохраненной страницей при наведении курсора мыши иконки будут заменяться на белые «дырки», что, ясно, не есть хорошо. Однако для достижения вышеописанного эффекта вполне можно обойтись и одним изображением, если использовать так называемые «фильтры». Вот пример сценария, использующего их. В начало страницы, в раздел "<head>" следует добавить скрипт:
Далее следует стандартный синтаксис сценария на Javascript. Для экономии места используется одна функция, которой сообщается имя графического обьекта на web-странице, на котором используется затемнение, и требуемое действие — либо применение этого затемнения, либо его отмена.
Если нужно «затемнить» картинку:
…применяем фильтр "light", который окрашивает картинку в определенный цвет…
…и задаем в качестве затемняющего цвета — темно-синий оттенок. Эта команда используется лишь в том случае, когда браузер может работать с фильтрами — именно поэтому она помещена после оператора if, проверяющего, существует ли для браузера фильтр light.
Ну, а если нужно, наоборот, вернуть картинке первоначальный вид, то просто отменяем все фильтры.
В тэг каждой картинки, для которой требуется реализация эффекта «затемнения», следует вставить команды "onMouseover="g(this,0)" onMouseout="g(this,1)":
В результате при наведении курсора мыши на картинку она будет затемняться — как на рисунке выше. К сожалению, данный прием работает только в браузере Microsoft Internet Explorer версии 5.0 и старше. Пользователи же остальных браузеров увидят простую непереливающуюся картинку и ничего больше. Примеры сценария и иконки архивов вы можете взять с адресов http://antorlov.chat.ru, http://karamurza.chat.ru, http://skywars.chat.ru, http://ambarsum.chat.ru. PowerPoint 2000/XP: готовый сайт — за пять минут PowerPoint — это программа для создания презентаций: наборов изображений, содержащих графику и текст и предназначенных для удобного предоставления информации. Презентации часто используются при чтении лекций, проведении семинаров, заменяя столь распространенную ранее демонстрацию диапозитивов. PowerPoint входила еще в ранние версии Microsoft Office. В PowerPoint 97 появилась возможность сохранения презентации в формате HTML, а в PowerPoint 2000 и PowerPoint XP эта возможность была значительно усовершенствована. Хорошо сделанная презентация, сохраненная в формате HTML из PowerPoint2000, фактически представляет собой полноценный сайт со сложной структурой. Посмотрите, к примеру, внешний вид такого сайта на рис. 22.10. Для просмотра HTML-презентации не нужны самые современнные модели браузеров: достаточно использовать Microsoft Internet Explorer версии не ниже 4.0.  Рис. 22.10. Готовый сайт — из PowerPoint Слева располагается меню с перечислением всех ресурсов сайта, а в правую часть окна грузятся слайды. При желании можно вывести окошко с комментариями внизу. Листать слайды можно кнопками внизу или ссылками слева. Реализуются все эти красивости с помощью хитроумных, но стабильно работающих скриптов, генерирующихся автоматически при сохранении презентации в формате HTML. К сожалению, для построения web-версии презентации используются фреймы, но без них задача генерации HTML-кода была бы уж очень сложной. Когда возможности PowerPoint по сохранению презентации как набора web-страниц могут пригодиться? Да тогда, когда, например, у вас уже есть готовая презентация, и вы хотите ее поместить в Сеть. Также с помощью PowerPoint можно быстро создать сложный сайт с множеством графики. PowerPoint (версии 2000 или XP) выручит вас тогда, когда думать о самостоятельной разработке сайта нет времени, а создать представительство в Интернете надо. Например, перед научной конференцией. Только не переусердствуйте. Как только будет время — переделайте все созданное. Word как web-редактор Количество Web-редакторов, созданных к настоящему времени разными компаниями и даже отдельными людьми, весьма большое. На все вкусы: и чисто текстовые, и визуальные, и даже поддерживающие стандарт WYSIWYG, хотя и не всегда полноценно. Но каждый из этих редакторов надо где-то доставать, загружать из Сети или покупать, устанавливать, осваивать, — в общем, дел предостаточно. Даже встроенный в Office 2000 и Office XP web-редактор Script Editor нужно установить и освоить. Однако для того, чтобы быстро создать HTML-документ, не нужно специальных редакторов. Уже в Microsoft Word 97 есть встроенный конвертор, позволяющий сохранить документ в формате HTML. При этом будет сохранено большинство параметров форматирования текста. Word 2000 и Word XP сохраняют в HTML-документе абсолютно все такие параметры, используя язык XML — несколько более «продвинутую» версию HTML, поддерживаемую современными версиями браузеров. В Office 97 HTML-конвертор по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию. В Word 2000 и Word XP HTML-формат сделан одним из основных, и эти редакторы можно настроить так, что все документы будут сохраняться только в формате HTML, причем без каких-либо потерь в оформлении. Вызвать конвертор HTML из Word 97 можно, выбрав из меню «Файл» команду "Сохранить в формате HTML" (будет там, лишь если конвертор установлен), а в Word 2000/XP — вызвав оттуда же команду "Сохранить как web-страницу". Вот, к примеру, на рис. 22.11 слева показан код, создаваемый HTML-конвертором из Word 97, а на рис. 22.11 справа — конвертором из Word 2000.  Рис. 22.11. Слева — код документа HTML, созданного в Word 97. Справа — код документа HTML, созданного в Word 2000. Посмотрев на результаты работы HTML-конверторов различных версий Office, можно сделать определенные выводы. Во-первых, и тот, и другой конверторы создают весьма нерациональный код для размещения в Web. HTML-конвертор из Word 97 просто «закидывает» документ лишними тэгами <font>. А HTML-конверторы Word 2000 и Word XP используют громоздкий язык XML, поэтому даже просто производить ручное редактирование кода, созданного этими версиями Word, крайне сложно. Во-вторых, эти конверторы позволяют использовать Word как web-редактор, так как любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в HTML-формате. При этом даже в Word 97 доступный набор функций редактирования вполне приличный, во всяком случае, не уступает программе FrontPage Express. В-третьих, они создают полноценные web-страницы, если посредством этих конверторов сохранять документы с внедренными рисунками, — полноценные в том плане, что все эти рисунки окажутся сохраненными в той же папке, что и HTML-документ. В-пятых, конверторы из Word 2000 и Word XP сохраняют в HTML-документе абсолютно все форматирование, даже надписи, автофигуры и расстояние между абзацами, в то время как Word 97 может проигнорировать немало информации. И даже если некоторые элементы оформления, сохраненные HTML-конверторами Word 2000 и Word XP, будут неправильно отображаться в браузере, то при повторном открытии документа в Word документ станет выглядеть абсолютно так же, как и перед его закрытием. В-четвертых, ни Javascripts, ни VBScripts в web-страницу посредством Word так просто не вставить. HTML-конверторы редактора Word могут сослужить неплохую службу тому, кто желает быстро разместить в Интернете результаты своих трудов, но при этом не знает языков разметки web-документов и не имеет времени на знакомство с ними. Тем более что в этом случае для создания web-страницы не нужно осваивать абсолютно никаких дополнительных программ — достаточно знать основные приемы работы в Word. Впрочем, это вполне очевидное применение таких конверторов. Но и тем, кто знаком с web-дизайном, профессионально строит сайты, не стоит говорить, что HTML-конвертор Word — "редактор для ламеров", для тех, кто ничего не понимает в компьютерах, и на этом основании никогда его не использовать. Конвертор может очень серьезно облегчить решение многих задач при создании сайтов. Но так как же профессионалы в web-дизайне могут использовать HTML-конвертор Word? Начнем с конвертора из Word 97. Во-первых, этот конвертор — идеальное средство для быстрой и удобной конвертации большого обьема текста в формат HTML. При создании электронной библиотеки или размещении в Сети больших материалов он будет незаменим. Даже если исходно информация подготавливалась в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть полученный файл в Word и конвертировать в HTML. Все таблицы, содержавшиеся в исходном документе, тоже будут отконвертированы в HTML-код. Однако, к сожалению, код web-страницы, полученный в результате такой конвертации, придется дорабатывать. Для этого его нужно будет открыть в любом текстовом редакторе, поддерживающем функцию замены (весьма хорошим выбором будет Microsoft Word 6.0, поставленный поверх Word 97 в другой каталог, однако можно использовать и режим Вид-Источник HTML в самом Word 97) и удалить все тэги <font… >, </font>, 	 (символ табуляции), все лишние ссылки и строчки, а затем немного подредактировать (добавив вручную пару-тройку гиперссылок в начало, в конец текста, установив желаемый шрифт и параметры фона). Если для редактирования полученного web-документа использовать Microsoft Word 6.0 или Microsoft Word 97 в режиме просмотра источника HTML, то имеет смысл все операции замены записать в макрокоманду. Если имеется желание оформить документ так же, как и текст на листе бумаги (то есть без расстояния между абзацами и с отступами красных строк), то стоит заменить все границы однотипных по выравниванию абзацев конструкциями типа <br> , а также добавить символы (попросту пробелы) в начало каждого абзаца, за исключением центрированных заголовков. Вторая очень полезная функция HTML-конвертора Word 97 — это «вытаскивание» рисунков из документа Word. Вопрос о переводе рисунка, внедренного в Word, в формат Gif или Jpeg иногда встает очень остро. Простое копирование рисунка в MS Paint, Photo Editor, Adobe Photoshop через буфер обмена к хорошему результату не приведет — качество изображения будет очень плохим. Многие издательства вследствие этого не принимают к публикации файлы Word с внедренными рисунками, если у них используются для верстки другие программы. Однако «вытащить» рисунки из документа Word элементарно просто — нужно всего лишь сохранить его в формате HTML. При этом все внедренные графические обьекты окажутся сохраненными в формате Gif или Jpeg в той же папке, что и полученный web-документ. HTML-конвертор Word 97 сохраняет изображения очень интеллектуально и хорошо. Он самостоятельно выбирает формат — Gif или Jpeg — для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Само сохранение происходит крайне корректно и экономно — если один и тот же bmp-файл отконвертировать в Jpeg-формат с помощью графического редактора, например, ACDSee, или вставить в документ Word, сохранить тот в формате HTML и сравнить размеры полученных файлы с рисунками (качество будет одинаковым), то разница может достигать даже полутора-двух раз в пользу HTML-конвертора Word. Таким образом, этот конвертор можно считать на настоящее время еще и наиболее эффективным средством для конвертации графических изображений в форматы Gif или Jpeg. Диаграммы и формулы, подготовленные соответственно в Microsoft Graph и Microsoft Equation Editor, также конвертируются в файлы типа Gif или Jpeg. Чтобы вставить на web-страницу график или алгебраическое выражение, не надо осваивать сложные графические редакторы или возиться со сканером. К сожалению, автофигуры и обьекты WordArt HTML-конвертором Word 97 не обрабатываются и при сохранении документа игнорируются.[58] Благодаря большому набору готовых обьектов очень удобно использовать средства рисования в Word для создания несложной графики для Web. Нарисуйте то, что вам надо, с помощью автофигур, сгруппируйте, вставьте на свое же место с помощью команды "Правка — Специальная вставка" как "Рисунок Wmf" и сохраняйте документ в HTML-формате. А конвертируя таким же образом обьекты WordArt (то есть с помощью "Специальной вставки"), можно безо всякого труда получить прекрасные заголовки для ваших web-страниц. В то время как создать красиво оформленный текст даже в Adobe Photoshop представляет собой задачу нетривиальную, в Word с помощью обьекта WordArt это делается за несколько секунд. Итак — HTML-конвертор Word 97 полезно использовать любому web-мастеру в следующих случаях: · При необходимости отконвертировать в формат HTML тексты большого обьема, особенно содержащие таблицы, диаграммы, рисунки. Полученный web-документ будет требовать некоторой доработки (удаления лишних тэгов), которая может быть выполнена в любом текстовом редакторе, имеющим функцию замены фрагментов текста, — лучше с возможностью использования специальных символов (конца абзаца и др.). · При необходимости «вытащить» из документа Word рисунки и сохранить их в отдельных файлах формата Gif или Jpeg. · При необходимости создать несложный рисунок, диаграмму, формулу или красивый заголовок для помещения на web-странице. В этом случае можно даже просто создать такие рисунки или графики в чистом документе с помощью средств Office, потом сохранить этот документ в формате HTML и использовать полученные графические файлы в своей работе. Фактически, используя только Microsoft Word 97, можно создать полноценную и красиво оформленную Web-страницу, при этом добившись эффектов, которые доступны не каждому графическому редактору. Нужно только не останавливаться на простом сохранении текста в HTML-формате, а немного еще поработать с самим HTML-кодом. Конвертор HTML из Word 2000 резко отличается от своего предшественника. Прежде всего — HTML стал в Word 2000 одним из стандартных форматов. Можно установить HTML как формат сохраняемых документов по умолчанию. В этом случае надежность сохраняемых документов резко повысится (повреждение хотя бы одного байта в обычном документе Word приведет к полной нечитаемости файла, а изменение даже нескольких десятков байт в HTML-документе в самом крайнем случае приведет к нечитаемости лишь этих поврежденных байт), но один документ будет располагаться в нескольких файлах, если он содержит внедренные графические обьекты. Word 2000 при сохранении документа в формате HTML вносит в него очень большое количество избыточной информации. Избыточной не в том плане, что абсолютно лишней, а в том, что она требуется лишь самому Word'у и не используется даже самыми современными браузерами. Кроме того, браузеры не от Microsoft отображают сохраненные в Word 2000 web-документы зачастую непредсказуемым образом, вручную же поправить это, редактируя сам HTML-код, практически невозможно. Вследствие этого использовать Word 2000 для создания Web-страниц несколько затруднительно. Обьекты WordArt и автофигуры Word 2000 в HTML сохранять умеет, но делает это в самом коде HTML-файла. Сам Word и Microsoft Internet Explorer 5.0 их отображает, но другие браузеры игнорируют. Область применения HTML-файлов, создаваемых в редакторе Word 2000, меньше, чем для Word 97. Их стоит размещать в Internet лишь тогда, когда сложное оформление очень важно для web-страницы, а сделать его вручную в других редакторах нет возможности. Кроме того, очень желательно, чтобы посетители сайта с такой страницей использовали исключительно браузер Microsoft Internet Explorer версией не ниже четвертой. Но зато в Word 2000 HTML очень хорошо установить как формат для сохранения документов по умолчанию. В этом случае устойчивость документа к повреждениям резко повысится, а для его просмотра будет достаточно браузера. Использовать Word 2000 для извлечения картинок из Word или конвертации изображений в форматы Gif или Jpeg по-прежнему можно. К форматам Gif или Jpeg в Word 2000 добавился формат Png, который тоже может использоваться в качестве web-графики, но доступен только самым последним моделям браузеров. Поэтому тем, кто собирается использовать возможности Microsoft Word для облегчения работы по созданию web-страниц, желательно при инсталляции Word 2000 сохранить Word 97 (отметив соответствующую опцию в одном из диалоговых окон программы инсталляции Microsoft Office 2000) и использовать в качестве HTML-конвертора именно его. Конвертор HTML из Word XP по своим прикладным возможностям почти полностью идентичен своему предшественнику из Word 2000, так что все сказанное об HTML-конверторе из Word 2000, верно и для него. Однако в новой версии Word в HTML-конвертор добавлена функция "сохранения как web-страницы с фильтром", при использовании которой в создаваемый web-документ не включаются многие параметры форматирования исходного текста. В результате web-страница получается меньшего размера, а ее исходный код становится по крайней мере читаемым. Кроме того, в Word XP документ можно сохранить в виде «web-архива» (с расширением. mht или. mthml), то есть одного файла, в который включаются как текст документа, так и все рисунки и таблицы стилей. Внутренняя структура такого файла построена на основе стандарта MIME.[59] Web-архив может просматриваться через браузер Microsoft Internet Explorer версии не ниже 4.0. Для использования при создании сайтов эти новые возможности во многом бесполезны, однако использовать web-архив в качестве замены стандартному типу файлов. doc, используемому в Word для сохранения документов по умолчанию, представляется весьма перспективным, — в самом деле, при полном сохранении оформления текста web-архив весьма устойчив к повреждениям (так как фактически представляет собой HTML-документ с фрагментами, закодированными base64 или uuencode[60]), а, кроме того, может быть просмотрен даже в том случае, если у пользователя не установлен ни Word, ни какой-либо другой просмотрщик. doc-файлов, — в Microsoft Internet Explorer'е. Исходя из всего вышеизложенного, можно сказать, что встроенный в Word конвертор HTML — не такая и бесполезная вещь, как иной раз кажется на первый взгляд. Неопытным пользователям он может помочь быстро создать web-страницу в случае необходимости, а опытным даст немало уникальных возможностей, облегчающих труд по созданию сайта. Конверторы из Word 2000 и Word XP таких возможностей дает меньше, позволяя зато весьма хорошо защитить документы Word от возможных повреждений путем использования формата HTML (а Word XP — и формата web-архива) в качестве стандартного. Ознакомьтесь с возможностями этих конверторов. Вот увидите — не пожалеете о затраченном на это времени. Пусть ваш сайт станет удобным И напоследок стоит рассказать еще об одном виде Интернет-услуг — о так называемых информерах, графических или текстовых обьектах, которые могут размещаться на страницах любых сайтов, но загружаются с определенных адресов и содержат часто меняющуюся информацию. Посмотрите на рис. 22.12, как выглядят два информера от сайта РосБизнесКонсалтинг (www.rbc.ru), показывающие прогноз погоды в Москве и текущий курс валюты. Информеры от РосБизнесКонсалтинга меняются каждые полчаса, а то и чаще. Так что устаревшей информации у вас не будет.  Рис. 22.12.Зайдя сюда, можно узнать еще и прогноз погоды в Москве и курс валюты. А все — благодаря РосБизнесКонсалтингу. Получить желаемые информеры можно на сайте, посвященном только им — www.informer.ru. Выбор — огромен. Скажем, как вам англо-русский переводчик прямо у вас на сайте? Не хотите составить конкуренцию Promt'у? А что — если ваш сайт посвящен изучению иностранных языков или англоязычной музыке, то почему бы не облегчить жизнь посетителям? На страницах www.informer.ru можно найти даже такие «сокровища», как информация об именинах на следующий день, указатель погоды в любом городе России в виде большого градусника и многое другое. Вы даже можете сами создать свой информер, указывающий, сколько дней осталось до того или иного события. Информеры с сайта www.informer.ru можно гибко настраивать под свои желания, подбирая цвет и другие параметры их внешнего вида так, чтобы они подходили под дизайн вашего сайта. На некоторых новостных сайтах дается возможность ставить на свой сайт "новостные ленты" — нечто вроде информеров текстового формата, показывающие новости за последний час, взятые с этого сайта новостей. Так что смотрите на каждом таком сайте ссылки типа «информер», «лента», «web-мастеру». Также нередко предложение об установке информеров можно встретить на развлекательных сайтах. Например, сайт www.sporu.net обещает предоставлять каждому, кто установит их информер на своем сайте, свежий анекдот каждые полчаса. Заключение Все вышеизложенные советы и приемы могут помочь вам сделать сайт удобнее и приятнее для посетителя. Однако не следует забывать, что главное, что необходимо людям на вашем сайте — это его содержание! И первое, самое главное правило размещения информации в Интернете — это необходимость ее другим пользователям. Если то, что расположено на сайте, интересно и нужно — то его станут посещать в любом случае, сколь бы некрасивым он бы ни был. А если содержимое сайта никому не нужно, кроме его автора (вроде "сайта Васи Пупкина" — фотография автора и его собаки, плюс список его увлечений, плюс ссылки на общеизвестные ресурсы Сети), то никакие приемы web-дизайна не помогут. Более того — такой сайт вызовет лишь отвращение к его автору. Второе правило — сайт должен быть удобным. Посетитель не должен гадать, куда ему надо нажать, чтобы получить ту или иную информацию. Читать текст на сайте должно быть легко, а ориентироваться — просто. Страницы сайта должны быстро загружаться, — думайте прежде всего о тех, кто работает в Интернете с помощью модемного подключения и платит за каждую минуту доступа в Сеть.[61] Если на сайте много текстовой информации, — не забудьте разместить архив с ней, чтобы его можно было быстро загрузить и читать, отключившись от Сети. И, в-третьих, сайт должен быть красивым. Пусть вашим посетителям будет приятно на нем находиться, — тогда и мнение их о вас и о том, что на сайте представлено, будет хорошим. Да и вообще — приятно ведь работать с хорошо сделанной вещью, от одного взгляда на которую становится ясно, что ее автор любит тех, для кого трудится. Пусть мир станет хоть немного красивее от того, что в нем появится ваше творение. Успехов вам в сайтостроении! Полезный совет · Internet Explorer можно использовать в качестве редактора web-страниц, редактируя текст в окне браузера. Чтобы это сделать, следует использовать возможность подключения к браузеру программ-расширений и добавления новых пунктов в его контекстное меню. Создайте текстовый файл с таким содержимым:
дайте ему имя с расширением, например, htm и поместите в какую-либо папку. Затем в системном реестре, в разделе HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt создайте подраздел. Имя этого подраздела будет отображаться в контекстном меню браузера, поэтому подберите его покрасивее — например, "Режим редактирования". В качестве значения параметра "По умолчанию" укажите путь к созданному вами файлу, а в параметре «Contexts» типа DWord — значение «1». После этого в контекстных меню всех вновь открываемых окон Internet Explorer'а появится новый пункт, выбрав который, вы сможете редактировать просматриваемую страницу. Страница сохраняется при нажатии Ctrl+S. Возможностей для работы с содержимым страницы браузер предоставляет немного, однако добавить или удалить текст, сделать его жирным или выделить курсивом (комбинациями Ctrl+B и Ctrl+I соответственно) можно. Глава 23. Ловим почтового бандитаПользователи Интернета, работающие с электронной почтой, часто могут столкнуться с ситуацией, когда в почтовый ящик начинает приходить море ненужной информации, — например, реклама американских сувениров или корма для собак. Это так называемый «спам» — рекламная рассылка. Радости такие вещи не приносят: во-первых, их загрузка с почтового сервера на свой компьютер занимает время, а значит — деньги, а, во-вторых, такие письма могут заполнить ящик доверху, и в этом случае либо все вновь приходящие письма будут отправляться назад их авторам с пометкой "Ящик переполнен", либо, что еще хуже, за их хранение придется платить деньги провайдеру, у которого ящик расположен, если у того такие тарифные планы. Рекламная рассылка — это еще не самый опасный нежеланный подарок из всех возможных. Другая опасная ситуация — это так называемые "почтовые бомбы". К примеру, кто-то вам крепко позавидовал и решил испортить вам жизнь. В результате каждый день в вашем почтовом ящике оказывается дистрибутив Windows 3.11, и вы тратите по полтора часа на забор почты с помощью модемного подключения. Сам же отправитель имеет оптоволоконную линию для доступа в Интернет или действует из Интернет-кафе. При этом нужные письма в ваш ящик попасть не могут, так как он забит «подарком», а может быть и еще того хуже — провайдер требует оплату места под ящик, так как его бесплатный лимит превышен. По электронной почте могут рассылаться и вирусы. О том, как это делается, можно найти почти в любом компьютерном издании. Тут и исполняемый файл с именем pic.jpg………..exe в аттачменте, и скрипт там же, и даже JavaScript в самом тексте письма в формате HTML. Защититься от них можно, хоть иногда и сложно — не следует открывать неизвестные аттачменты, тем более без проверки антивирусами, кроме того, весьма желательно своевременно устанавливать «заплатки» на обнаруженные дефекты безопасности браузера, распространяющиеся с сайта его производителя. Ну и, естественно, ни при каких условиях не настраивать почтовый клиент на автоматическое открытие вложений (этим особенно грешит Microsoft Outlook). Но в любом случае письмо с вирусом занимает место в ящике, заставляет тратить время на его загрузку да и попросту является оскорблением получателю. Но вот допустим, что вам пришло письмо с спамом, "предложением о заработке" или вирусом. Или обрушилась "почтовая бомба". Что делать? Настроить фильтры в почтовом клиенте или на почтовом сервере, если тот это позволяет (как это сделать — читайте ниже)? Да, безусловно. Но желательно ведь еще и найти отправителя, чтобы предотвратить его дальнейшие действия. Разумеется, искусного киберпреступника, принявшего максимальное число мер для своей маскировки, самостоятельно вычислить так просто не удастся. Однако, к счастью, отнюдь не все рассылатели спама и "почтовых бомб" отличаются интеллектом. Поэтому попробовать определить источник письма можно, и в некоторых случаях данное действие может увенчаться успехом. Для начала посмотрите заголовок письма, пришедшего вам (рис. 23.1) и внимательно изучите. В Microsoft Outlook Express 5.0 это можно сделать, выделив письмо в папке и выбрав из меню правой кнопки мыши пункт Свойства-Подробности. В заголовке письма записывается весь путь его прохождения через цепь почтовых серверов. Запись ведется снизу вверх — то есть каждый новый сервер, через который проходит письмо, помещает информацию о себе в самое его начало.  Рис. 23.1. Заголовок письма спамера. Все параметры данного заголовка письма являются полностью вымышленными. Любое совпадение с реальными адресами, лицами, наименованиями абсолютно случайно. Самая верхняя строчка — это обычно Return-Path или From, обратный адрес письма. При нажатии кнопок «Ответить», "Ответить отправителю" в почтовых клиентах именно на этот адрес отправляется ответ. Но… в письме спамера здесь может быть что угодно. Как реальный адрес, так и нет. Поэтому не стоит его принимать во внимание — ведь рассылка рекламы вполне может быть провокацией, направленной на дискредитацию честного производителя, не промышляющего спамом. Чтобы у сетевого сообщества сложилось отрицательное мнение о «рекламируемой» фирме и тем самым был устранен конкурент. Поместить в письмо нужный обратный адрес легче легкого — в Microsoft Outlook Express он указывается в настройках учетных записей, а в The Bat! вообще вписывается в текст письма отправителем. При рассылке вирусов обратный адрес тоже может быть поставлен произвольный. Поэтому то, что вам нужно для того, чтобы выследить спамера — это самый нижний абзац заголовка письма, в котором есть слово Received. Это — запись самого первого почтового сервера, на который непосредственно отправил письмо спамер со своего компьютера. Именно ее и надо изучить. Стоит сказать сразу — максимум, что можно узнать из заголовка письма, это IP-адрес отправителя и время отправки письма. Так как каждый компьютер, входящий в Интернет, принадлежит к какой-нибудь сети, управляемой службой поддержки (сети провайдера — если имеет доступ по модему, локальной сети в офисе, университете, Интернет-кафе и т. д.), то по этому IP-адресу можно вычислить координаты этой сети, ее местонахождение, а также контактную информацию ее владельцев и администраторов. Как это сделать? Все по порядку. Сначала определим IP-адрес отправителя и дату отправки письма. На рис. 23.2, 23.3, 23.4 вы можете видеть образцы окончаний заголовков писем. Рис. 23.2 демонстрирует письмо, отправленное посредством модемного подключения. Обратите внимание на то, что стоит после слова Received — подчеркнутый текст from LocalHost (pp2545.dialup.provider.ru [178.39.0.1])  Рис. 23.2. Этот спамер подключался по модему через провайдера Provider.ru. Подчеркнут его IP-адрес. Именно это и есть адрес компьютера, с которого было отправлено данное письмо. То, что стоит после самого нижнего слова "Received: " в заголовке письма. Кроме того, в этой же записи первого почтового сервера, через который прошло письмо спамера, имеется и указание на дату отправки сообщения: by provider.ru (Postfix) with SMTP id 9ACDD8751; Sun, 30 Feb 2001 02:39:12 +0300 (MSK) Из этих строк записи следует, что в воскресенье, 30 февраля 2001 года, в 2 часа 39 минут 12 секунд сервер provider.ru получил это письмо с компьютера с IP-адресом 178.39.0.1 и текстовым адресом pp2545.dialup.provider.ru. Слово Dialup — это признак того, что вредитель пользовался модемным подключением (оно ведь и означает — подключение посредством дозвона по телефону). Отсюда следует, что злоумышленник действовал через провайдера, сервер которого имеет адрес provider.ru. Осталось только посетить этот сервер, ознакомиться с расположенным на нем сайтом провайдера, узнать e-mail службы борьбы с незаконными действиями пользователей (обычно ее адрес имеет вид abuse@provider.ru) и переслать письмо спамера на него как вложение. Именно как вложение — с помощью соответствующей функции почтовой программы. Иначе в пересылаемое письмо не войдет его заголовок, что обесценит пересылку. Сотрудники службы изучат заголовок письма, посмотрят в log-файлах сервера, с какого номера телефона и каким пользователем было отослано письмо, а затем примут меры — или запретят вообще доступ к своим модемным пулам с этого телефона, либо сообщат в компетентные органы. Однако отнюдь не все спамеры действуют через модемное подключение. Спамер может быть и сотрудником офиса, и его посетителем, да и просто иметь подключение к Интернету по ASDL или ISDN-доступу. Да и не всегда в заголовке письма, отправленного при доступе посредством модемного подключения, можно найти текстовый адрес отправителя. А ведь именно он нам нужен — чтобы узнать, к какой сети принадлежит спамер, и связаться с ее службой поддержки. Заголовок письма может выглядеть так, как на рис. 23.3 или 23.4.  Рис. 23.3. А этот — наверное, через выделенную линию или локальную сеть. Но почтовый сервер у него расположен у провайдера Overnet. Подчеркнут его IP-адрес.  Рис. 23.4. Ну, а здесь можно выявить только IP-адрес. Скорее всего, отправитель пользовался web-интерфейсом сервера Mail.ru для отправки своего сообщения. Подчеркнут его IP-адрес. Спамер, заголовок письма которого показан на рис. 23.3, подключался, скорее всего, не по модему, а по выделенной линии или действовал непосредственно из локальной сети какого-нибудь офиса. Для отправки письма он пользовался почтовым сервером провайдера Overnet. Ну, а спамер, отправивший письмо с заголовком как на рис. 23.4, вообще не пользовался почтовыми серверами для его посылки — он действовал через web-интерфейс сервера www.mail.ru. Однако — обратите внимание! — во всех случах в заголовок вошли его IP-адрес и дата отправки со временем. Поэтому теперь нашей задачей станет получение информации о том, какой сети, входящей в Интернет, принадлежит компьютер с этим адресом. Когда создается сеть, входящая в Интернет, ей выделяется набор IP-адресов для присвоения ее компьютерам. (Более подробно о том, как устроен Интернет, что такое IP-адреса и зачем их выделять вы можете узнать из главы 9.) Раздает IP-адреса новым сетям организация под названием RIPE. На ее сайте www.ripe.net имеется в свободном доступе база данных, в которой содержится интересующая нас информация о принадлежности сетям всех компьютерах, имеющих IP-адреса. Поэтому если в заголовке письма нет указаний на сеть, в которую входит компьютер спамера, то для выяснения этого вопроса следует посетить сайт RIPE www.ripe.net, а именно — его страницу http://www.ripe.net/cgi-bin/whois (рис. 23.5, также на нее можно попасть по ссылке whois с главной страницы сервера www.ripe.net).  Рис. 23.5. База данных RIPE по IP-адресам. Введите IP-адрес в поле ввода на этой странице, и вы узнаете, какой сети он выделен. Это — вход в базу данных по IP-адресам сетей. Введите IP-адрес злоумышленника, определенный из заголовка его письма, в поле ввода, и нажмите кнопку. Вам будет выдана информация о том, какой сети этот IP-адрес принадлежит (рис. 23.6).  Рис. 23.6. Отчет базы данных RIPE. Из него понятно, что адрес 212.248.7.48, входящий в диапазон адресов 212.248.7.0 — 212.248.7.255, принадлежит сети фирмы Comstar — провайдеру услуг доступа в Сеть. В полученной информации будет несколько ссылок на координаты администратора сети, ее владельца, в общем — тех, кто за эту сеть отвечает. Эти данные всегда правильны — ведь именно по ним RIPE связывается с администрацией сети по техническим вопросам. Обычно эти ссылки имеют вид «admin-c», «tech-c». Так что посмотрите отчет поближе — наверняка и e-mail найдете, и телефон… Ну, а дальнейшие действия те же, что и описанные выше — отправка письма администратору сети с вложенным письмом злоумышленника. Пусть наводит порядок. Администрациям сетей невыгодно укрывать злоумышленников, действующих через эти сети, — ведь иначе их могут счесть их пособниками и «выгнать» из Интернета. Однако в том случае, если вам пришел по почте вирус, то не спешите сразу наказывать его отправителя жалобой администрации той сети, в которую компьютер отправителя входит. В последнее время вирусописатели придумали очередной мерзопакостный прием причинения вреда пользователям Сети, при котором с зараженного компьютера без ведома его владельца осуществляется массовая рассылка вирусов. Довольно ясно, что в этом случае владелец компьютера-отправителя виноват лишь в том, что допустил его заражение вредоносной программой. Поэтому вначале выясните на сайтах производителей антивирусных программ, не занимается ли пришедший вам вирус массовой рассылкой своих копий, и если занимается, то не добавляйте уже состоявшейся его жертве страданий, отправляя жалобу администрации его сети. Разумеется, из заголовка письма не всегда можно выявить IP-адрес злоумышленника. Существуют специальные серверы, скрывающие IP-адрес отправителя в пересылаемых через них письмах и подставляющие вместо него свой. Однако администрация таких серверов обычно относится к спамерам без особой любви. Если вам пришел спам или "почтовая бомба" с такого сервера (обычно в заголовке указывается его текстовый адрес), то сообщите об этом случае его администрации. У них есть «логи», то есть файлы, в которых записывается, кто и когда заходил на сервер, отправлял письмо, и откуда это происходило. Вам наверняка помогут — сами найдут сеть вредителя и сообщат туда. Если вы пользуетесь программой — файерволлом, которая может определить IP-адрес злоумышленника при его атаке через Интернет непосредственно на ваш компьютер, то тоже не забывайте сервер www.ripe.net. Всегда полезно сообщать администрации сетей о попытках хулиганства с их компьютеров. Они ведь тоже заинтересованы в этой информации. Злоумышленник может использовать для отправки своих писем специальные программы, скрывающие его истинный IP-адрес. Случается это не так часто — но все же бывает. Кроме того, если злосчастный спамер обитает где-нибудь в Америке или Африке, то вряд ли тамошние провайдеры будут с ним разбираться. Особенно по жалобе российского пользователя. К тому же там спам — это бизнес, достаточно широко распространенный. Поэтому, разумеется, все, описанное выше — не универсальный способ защиты и выслеживания. Есть такие хорошие вещи, как почтовые фильтры, возможность просмотра заголовков пришедших сообщений и удаление ненужных писем на почтовом сервере без загрузки на компьютер, ответный удар, наконец… Настройка почтовых фильтров Практически во всех почтовых клиентах есть возможность устанавливать почтовые фильтры — то есть условия, при выполнении которых с приходящей почтой будут автоматически выполняться определенные действия. Например, удаление с почтового сервера без загрузки на компьютер писем, пришедших с определенного адреса или содержащих определенные тексты. В программе Microsoft Outlook Express для этого служит пункт Сервис — Правила для сообщений — Почта (рис. 23.7).  Рис. 23.7.Установка фильтров на входящую почту в Microsoft Outlook Express производится именно здесь (версии от 5.0). Правило в данном случае — это схема поведения программы Outlook Express при получении сообщения. Программа может выбирать из всех входящих сообщений содержащие какое-нибудь слово в адресе, теме, самом тексте или имеющие слишком большой размер. Выбранные сообщения могут быть сразу направлены в какую-нибудь папку, пересланы по другому адресу. Но наиболее ценной является возможность сразу удалять с сервера ненужные сообщения, не загружая их и даже не уведомляя пользователя об этом. Для этого просто нужно соответствующим образом настроить Правила (рис. 23.8).  Рис. 23.8. Пример настройки почтовых фильтров в программе Microsoft Outlook Express (версии от 5.0). Кроме того, возможность устанавливать фильтры есть на многих серверах бесплатной почты. Так, на www.mail.ru для этого необходимо в web-интерфейсе воспользоваться ссылкой «Настройки», в списке настроек выбрать пункт «Фильтры», а на странице с фильтрами установить нужные параметры (рис. 23.9, справа).  Рис. 23.9. Страница установки фильтров для входящей почты на сервере бесплатных почтовых ящиков www.mail.ru. Не пренебрегайте возможностями почтовых фильтров, тем более что для их реализации особо много сил затрачивать не надо. В первую очередь используйте фильтры почтового сервера, если, конечно, ваш сервер позволяет это делать. Кроме того, настройте соответствующим образом почтовый клиент в качестве "второй линии обороны". Сервера бесплатной почты выгодны еще и тем, что практически все они предоставляют пользователю возможность просматривать письма через web-интерфейс. Это дает возможность удалить прямо с сервера "почтовые бомбы" и вирусы, прошедшие через фильтры, не тратя время на их загрузку на свой компьютер и не подвергая себя риску заражения вредоносными программами. Поэтому имеет смысл основной почтовый ящик создать именно на таком сервере (например, www.hotbox.ru, www.netman.ru, на последнем имеется богатый выбор доменных имен для почтовых ящиков). Практически все сервера бесплатной почты предоставляют услугу "сборщик почты", заключающуюся в том, что с помощью специальной программы могут автоматически забирать почту из других почтовых ящиков (естественно, для этого необходимо указать на особой странице адрес ящика, логин и пароль на доступ к нему). Так что уже имеющийся почтовый ящик не должен служить препятствием для использования услуг бесплатных почтовый систем: настройте "сборщик почты" на вашем новом ящике и забудьте о существовании старого, — все письма, приходящие на него, автоматически перейдут на новый адрес. С помощью серверов бесплатной почты можно даже создать «эшелонированную» оборону почтового ящика, зарегистрировав несколько дополнительных адресов и настроив автоматическую пересылку всей почты, поступающей на них (эту услугу предоставляют почти все такие сервера), на ваш основной адрес. Эти дополнительные адреса можно указывать во всяких «сомнительных» местах вроде чатов и гостевых книг, а в случае атаки на какой-нибудь из них отключить автоматическую пересылку и дождаться, когда атака закончится, после чего почистить ящик через web-интерфейс и включить пересылку снова. Есть простор для творчества. Глава 24. Береги пароль смолодуПроблема кражи паролей на доступ в Сеть у пользователей Интернета достаточно актуальна. Наверняка среди читателей найдутся те, кто хоть раз да пострадал от действий сетевых воров. И, разумеется, почти всех интересует вопрос защиты от такого похищения. Все нижеизложенное предназначено лишь для тех, кто использует модемный доступ в Сеть. Если ваш компьютер подключен к Интернету посредством локальной сети или выделенной линии, то проблема кражи паролей не столь актуальна для обычного пользователя, однако некоторые советы могут пригодиться и им. Итак — начнем с описания методов воровства паролей. Атаки Для того, чтобы получить доступ в Интернет с помощью соединения по общедоступной телефонной сети, в общем случае необходимо знать телефон провайдера, логин и пароль, а также иметь определенное количество денег на счете в базе данных провайдера, записанных на свой логин (логин, пароль и место в базе данных именуются в данном случае все вместе аккаунтом). Именно телефон провайдера, логин и пароль и нужны тем, кто собирается попользоваться Сетью за ваш счет. Но как же можно их получить? Например, использовав один из следующих способов. 1. Взломав сервер провайдера и получив доступ к его базе данных с аккаунтами пользователей. Этот случай не рассматриваем — ведь, в самом деле, его вероятность не зависит от нас. Также не будем рассматривать и вероятность перехвата пароля при его передаче по телефонной линии — аппаратура, требующаяся для такого действия, весьма и весьма недешева и ради паролей на доступ в Сеть никто ее использовать не будет. 2. Узнав логин с паролем лично от вас. Например, прислав письмо якобы от службы поддержки с просьбой сообщить логин и пароль под предлогом аварии базы данных или замены паролей (рис. 24.1). Никогда не отвечайте на подобные письма — ни один провайдер не станет спрашивать у своих пользователей их пароли посредством электронной почты.  Рис. 24.1. Казалось бы — убедительное письмо, забота о пользователях. Но… приглядитесь-ка к адресу "службы поддержки"! Ничего подозрительного не замечаете? Да и не будет солидный провайдер требовать высылать ваши пароли ему почтой. Не попадитесь на подобную уловку! Злоумышленники могут также прислать письмо с якобы новым телефоном службы поддержки провайдера, по которому порекомендуют связываться в случае возникновения проблем с доступом, а при вашем звонке всенепременно выведают логин и пароль. Если такое происходит, и вы склонны верить пришедшему письму, то потрудитесь перезвонить хотя бы по «старому» телефону, чтобы узнать, правда ли это. Единственный момент, когда возникает необходимость сообщить свой пароль сотруднику провайдерской фирмы — это при беседе с теми, кто занимается технической поддержкой пользователей, для решения проблем с функционированием аккаунта. Однако телефоны технической поддержки всегда известны и размещены на платежных документах и договорах о подключении. Выведать логин и пароль можно и в дружеской беседе. Но это уже относится не к техническим вопросам, а скорее к психологическим. Можно узнать эти данные и обманом — к примеру, однажды в Сети был организован сайт, где можно было зарегистрироваться для получения бесплатных рассылок по электронной почте, указав логин и пароль, а также (как бы "для информации") — телефон своего провайдера. Определенный процент людей, не подумав, вводили для регистрации те же самые логины и пароли, что и для своего доступа в Интернет, чем злоумышленники, создавшие сайт, и воспользовались… Всевозможные листочки, стикеры, приклеенные к монитору, выброшенные в мусорный бак, тоже дадут кое-кому возможность узнать секретную информацию — если, конечно, она там была. 3. Открыв сохраненные пароли на вашем компьютере. Если вы используете операционную систему Microsoft Windows 95 или 98, а злоумышленник физически получит доступ к вашему компьютеру, то ему может легко удастся узнать сохраненные на жестком диске пароли. Для этого достаточно скопировать и запустить программу OpenPass, а затем навести ее на любое окно, в котором пароль отображается звездочками. Звездочки исчезнут, а на их месте появится пароль. Программа OpenPass пригодится и вам — если вы вдруг забудете свои сохраненные пароли, то с ее помощью их нетрудно будет восстановить. Так что, если хотите, загрузите ее с адреса http://perecod.chat.ru/openpass.rar. 3. Похитив с вашего компьютера файлы, в которых пароль был сохранен. Если вы сохраняете пароли на жестком диске своего компьютера, то похитить их не так и трудно. На врезках описано, как это можно сделать, — украв файл с расширением. pwl из каталога Windows и ветвь HKEY_CURRENT_USER\RemoteAccess из системного реестра. Украсть файлы можно разными способами. Например, просто подойдя к компьютеру и скопировав их на дискету. Или с помощью «дыры» в программном обеспечении или неправильной его настройке получив доступ к файлам на дисках компьютера через Интернет. Или утащив их по локальной сети, если ваш компьютер к ней подключен. Или — как описано в следующем абзаце. 4. Установив на ваш компьютер программу, которая узнает вводимый вами пароль и логин и отошлет их злоумышленникам. Попасть такая программа к вам может разными путями — скажем, под видом какой-нибудь полезной программы (тогда она называется "программой-трояном"). Или при прямом, физическом доступе к компьютеру — вставить дискету и скопировать с нее программу нетрудно. Обычно трояны незаметно отсылают по системе электронной почты своему автору файлы, содержащие сохраненные пароли. Однако даже в том случае, если пользователь не сохраняет на жестком диске пароли, а набирает их каждый раз вручную при установлении связи, их можно узнать с помощью "клавиатурных шпионов" — программ, которые записывают все нажатия клавиш. Например, таковым является программа HookDump. Если ее скопировать на компьютер и запустить, то все нажатия клавиш, кнопок мыши, названия запускаемых программ и открываемых окон и даже первые строки читаемых файлов окажутся в файле отчета. Этот файл можно потом просмотреть. Вводимые с клавиатуры пароли тоже там будут. HookDump может использоваться и в «мирных» целях — скажем, для отслеживания действий неопытных пользователей за компьютером. В случае «краха» системы можно будет не тратить время на расспросы, "что и когда нажал", а просто посмотреть отчет HookDump и узнать, что произошло. Поэтому вы можете загрузить эту программу с адреса http://perecod.chat.ru/hookdump.rar. Однако не увлекайтесь использованием HookDump'а, думаю, понятно, почему… Чтобы воспользоваться отчетом HookDump'а, необходимо забрать его с того компьютера, где он был создан. Однако есть программы-трояны, которые отсылают такие отчеты автоматически по электронной почте. 5. Попросту подобрав пароль. Если преступнику известно, что вы используете простые пароли, то их можно подобрать. По наблюдениям американских социологов, в качестве паролей женщины часто используют имена своих домочадцев, детей или домашних животных, а мужчины — краткие нецензурные выражения. Существуют даже специальные словари паролей, используемые взломщиками, и программы, которые дозваниваются провайдеру, последовательно перебирая пароли из заданной последовательности. Если пароль простой — они достигнут успеха. Защита Итак, какие же есть способы защиты от похищения паролей? Что следует делать? Вот примерный набор действий и мероприятий, которые позволят вам предотвратить потерю денег на счете, а в случае такой потери — минимизировать ее. 1. Берегитесь вирусов и троянов! Обязательно проверяйте на вирусы все загружаемые из Сети, добываемые с компакт-дисков программы! Используйте для этого самые современные антивирусные программы — например, Antiviral Toolkit Pro. Почаще просматривайте содержимое автозагружаемых папок и разделов реестра Windows ("Автозагрузка" в Главном меню, подразделы Run, RunOnce, RunOnceEx, RunServices, RunServicesOnce разделов HKEY_CURRENT_USER\Software\Microsoft\Windows\ CurrentVersion и аналогичного в HKEY_LOCAL_MACHINE, а в Windows95/98/Me — еще и раздел [boot] в system.ini, параметры load и run в win.ini, файлы autoexec.bat и config.sys) на предмет появления там "чего лишнего". Никогда не открывайте вложения в письмах, несогласованные с отправителем! В общем — выполняйте требования антивирусной безопасности. 2. Не используйте простых паролей! Чтобы пароли можно было легко запомнить, но трудно подобрать, выбирайте для них комбинации клавиш, близко стоящие на клавиатуре. Скажем, пароль «Oqvepz» значительно менее удобен в использовании, чем «QasZxCCvder432» (проверьте это сами, взглянув на клавиатуру своего компьютера!), а надежность последнего выше. В самом деле, когда вы наберете второй пароль на клавиатуре пару-тройку раз (можно даже одной рукой), то вы уже запомните сами движения рук, а не непосредственно буквы. Лучше всего будет, если перед тем, как назначать свой пароль на вход в Сеть, вы сначала его придумаете и выучите, а потом уже укажете в регистрационных данных. Если провайдер предлагает свой пароль для доступа, то лучше поменяйте его на свой, выученный заранее. 3. Если вы работаете в Windows95/98/Me, то никогда не сохраняйте пароли на вход в Интернет на жестком диске! Пароли, которые вы сохранили на жестком диске при работе в этих операционных системах, у вас можно легко утащить, например, так, как описано ниже. Причем сделать это можно как получив физический доступ к компьютеру (придя с дискетой), так и воспользовавшись программой-трояном или «дырой» в используемом вами программном обеспечении. 4. Используйте разные пароли для разных ресурсов! Никогда не используйте один и тот же пароль на вход в Интернет и на ваш почтовый ящик! Если требования провайдера таковы, что эти пароли должны быть одними и теми же — то либо не пользуйтесь этим ящиком вообще и заведите себе аккаунт на сервере бесплатных почтовых ящиков вроде www.mail.ru, www.cmail.ru, www.inbox.ru, www.chat.ru и т. д., либо не сохраняйте пароль на доступ к нему на жестком диске! Ведь хранится этот пароль в системном реестре и расшифровывается быстро и просто. 5. Если уж вы решили сохранять пароль на вход в Сеть на компьютере — используйте надежные программы для их хранения. Например, программу Professional Dialer Желтухина Александра (можно загрузить с сайта http://pdialer.virtualave.net или с сервера www.freeware.ru) или SP Dialer Александра Панченко (можно загрузить с сайта http://spacreat.chat.ru). При сохранении паролей с помощью этих программ они шифруются по достаточно сложным алгоритмам, но главное — с использованием уникальных данных, имеющихся только на вашем компьютере. Скажем, Professional Dialer использует для этого заводской серийный номер жесткого диска компьютера, а SP Dialer — номер первого логического диска. И та, и другая величина никогда не повторяются на различных компьютерах, а определить их без специальных программ не так и просто, к тому же используются они при шифровании весьма хитроумно. То есть — если даже злоумышленник похитит файлы, в которых эти «звонилки» сохранили пароли, он все равно не сможет ими воспользоваться без вашего компьютера. Более того — обе эти программы превосходно защищены даже от OpenPass — с ее помощью просмотреть пароли в этих программах не удастся! (Хотя это, впрочем, может сослужить и плохую службу — если вы решите перенести пароли на другой компьютер или поменяете жесткий диск, и вдруг обнаружите, что напрочь свои пароли забыли…) Да и HookDump ничего не даст при использовании Professional Dialer и SP Dialer — если, конечно, вы запрограммировали пароли в них до того, как HookDump был запущен. Программа Professional Dialer, кроме надежности в хранении паролей, еще обладает огромным количеством всевозможных функций, облегчающих работу с Интернетом. Например, подсчет статистики времени работы и денег, уходящих провайдеру, причем даже по самым сложным тарифным планам. Или возможность снять статистику работы модема — при анализе качества соединения она будет весьма полезна. К сожалению, популярная программа-звонилка Edialer не спасает от похищения паролей. Все они хранятся в файле Edialer.ini в папке Windows. Злоумышленнику достаточно похитить этот файл с компьютера, чтобы получить все телефоны, логины и зашифрованные пароли. Создав соединение с именем, взятым из этого файла, можно отобразить соответствующий ему пароль в окне паролей Edialer, а, воспользовавшись OpenPass, привести его в видимую форму. 6. Если вы все же верны стандартной «звонилке» Windows9x- то задайте пароль на вход в Windows, не оставляйте его пустым! В этом случае для того, чтобы добыть ваши пароли, злоумышленнику еще придется узнать пароль и на вход в Windows. А это не так-то и просто… Хотя возможно — если он получит доступ к уже загруженному компьютеру. 7. Никогда не храните на счету много денег! Чем больше вы храните денег на счету, тем больше вы можете их потерять. При неограниченном доступе воровство пароля не так страшно — максимум, что может произойти, так это то, что вы в определенное время не сможете подключиться к Интернету вследствие занятости взломщиком вашего логина или изменения им пароля, о чем следует сразу сообщить службе поддержки провайдера. Обычно служба поддержки достаточно быстро разбирается с такими случаями. А вот при повременной оплате вопрос возврата денег может встать остро. Провайдеры не склонны возвращать оплату, даже если она ушла мошеннику. Ясно, что если на счету денег мало, то и вред от их потери меньше, чем в случае большого размера счета. Лучшая форма оплаты услуг доступа в Интернет — это карточки, то есть документы с паролями, введя которые на специальной странице сайта провайдера, можно пополнить свой счет на определенную сумму. Предпочтительнее карточки малого достоинства, так как их можно активировать постепенно и таким образом держать на счете немного финансов. 8. Регулярно меняйте свой пароль на вход в Интернет, а если это возможно — то и логин. Этим вы обесцените старания взломщиков, тратящих силы на воровство ваших файлов с паролями и их расшифровку. Только не забывайте о вышеизложенных правилах при назначении нового пароля! 9. По возможности — защитите ваш компьютер от атак через Сеть. Если вы это можете — установите файерволл (вроде AtGuard, Personal Firewall или другой). В крайнем случае попросите сделать это вашего знакомого, кто может. Если вы работаете в Windows95/98/Me, то правильно настройте параметры подключения к сети в Windows (пиктограмма «Сеть» в Панели Управления) — они должны выглядеть так, как на рис. 24.2. Удалите все компоненты, кроме Контроллера удаленного доступа, Клиента для сетей Microsoft и протокола TCP/IP. Впрочем, если вы удалите и Клиент для сетей Microsoft, то много не потеряете — не сможете пароли сохранять в реестре и делать кое-что еще. Ни в коем случае не открывайте доступ к файлам в соответствующем окне — иначе поживиться содержимым ваших дисков будет куда как проще.  Рис. 24.2. Пусть параметры сети в вашей Windows выглядят так. Однако если ваш компьютер подключен еще и к локальной сети, например, в офисе или в подьезде, то перед тем, как изменять сетевые настройки, проконсультируйтесь с администратором сети или тем, кто вам ее настраивал, — ведь удаление используемых сетью протоколов из окна настроек сети может привести к невозможности работы с сетью. Поэтому в таком случае подходите к вопросу настройки сетевых компонентов Windows поосторожнее. 10. Ну и, ясное дело, никому не сообщайте ваших паролей без излишней необходимости. Ни в коем случае не посылайте свои пароли в письмах. Если вы записываете их на листочках, то храните эти листочки в надежном месте. А лучше — пишите на них пароли в измененном виде, известном только вам. Скажем, добавьте в середину пару цифр, запомнив, каких. Или поменяйте регистр нескольких букв, известных лишь вам. Скажем, пусть пароль hJjIUazs запишется как hj2jiu4a5zs — мало кто догадается, что цифры в пароле на самом деле обозначают лишь порядковый номер букв в нем, которые должны быть заглавными. Во всяком случае, поймут не сразу, а перебрав множество вариантов. Если есть возможность физического доступа к вашему компьютеру тех, кто может похитить ваши пароли, то предотвратите это. Например, вы можете установить пароль на screensaver. Если на вход в Windows у вас тоже стоит пароль, то злоумышленник уже не сможет так просто похитить ваши пароли при работающем screensaver'е. Для того, чтобы убрать screensaver, нужно будет перезагрузиться, а в этом случае получить доступ к вашему пользовательскому профилю ему уже не удастся. Даже если он украдет файл. pwl и user.dat вашего профиля, все равно этого будет мало для похищения паролей. Только проследите, чтобы у вас в окне Панель управления — Система — Устройства — Устройства чтения компакт-дисков — Ваша модель CD-Rom'а — Свойства — Настройка не стояла галочка в пункте "Автоматическое распознавание диска" — иначе даже при запущенном screensaver'е можно будет вставить автозапускающийся компакт-диск в CD-Rom, а на этом диске поместить вирусы и трояны. Злоумышленник может установить на ваш компьютер клавиатурный шпион или троян — постарайтесь это отследить, регулярно проверяя содержимое автозагружаемых папок и разделов реестра и проводя антивирусную проверку. Всех вышеизложенных рекомендаций вам хватит, чтобы в достаточно большой степени обезопасить себя от денежных потерь в связи с похищением пароля на доступ в Сеть. Примерно те же рекомендации верны и для паролей на почтовые ящики и аккаунты на хостинговых серверах — за некоторыми исключениями. К примеру, пароли на почту стандартными средствами Windows шифруются хуже, чем на доступ в Сеть, а CuteFtp внушает большие опасения за сохранность паролей в нем. Впрочем, пароли на почтовые ящики и сайты злоумышленникам нужны гораздо реже. А если уж нужны, то действовать они будут скорее всего совсем по другому, чем описано здесь. Как хранятся пароли в Windows9x Ниже будет рассказано, как осуществляется хранение паролей в операционных системах Windows версий 95/98. Информация о названиях соединений, настройках соединений и логинах, под которыми осуществляется вход в Интернет, располагается в системном реестре Windows, в разделе HKEY_CURRENT_USER\RemoteAccess\Profile. Каждый подраздел этого раздела соответствует одниму соединению. Информация о телефонах провайдеров содержится в разделе HKEY_CURRENT_USER\ RemoteAccess\Addresses. Каждый параметр этого раздела соответствует одному соединению. Пароли на вход в Windows и на соединения удаленного доступа, сохраненные на жестком диске, располагаются в файле с расширением. pwl, расположенном в каталоге Windows. Имя этого файла совпадает с именем пользователя Windows. Если в операционной системе зарегистрировано несколько пользователей, то для каждого из них создается отдельный файл. pwl. При установлении удаленного соединения его параметры берутся из системного реестра, а пароль, если он был сохранен — из файла. pwl. Пароли в файле. pwl хранятся в зашифрованном виде, причем алгоритм шифрования достаточно сложен. Однако после загрузки компьютера и входа в Windows все пароли, сохраненные в файле. pwl текущего пользователя, расшифровываются и размещаются в расшифрованном виде в оперативной памяти. При этом запущенные программы могут их считывать и использовать с помощью стандартных функций программирования Windows. Если в Windows зарегистрировано несколько пользователей, то пароли каждого из них доступны лишь тогда, когда его профиль загружен. Если вам нужно перенести все свои установки удаленных соединений, включая сохраненные на жестком диске пароли, с одного компьютера на другой, то загрузите компьютер с вашим профилем (если, конечно, у вас установлено несколько пользовательских профилей — то есть компьютер сконфигурирован для работы на нем нескольких пользователей) и поместите на дискету файл ИмяПользователя. pwl из каталога с операционной системой, а также экспортируйте раздел системного реестра HKEY_CURRENT_USER\ RemoteAccess в файл и поместите его тоже на эту дискету. Затем создайте на том компьютере, куда эти установки следует перенести, профиль пользователя с точно таким же именем, что и ваш профиль на первом компьютере, и с точно таким же паролем, если вы его задавали. Поместите файл. pwl с дискеты в каталог Windows нового компьютера и импортируйте принесенный на дискете раздел реестра в системный реестр этой машины. После этого, загрузившись с созданным профилем, вы сможете пользоваться своими настройками. Если вы не утруждаете себя настройками профилей или вообще не знаете, что это такое, то просто скопируйте с исходной машины файл. pwl из каталога Windows, экспортируйте из реестра раздел HKEY_CURRENT_USER\ RemoteAccess и, поместив это все на дискету, принесите на второй компьютер. После этого в Панели управления второго компьютера воспользуйтесь пунктом «Пользователи» и создайте профиль с точно таким же именем, что и имя пользователя на первом компьютере — оно вводилось при первом запуске Windows и помещалось на место логина в удаленных соединениях при их первом использовании после создания. После этого помещайте принесенный файл. pwl в каталог Windows второго компьютера и перезагружайтесь. При входе в Windows укажите имя пользователя и пароль, которыми вы пользовались на исходном компьютере — и ваши настройки на месте. * * *
Глава 25. Прошиваем…К процессу перепрошивки BIOS'а в последнее время внимание пользователей компьютеров приковывается нередко. Набор вопросов и ответов по данному процессу, составляющий данную главу, возможно, даст вам именно ту информацию, которую вы давно искали. 1. — Я неоднократно в книгах по компьютерам и учебниках по информатике читал, что BIOS- это однократно записываемая память, и она не может изменяться где-либо, кроме как на заводе — производителе таких микросхем. А сейчас отовсюду то и дело слышно о какой-то «перепрошивке» BIOS'а, которую может произвести каждый. Это как — с помощью мини-оборудования, как на заводе? Нет. Сейчас для этого достаточно специальной программы. Изначально действительно программное обеспечение для базового ввода-вывода, работающее до загрузки операционной системы (т. е. BIOS — Base Input-Output System), записывалось в микросхему памяти, допускающую лишь однократное проведение такого процесса. В самом начале ячейки памяти BIOS непосредственно производились с информацией (и назывались попросту ROM — Read Only Memory), затем код BIOS стали помещать в микросхемы уже после производства с помощью специальных устройств — программаторов (такие микросхемы именовались PROM — Programmable Read Only Memory). То, что было единожды записано в PROM программатором, ничем уже было удалить или заменить нельзя — даже повторным программированием на заводе. Впоследствии обнаружили, что данные в ячейках PROM при некоторой модификации устройства этого носителя могут быть стираемы ультрафиолетовым облучением или электрическим разрядом большой мощности. Именно такие носители стали использоваться для производства микросхем BIOS. По всей видимости, имеющиеся у вас сведения относятся именно к тому периоду развития компьютерных технологий, — перепрограммирование BIOS'ов производилось тогда редко и лишь в промышленных условиях, — скажем, при усовершенствовании произведенной ранее партии материнских плат. Такие носители именовались EPROM (Erasable Programmable Read Only Memory) — если уничтожение прежней информации производилось ультрафиолетом, и EEPROM (Electrical Erasable Programmable Read Only Memory) — если для уничтожения информации требовался электрический разряд. Для записи новой информации был нужен программатор, выдающий особые электрические импульсы. Трудность перепрошивки BIOS'а в то далекое время имела и положительные стороны. Во-первых, BIOS не поддавался действию вирусов — тем самым максимальный ущерб от них для владельца компьютера сводился к уничтожению его данных, и их действие не могло привести к повреждению аппаратных компонентов. Во-вторых, производители BIOS'ов, зная, что изменить их содержимое смогут только они сами, подходили к их разработке очень ответственно. Впоследствии была изобретена так называемая Flash Memory, память, сохраняющая информацию в отсутствие внешнего источника питания, но позволяющая неограниченное количество раз изменять свое содержимое без использования громоздких электронных устройств. Эта память сразу стала использоваться при производстве весьма большого числа электронных устройств — от сотовых телефонов до карманных компьютеров. И, разумеется, при производстве микросхем BIOS, что привело к возможности программно заменять их содержимое. — А почему же тогда на основе такой же памяти, как сейчас используется в BIOS, не производятся жесткие диски? Ведь тогда же они будут очень надежными: там не будет движущихся частей… — Слишком дорого. Их цена будет заоблачной. Именно на основе Flash ROM делаются карты памяти для карманных компьютеров (и собственно их память), так они стоят — за несколько десятков мегабайт до 100 долларов. Это еще и при том, что они не всегда являются полностью энергонезависимыми. Сейчас, к примеру, фирмой Trek сделан накопитель на Flash-микросхемах, вставляемый в USB-разьем — ThumbDrive (http://www.thumbdrive.com). Так вот — при емкости в 512 мегабайт его цена составляет несколько сотен долларов, а более доступные — на 64 мегабайта — стоят 185 долларов. Впрочем, все еще впереди — производство компьютерных комплектующих постепенно удешевляется, так что может быть в будущем наши жесткие диски действительно не будут содержать ни вращающихся пластин, ни головок. 2. — А как можно определить, поддается BIOSмоей материнской платы прошивке или нет? — Если в документации к материнской плате об этом не сказано, то следует посмотреть на саму микросхему BIOS, отодрав наклейку c логотипом производителя BIOS с ее корпуса. BIOS'ы, поддающиеся программному изменению, имеют маркировки типа 28Fxxx, 29Cxxx, 29LVxxx, 29EE011, 29C010, PH29EE010, где xxx — произвольные цифры. Если маркировка другая, то у вас вряд ли Flash-BIOS, особенно если она начинается не с цифр 28 или 29 или если на микросхеме есть полупрозрачное окошко (через него производится стирание содержимого BIOS ультрафиолетовыми лучами в заводских условиях). Кроме того, можно посетить сайт производителя материнской платы и посмотреть, есть ли там прошивки для той модели его продукции, которая есть у вас. А вообще говоря, практически все материнские платы с 1997 года имеют BIOS, сделанный на основе Flash. 3. — Скажите, пожалуйста, BIOSи CMOS-память — это одно и то же? — Нет. Вообще говоря, на современных материнских платах можно найти три вида памяти, содержащей данные для начальной загрузки компьютера. Это так называемый Boot Block — нестираемая память, содержащая программу для загрузки компьютера при поврежденном BIOS'е и при его нормальной работе не использующаяся. Boot Block позволяет работать с дисководом и (а разных моделях материнских плат) либо с ISA-видеокартой, либо с системным динамиком и позволяет загрузиться с дискеты и запустить программу перепрошивки BIOS. (На некоторых материнских платах Boot Block сделана также на основе Flash-памяти и в этом случае она может все равно быть уничтожена при ошибках в процессе перепрошивания BIOS. А иногда, несмотря на то, что Boot Block размещен в Flash-микросхеме, для его перепрограммирования требуется просто более высокое напряжение, чем для перепрошивки остального BIOS'а.) Это собственно Flash BIOS — микросхема, содержащая код BIOS'а, именно он отвечает за начальную загрузку компьютера в штатном режиме и непосредственную работу некоторых операционных систем с «железом». Код в этой микросхеме непосредственно обновляется при перепрошивке BIOS с помощью специальных программ. А CMOS-память — это хранилище пользовательских настроек BIOS'а и данных о распознанных компонентах компьютера. Именно в CMOS — памяти вы сохраняете настройки BIOS'а, когда меняете какие-либо его параметры, именно в ней хранится пароль на запуск компьютера, рекомендаций по уничтожению которого очень много в различных компьютерных книгах и журналах. (А в самом деле, где они еще могут храниться — не происходит же автоматическая перепрошивка BIOS'а всякий раз, когда вы выбираете в качестве загрузочного диска CD-ROM?). Физически CMOS-память располагается либо на отдельной микросхеме, либо в микросхеме BIOS (зависит от модели материнской платы) и допускает свое обнуление с помощью специального переключателя на материнской плате. Последнее приведет лишь к сбросу всех введенных вами настроек BIOS'а, включая пароль, и параметров устройств (жестких дисков), если они сохранялись в CMOS'е. Альтернатива последнему — автоопределение устройств, устанавливаемое специальной опцией в настройках BIOS'а: в старых компьютерах такой возможности не было, и при уничтожении содержимого CMOS-памяти приходилось выставлять параметры геометрии дисков заново. Кроме того, CMOS-память в отличие от Flash BIOS, энергозависима и хранит в себе данные без энергоснабжения лишь несколько минут. Поэтому сбросить ее настройки можно, удалив с материнской платы специальный источник энергии (обычно батарейку), питающую CMOS. 4. — Здравствуйте. Ответьте, пожалуйста, зачем вообще BIOSперепрошивают? — Для того, чтобы добавить в него новые функции или возможности или исправить ошибки. Например, правильную поддержку новых комплектующих. Строго говоря, основные причины необходимости перепрошивки BIOS'а за последние 5–6 лет сменились довольно серьезно. Лет пять назад BIOS приходилось перепрошивать с целью добавить в него поддержку технологии PlugAndPlay или Расширенного прерывания 13, дать возможность компьютеру загружаться с CD-Rom'а или устройства SCSI, работать с новыми процессорами или даже (на весьма старых материнских платах) чтобы можно было использовать режим LBA для работы с жестким диском. Все эти проблемы практически нельзя решить иным путем, программным или с помощью настроек существующего BIOS'а. В настоящее время почти все необходимые функции в современных BIOS'ах есть. Новые возможности, появляющиеся в новых прошивках BIOS'ов, обычно интересуют только любителей компьютерных игр или тонкой настройки компьютеров. Иногда в новые BIOS'ы добавляется корректная поддержка новых комплектующих. Казалось бы, в таких условиях о перепрошивках BIOS'а можно думать лишь тем, кто не мыслит своей жизни без того, чтобы «выжать» из своей техники все, на что она способна… Но, к сожалению, здесь вступает в роль психологический фактор, обратная сторона возможности перепрошивки BIOS'а. Если ранее перепрошивка BIOS'а была вообще невозможна, а потом все равно считалась экстраординарным явлением, то сейчас это действие доступно любому пользователю — нужна лишь дискета с готовой новой прошивкой BIOS'а, которую можно быстро и легко загрузить через сеть Интернет с сайта производителя в день ее появления. В результате у компаний-производителей материнских плат вполне естественно появилось искушение не уделять особого внимания разработке и тестированию BIOS'ов, довольствуясь оперативным исправлением ошибок по мере поступления заявок пользователей и выкладыванием усовершенствованных версий BIOS'а на свои сайты, а высвободившиеся силы направить на разработку электронной части комплектующих. В результате те BIOS'ы, которые в настоящее время устанавливаются в новые материнские платы, зачастую содержат ошибки, в результате которых с некоторыми комплектующими или в некоторых режимах работают некорректно. Именно для исправления этих ошибок, об обнаружении и исправлении которых компания-производитель материнской платы не позаботилась (рассчитывая на то, что их найдут пользователи, а обновленную версию прошивки BIOS можно будет быстро выложить на своем сайте), и требуется иногда перепрошивка BIOS. И, наконец, перепрошивка BIOS'а требуется при его повреждении. Например, вирусом типа Win95Cin или в результате неудачно выполненной перепрошивки. Тем не менее замена BIOS'а материнской платы — отнюдь не обязательная операция. Подавляющее большинство пользователей обходятся без нее и обращаются к возможности перепрошивки BIOS'а только в тех случаях, когда появляющиеся при работе компьютера сбои нельзя исправить никаким другим способом или когда только обновление прошивки BIOS'а позволит использовать новые комплектующие. Помните только, что к каждой модели материнской платы подходит только ее BIOS. Использовать BIOS'ы от других моделей материнских плат недопустимо. — Так, понятно. А заменять BIOSвидеокарты зачем может понадобиться? — Основных причин — две. Во-первых, перепрошивать BIOS видеокарты требуется, если производитель допустил в нем ошибку при производстве. — Это ясно, а вторая? — Вторая такова. Вы, наверное, знаете, что основной видеокарты является особая микросхема — видеочип, отвечающий практически за все операции, производимые видеокартой. Чипы и видеокарты часто производятся различными фирмами, как солидными, так и малоизвестными. К видеокартам от солидных фирм (например, Asus, Creative) прилагаются мощные и удобные драйвера. Практически всегда эти драйвера подходят и к noname-картам, собранным на том же самом видеочипе, что и так видеокарта, для которых они предназначены, однако часто с BIOS'ами noname-карт они взаимодействуют очень плохо. Или вообще не работают, если проверяют модель видеокарты (так производители дорогих карт пытаются не дать использовать свои мощные драйвера покупателям дешевых видеокарт на аналогичных чипах). Если же в noname-видеокарте заменить BIOS на тот, который ставится в аналогичное устройство солидной фирмы, то можно будет использовать драйвера от более мощных видеокарт, да и сам такой BIOS скорее всего будет лучше. Только надо обязательно следить за соответствием моделей видеочипа на прошиваемой карте и той, для которой берется прошивка BIOS'а. 5. — Я тут слышал, что перепрошить можно не только BIOSматеринской платы, но и видеокарты, и даже модема. Неужели это правда? И зачем это может понадобиться? — Да, это так. В принципе прошить можно все, что сделано на основе Flash-памяти. В настоящее время ПЗУ модемов, видеокарт, устройств DVD-Rom делается именно на основе Flash-микросхем. (Лучше тот носитель, который содержит код работы этих устройств и встраивается именно в них, называть именно ПЗУ — "постоянное запоминающее устройство": это уже не "базовая система ввода-вывода".) Для чего может потребоваться перепрошивка ПЗУ? Да для того же, что и перепрошивка BIOS материнской платы: добавления новых функций, исправления ошибок. Скажем, усовершенствовав прошивку модема, можно добиться его работы на более быстрых протоколах обмена данными, улучшив прошивку видеокарты, можно повысить ее производительность в играх, использовать на noname-картах драйвера от дорогих профессиональных устройств, собранных на том же самом видеочипе. Зачастую «профессиональные» версии каких-либо устройств отличаются от обычных именно содержимым ПЗУ — отсюда довольно ясно, как практически бесплатно превратить дешевый модем в «навороченный» дорогой: просто поменяв прошивку. Одно время новые версии модемов USR Courier отличались от старых только прошивками, что позволяло бесплатно делать апгрейд одному и тому же устройству. Flash-память используется и в сотовых телефонах — в ней записываются параметры сетей операторов сотовой связи (на так называемой «SIM-карте» или в самом телефоне в аппаратах старых стандартов), а также программное обеспечение телефона, обеспечивающее выполнение им своих функций (в ПЗУ, расположенном в самом телефоне). Иногда провайдер сотовых услуг модернизирует прошивку продаваемых телефонов так, что в сетях других операторов они работать не будут. Затем такие телефоны продаются в рекламных целях дешевле себестоимости в расчете на последующую компенсацию прибылью от оплаты пользователем разговоров. Но, так как ПЗУ этих телефонов сделано на основе Flash-памяти, то вполне возможно, купив телефон по низкой цене, убрать блокировку и подключить его к сети другого оператора с более дешевыми услугами. Такое мероприятие называется «разлоченьем» телефона и в последнее время применяется достаточно широко, несмотря на свою формальную незаконность. Перепрошить можно даже чип телефонной карточки. В Интернете можно найти специальные программы для этого, которые используют в качестве программатора COM-порт (необходимо тонкими проволочками соединять выводы COM-порта с поверхностью чипа телефонной карты). Такими программами можно добавлять на карточки минуты разговора или повышать их номинал. Так что возможности перепрошивки ПЗУ различных устройств большие. 6. — Скажите, пожалуйста, какой все-таки у меня BIOS: материнская плата — Asus, а при загрузке сообщается, что BIOS- Award? Где мне искать новую прошивку для него? И почему такая путаница? — Award Software, American Megatrends Inc. (AMI), Phoenix Technology, Microid Research — это фирмы, специализирующиеся на производстве BIOS'ов. Они выполняют заказы производителей материнских плат, и зачастую сохраняют свои наименования в поставляемых прошивках BIOS'ов. Некоторые производители сами разрабатывают BIOS'ы для своей продукции, при этом часто используются BIOS'ы, произведенные упомянутыми фирмами и сохраняется совместимость программ-"прошивальщиков". Несмотря на сказанное, вам следует искать новую прошивку именно на сайте производителя материнской платы — www.asus.com, так как вполне возможно, что BIOS, поставленный им фирмой Award Software, был доработан. 7. — Есть ли какая-нибудь возможность автоматически узнать, надо ли мне обновлять BIOS? — Если что-то не работает или работает не так, как надо, и никакими другими способами исправить ситуацию нельзя — вот тогда и надо обновлять. Если надумаете это сделать, посетите сначала сайт компании-производителя материнской платы и посмотрите, есть ли исправление обнаруженной вами ошибки или поддержка нужного вам устройства в последней версии BIOS'а для вашей модели материнской платы, — эти сведения всегда указываются производителем рядом со ссылкой на новую прошивку BIOS'а. Есть, кстати, специальная программа BIOS Wizard, которая делает то, что вы, по всей видимости, и желаете. BIOS Wizard создана в компании Touchstone Software и, по заявлению разработчиков, тестирует BIOS с целью выяснения совместимости со стандартами ACPI, Plug’n’Play, Int 13. Кроме того, она умеет искать обновление именно для вашей материнской платы на серверах компании Touchstone, которая обещает эти обновления у себя собирать. Загрузить программу BIOS Wizard можно с адреса http://www.fcenter.ru/Software/ System_Utility/BIOSWizard/bwz.exe. — А как мне узнать версию BIOS'а материнской платы компьютера? — Для начала посмотрите в Руководство пользователя, которое поставлялось вместе с ней. Если такового нет, то воспользуйтесь специальными программами, например, упомянутым BIOS Wizard'ом или программой BIOS-Info (ftp://ftp.heise.de/pub/ct/ctsi/ctbios13.zip). Информацию о версии BIOS'а выдают многие пакеты для тестирования компьютера. Кроме того, получить сведения о версии BIOS'а можно исходя из тех данных, что BIOS выводит на экран в начале загрузки компьютера. Для этого служат специальные "таблицы соответствия", в которых указано, каким производителям и каким материнским платам соответствует тот или иной числовой код, выводимый BIOS'ом (такой код обычно имеет вид чего-нибудь типа "40-01S5-ZZ1124-10101111-060691-OPWBSX-F" — для AMI BIOS, код производителя и модели — в третьей группе цифр, 02/15/2000 — i440BX–ITE867 — 2A69KS2IC— 00 — для Award BIOS, нужный код — в предпоследней группе цифр). Упомянутые таблицы соответствия можно найти в Интернете, например, на сайте www.bios.ru или по адресу http://www.ping.be/bios/numbers.shtml. 8. — Так, ладно, но вот если я все же надумаю перепрошить BIOSматеринской платы, то что мне надо делать? — Во-первых, посетить сайт производителя материнской платы и найти там, во-первых, саму новую прошивку BIOS'а, предназначенную именно для вашей модели, а, во-вторых, специальную программу-"прошивальщик", обычно одну на все модели материнских плат той или иной фирмы. К примеру, для материнских плат Asus прошивки BIOS можно найти по адресу http://www.asus.com.tw/Products/Motherboard/bios.html, а «прошивальщик» — программу Aflash — по адресу http://www.asus.com.tw/Products/Motherboard/ bios_tools.html. Intel'овские BIOS'ы доступны с адреса http://support.intel.com/support/motherboards/bios.htm. Настоятельно рекомендуется повнимательнее изучить разделы сайта компании-производителя материнской платы, посвященные перепрошивке BIOS'а, на предмет всевозможных предостережений и комментариев. Программа-"прошивальщик" также обычно поставляется на дискете или компакт-диске вместе с материнской платой. Иногда она может находиться в архиве с самой прошивкой BIOS, загружаемым с сайта компании-производителя. Существуют также «универсальные» прошивальщики, которые, по заявлениям их разработчиков, позволяют прошивать любые модели BIOS'ов на любых материнских платах. К примеру, такими программами являются AMIFlash (доступна с сайтов http://www.ami.com, http://ic.doma.kiev.ua/inside/ami/flash.htm), AwardFlash и другие. Однако использовать их следует только в случае крайней необходимости, к тому же несмотря на названия «универсальных», они таковыми являются не всегда — так, AMIFlash не поддерживает материнские платы на чипсетах Intel i810 и i815, однако позволяет добавлять поддержку новых чипсетов с помощью подключения специальных модулей, доступных опять-таки с сайтов компаний-производителей материнских плат. Загрузив новую прошивку и программу-"прошивальщик", создайте загрузочную дискету MS-DOS командой sys a: из Режима MS-DOS (обратите внимание — не "системный диск Windows"!) Если у вас на компьютере установлена операционная система, не позволяющая запускать MS-DOS (т. е. Linux, FreeBSD, WindowsMe/2000/XP и т. д.), то сделайте такую дискету на другом компьютере, где MS-DOS есть. Скопируйте на дискету прошивку и программу-"прошивальщик". В принципе дискету использовать не обязательно — достаточно скопировать прошивку и программу-"прошивальщик" в какую-либо одну папку, лучше всего — в корневой каталог, а затем для перепрошивания загрузиться в Safe Mode with Command Prompt Only. Однако в случае сбоя для восстановления BIOS'а все равно потребуется загрузочная дискета с прошивкой и программой-"прошивальщиком". Кроме того, если операционная система не позволяет запускать Режим MS-DOS, то без дискеты не обойтись. Затем обязательно переведите компьютер в штатный режим, если он разогнан, и отключите в BIOS'е все механизмы защиты от его перезаписи, а также разрешите перезапись BIOS'а переключением соответствующей перемычки на материнской плате, если таковая присутствует. О механизмах защиты BIOS'а от перезаписи и способах их отключения прочтите в инструкции к вашей материнской плате. Отключите кэширование BIOS'а, установив в его настройках параметры Video Bios Cacheable и System Bios Cacheable как Disable (у Award Bios эти параметры расположены в разделе Chipset Features Setup). Стоит помнить, что перепрошивка BIOS- это «аппаратно-зависимая» операция. То есть прошивки, программы-"прошивальщики", нюансы процесса перепрошивки свои для каждой модели материнской платы и уж во всяком случае для каждого производителя. Так что здесь можно привести лишь некие общие инструкции, а все частности следует узнать на сайте компании-производителя материнской платы и из инструкции к этой плате. После проведения вышеописанных подготовительных операций можно начинать перепрошивку. Загрузитесь с подготовленной дискеты с новой прошивкой или в Safe Mode with Command Prompt Only и запустите программу-"прошивальщик" (иногда она требует указания в качестве параметра имени файла с новой прошивкой, например, "awdflash.exe newbios.bin"). Эта программа обычно имеет интерфейс наподобие Fdisk (рис. 25.1 — программа Aflash для материнских плат фирмы Asus). С помощью соответствующих пунктов меню следует вначале сохранить старую версию BIOS (на всякий случай — вдруг новая будет плохо работать), а затем собственно выполнить перепрошивание. Когда программа сообщит об окончании процесса, перезагрузите компьютер, лучше всего выключением питания и включением его снова.  Рис. 25.1. Все готово к перепрошивке BIOS'а. Прошиваем программой Aflash По окончании перепрошивания BIOS следует сбросить содержимое CMOS-памяти — либо перемычкой на материнской плате, либо, войдя в новый BIOS сразу после перезагрузки, выполнив команду "Load Setup Defaults". (Некоторые программы-"прошивальщики" (тот же AMIFlash) позволяют не делать этого.) Верните на место переключатель запрещения перезаписи BIOS, если вы перед перепрошивкой изменяли его положение. Включите Video Bios Cacheable и System Bios Cacheable. Все — перепрошивка закончена. — Благодарю за помощь, но еще один вопрос — я использую Windows2000, к тому же на моем компьютере нет дисковода. Нет ли какой-нибудь программы для перепрошивки BIOS'а, работающей под Windows? — Сейчас уже есть. Это утилита Award WinFlash (рис. 25.2), доступная с адреса http://www.fcenter.ru/cgi-bin/sitemanager/redirecturl.cgi?urlid=2162 (для WindowsNT/2000 еще нужен дополнительный драйвер http://www.fcenter.ru/cgi-bin/sitemanager/redirecturl.cgi?urlid=2163). Она работает в среде Windows и представляет информацию о существующей и прошиваемой структурах BIOS'а в наглядном виде. К сожалению, Award WinFlash поддерживает только BIOS'ы типа Award и не очень большое число чипсетов. Подробную инструкцию по использованию WinFlash вы можете найти в статье Михаила Закусило и Андрея Рябцева на сайте www.fcenter.ru по адресу http://www.fcenter.ru/cgi-bin/sitemanager/redirecturl.cgi?urlid=2159.  Рис. 25.2. Award WinFlash — прошивка BIOS'а из среды Windows. Заодно и структура BIOS'а видна как на ладони. 9. — Помогите, скорее! Когда я перепрошивал BIOS, у меня отключили свет. Теперь мой компьютер не загружается. Что делать — неужели выбрасывать материнскую плату? — Да, это, конечно, неприятно, но ситуация не такая катастрофическая. Есть способы восстановления поврежденных BIOS'ов. Если у вашей материнской платы был Award BIOS, то вам необходимо достать где-нибудь видеокарту для шины ISA и установить ее в компьютер вместо видеокарты PCI или AGP (последние следует убрать). Нестираемая часть BIOS — Boot Block — позволяет получить доступ к дисководу и этой видеокарте. Загрузив компьютер с дискеты, запустите с нее же программу-"прошивальщик" и перепрошейте BIOS заново. Если ваша материнская плата произведена фирмой Intel, то в комплекте ее поставки должна быть специальная загрузочная "bootable upgrade diskette" — дискета специально для таких случаев. Найдите с помощью документации на материнской плате переключатель "Flash Recovery" и установите его в положение "Recovery Mode". После этого вставьте "bootable upgrade diskette" в дисковод и включите компьютер. Boot block материнских плат фирмы Intel не содержит функций работы с видеосистемой — он только загружает дискету, вставленную в дисковод. Как только обращения к дисководу кончатся, вытащите дискету и перезагрузите компьютер. На "bootable upgrade diskette" находится автозапускающаяся программа, восстанавливающая BIOS. Не забудьте по окончании процесса вернуть переключатель "Flash Recovery" в исходное состояние. Если же ни один из вышеперечисленных способов неосуществим, то можно применить более радикальный, но и более рискованный метод. Надо взять еще одну такую же материнскую плату, как и та, BIOS которой уничтожен — той же марки, и вытащить из нее микросхему BIOS (обычно она допускает такое действие). Затем следует поставить эту микросхему взамен испорченной, но так, чтобы ее можно было легко вытащить (например, обвязав ниткой). Загрузив компьютер в Режиме MS-DOS (он загрузится — BIOS-то вставлен работоспособный), следует вынуть исправный BIOS, вставить испорченный и тут же запустить программу перепрошивки. (Может потребоваться изменить положение переключателя "Flash Recovery".) То есть общий принцип — загрузиться с исправного BIOSэа, а потом прошить неисправный, подменив им исходный. Главное — устанавливать микросхемы BIOS'ов точно так, как они должны стоять (не перевернув случайно) и не устроить замыкания каких-либо контактов материнской платы. Есть и еще один способ, требующий некоторого навыка сборки электронных схем. Его алгоритм можно найти по адресу http://www.fcenter.ru/fc-articles/Technical/fc-articles-2000/20001101-awdflash.htm, а полное описание — на сайте http://ic.doma.kiev.ua. Коротко можно сказать, что с помощью специального устройства, собираемого своими силами и содержащего микросхемы с исправным и испорченным BIOS'ами, осуществляется загрузка компьютера с исправного BIOS'а и перепрошивание испорченного после такой загрузки. При этом исправный BIOS перед перепрошиванием подменяется испорченным путем переключения контактов собранного устройства. Можно и просто купить на рынке новую микросхему BIOS — они продаются и отдельно. — Есть ли какие-нибудь методы защиты от подобных ситуаций при перепрошивании BIOS'а? — Ну, во-первых — при перепрошивке BIOS следует использовать источник бесперебойного питания, в крайнем случае взять его у кого-нибудь на это время. Некоторые производители материнских плат заранее предусматривают возможность возникновения проблем при перепрошивании BIOS'а. Например, на материнской плате Gigabyte GA-6OXM7E используется фирменная технология Dual BIOS — на ней физически установлены две микросхемы Flash-памяти с двумя копиями BIOS'а. При повреждении основного BIOS резервная копия позволяет загрузить компьютер и восстановить содержимое первой микросхемы. Несмотря на некоторое удорожание платы в результате использования дополнительного электронного компонента, при частой модернизации BIOS'а такая технология себя оправдывает. — А если бы перебой в питании возник при перепрошивке BIOS'а видеокарты, то что тогда надо было бы делать? — Если испорченная видеокарта была предназначена для шины AGP, то дело можно было бы поправить. В таких случаях необходимо вставить в компьютер видеокарту для PCI-шины (вынув испорченную AGP-шную) и, загрузившись с ней, выставить в BIOS'е материнской платы порядок использования видеокарт — сначала PCI, затем AGP (такая функция есть во всех современных BIOS'ах). Затем, вновь вставив испорченную видеокарту, нужно загрузить операционную систему и перепрошить AGP-шную видеокарту предназначенной для этого программой (PCI-видеокарта при этом не затронется — программа будет работать именно с тем, что находится в слоте AGP). После этого PCI-видеокарту можно убрать. 10. — Кстати, а вот такой вопрос. Вы тут приводили рецепт оживления материнской платы с испорченным BIOS'ом путем загрузки с исправного BIOS'а и подмены его неисправным чипом для последующей новой прошивки. Но как это можно делать? Ведь, исходя даже из самого названия BIOS'а (BaseInput-OutputSystem), можно понять, что именно с его помощью происходят все операции ввода-вывода. А тут с неисправным BIOS'ом предлагается открыть дискету и запустить оттуда программу… Как же программа будет запускаться в то время, как микросхема BIOS'а неисправна? — Дело в том, что при загрузке компьютера BIOS кэшируется — переписывается в оперативную память, и в дальнейшем обращения операционной системы производятся именно к размещенной в оперативной памяти копии BIOS'а. Строго говоря, после того, как началась загрузка операционной системы, микросхему BIOS можно вообще вынуть из материнской платы. Именно этот факт и позволяет исправлять неправильно прошитый BIOS. В память копируется также и BIOS видеокарты, что обуславливает возможность замещать его другим без перепрошивки, просто запустив специальную программу. Отключив параметры Video Bios Cacheable и System Bios Cacheable в настройках BIOS'а материнской платы, можно запретить кэширование BIOS'ов. 11. — Я хочу перепрошить BIOSмоей видеокарты NVIDIATNT2, но очень опасаюсь, что новый, скачанный мною BIOSбудет какой-нибудь бета-версией. Можно ли как-нибудь поработать с новым BIOS'ом без прошивки видеокарты? — Как ни странно, можно. Для этого служит программа VGABios, доступная с адреса http://www.nvworld.ru/downloads/Vgabios.zip (архив размером 2 килобайта). Она загружает указанную вами прошивку не в саму видеокарту, а в то место системной оперативной памяти, в которую загружается Video-BIOS, замещая последний новой прошивкой. Инструкция по ее применению находится по адресу http://www.nvworld.ru/docs/bios_utils.html, там же есть и другие программы для работе с BIOS'ом видеокарт фирмы NVidia. Следует учесть, что программа VGABios работает только в MS-DOS — ее вызов следует прописать в файл autoexec.bat, так что использовать ее в WindowsNT, WindowsME и других операционных системах типа Linux, FreeBSD вам вряд ли удастся. С помощью VGABios вы можете протестировать, как будет работать ваша видеокарта с новой версией BIOS'а, и, если вы останетесь неудовлетворены ее работой, то просто удалите из autoexec.bat строку запуска программы. — А есть ли еще какие-нибудь программы для того, чтобы менять не саму прошивку, а ее копию? Например, в модеме? — Есть. Скажем, программа ModemPatcher (рис. 25.3) Янишевского Антона (доступна с адресов http://AHTOH.ua.ru, http://www.az.ru/anthon, http://perecod.chat.ru/modempat.rar). Она производит изменения в ОЗУ модемов таким образом, что те начинают понимать сигналы «Занято» российских телефонных станций (весьма распространенная проблема, кстати). Так что перепрошивка модема для поддержки российского стандарта сигнала «Занято» не обязательна. На большинстве типов модемов ModemPatcher требуется запускать всякий раз после включения питания модема или перезагрузки компьютера, и работает эта программа лишь в среде Windows.  Рис. 25.3. ModemPatcher. 12. — Моя видеокарта на чипе Savage4 имеет нестираемый BIOS. Однако на одном из сайтов Интернета я нашел прошивку для нее. Это как так может быть — эта прошивка предназначена для тех, кто имеет дома программатор? — Отнюдь нет. Дело в том, что BIOS видеокарты кэшируется в оперативную память, и операционная система работает именно с этой закэшированной копией BIOS'а. А, как нетрудно понять, содержимое оперативной памяти можно и заменить. Разумеется, делать это придется при каждой загрузке компьютера, но что мешает разместить вызов программы, делающей это, в autoexec.bat ОС Windows или MS-DOS? Саму программу можно сделать самостоятельно, загрузив из Сети новую прошивку и файл http://www.3dsystem.ru/files/s3/bios/makebios.rar, в котором содержатся бинарные файлы, представляющие собой части файла программы, размещающей прошивку видеокарты в системном ОЗУ (именуются они front.bin и back.bin, а обьединяются в единую программу в Режиме или Сеансе MS-DOS командой copy /b front.bin + prosh.bin + back.bin vidbios.exe, где prosh.bin — файл прошивки, vidbios.exe — итоговая программа). Подробнее о том, как работать с такой прошивкой, рассказывается в статье Николая Левского по адресу http://www.3dsystem.ru/review-bioss4.php3. — А можно ли сделать то же самое для BIOS'а материнской платы — если, скажем, он непрошиваемый или хочется проверить новую прошивку перед ее размещением во Flash-памяти? — А как это вы себе представляете? Ведь для того, чтобы исполнять какую-либо программу, в том числе и подменяющей BIOS, компьютер должен загрузиться, а сделать это он может только используя BIOS. После же загрузки подмена BIOS'а уже бессмысленна — новые возможности BIOS'ов касаются ведь именно процессу загрузки и получению при ней доступа к накопителям. BIOS же видеокарты нужен при обработке сложной графики и при загрузке компьютера используется минимально (но все же используется — при неправильно прошитом ее BIOS'е видеокарта работать не будет). 13. — А где можно достать новые прошивки BIOS'ов материнских плат и других устройств? И где можно получить конкретную информацию по процессу перепрошивания? — Новую прошивку можно взять на сайте компании-производителя устройства, для которого она нужна. Впрочем, имеется немало сайтов, с которых тоже можно загрузить прошивки BIOS'ов. Их часто организуют продавцы компьютерной техники, однако есть и созданные независимыми разработчиками. Последние часто, кроме прошивок, содержат еще и разнообразные статьи, посвященные процедуре перепрошивания BIOS'ов и проблемам, могущим при этом возникнуть. Посетите, к примеру, сайт www.bios.ru. Помимо прошивок BIOS'ов практически для всех типов устройств там немало документации по работе с BIOS'ом и его перепрошиванию. Статьи о работе с BIOS'ом можно найти на сайтах http://www.online.ru, http://www.kpdlabs.ru, http://www.ixbt.com, http://adesktop.chat.ru, http://ic.doma.kiev.ua. Подробное руководство по обновлению BIOS есть на сайте www.fcenter.ru по адресу http://www.fcenter.ru/fc-articles/Technical/fc-articles-2000/20001101-awdflash.htm. Прошивки видеокарт, статьи о работе с ними расположены на сайтах http://www.nvworld.ru, http://www.3dsystem.ru, по адресу http://www.fcenter.ru/fc-articles/Technical/fc-articles-2000/20001006-bios.htm вы можете узнать много интересного на эту тему. Или просто проведите поиск в Сети по названию комплектующего, требующего новой версии BIOS — среди найденного будет немало информации о его перепрошивке. — А есть ли сайты, посвященные перепрошиванию именно модемов? — Разумеется, есть. Каталог сайтов практически всех производителей модемов, а также страниц с новыми версиями модемных прошивок можно найти на том же сайте www.bios.ru, на его странице www.bios.ru/modems. Новые прошивки модемов фирмы USR Robotics вы найдете на сайте http://www.usrsupport.ru — для многих моделей модемов там представлены прошивка, адаптированные к российским телефонным линиям. Среди материалов сайта можно найти руководство по непосредственному осуществлению процесса перепрошивания. Для разрешения вопросов имеется Форум, на котором наверняка можно получить ответ на различные вопросы по обсуждаемой теме. — Кстати, а процесс перепрошивания именно модемов имеет какие-нибудь характерные особенности? — В принципе нет — так же запускаете программу-перепрошивальщик и ждете пару минут. Могут возникнуть проблемы, если в процессе перепрошивания внезапно отключится электричество — тогда модем скорее всего окажется неработоспособен. А конкретные аспекты перепрошивания каждой модели модема лучше выяснять либо на сайте ее производителя, либо в процессе общения на форумах. 14. — Я ездил в турпоездку в США и приобрел там DVD-player. Однако я не могу на нем смотреть фильмы, купленные в России — они просто не запускаются. Мне посоветовали "перепрошить DVD-player", однако я сомневаюсь — надо ли? Что конкретно я должен сделать? — Ваша ситуация вызвана тем, что в DVD-приводах используется так называемая "система региональной защиты", которая по мысли тех, кто ее придумал, должна заставлять пользователей покупать DVD-диски для просмотра только на каком-либо одном континенте. Она заключается в том, что все DVD-диски и DVD-плееры принадлежат к одной из семи «зон», и каждый DVD-диск может проигрываться только на том DVD-ROM, который принадлежит той же зоне. Первоначально такая защита реализовывалась программно (и именовалась "RPC1") в программах-DVD-плеерах, что позволяло путем несложной модификации этих программ давать приводу возможность проигрывать диски любой зоны. Вследствие стремления фирм-производителей DVD-дисков к неконтролируемой наживе была разработана новая «версия» региональной защиты — «RPC2», включающая в себя необходимость особой прошивки ПЗУ DVD-проигрывателей, позволяющей сменить «зону» DVD-проигрывателя лишь несколько раз. Многие фирмы производят DVD-проигрыватели с внедрением в них RPC2 (хотя немало — вообще без использования RPC). Но так как ПЗУ DVD-проигрывателей также делается на основе Flash-памяти, то и его можно модифицировать вне заводских условий. Для большинства моделей DVD-проигрывателей уже есть специальные утилиты, изменяющие их прошивки так, что они получают возможность читать DVD-диски любой зоны. Найти такие утилиты можно в Интернете — просто проведите поиск по наименованию вашего DVD-проигрывателя. Это как раз тот случай, когда перепрошивка ПЗУ весьма необходима.
Глава 26. МногоосиеЭта глава посвящена одной весьма интересной теме — установке нескольких операционных систем на компьютер одновременно. Как и предыдущая, для удобства восприятия она построена в виде набора вопросов и ответов. 1. — Здравствуйте. Расскажите, пожалуйста, а как это вообще возможно — установить на жестких диск компьютера сразу несколько операционных систем? Не будут ли они мешать друг другу — ведь, насколько я знаю, Linux, например, располагает файлы на диске совсем не так, как Windows… — Согласно существующим стандартам IBM PC, в самом начале физического диска, в его самом первом секторе располагается небольшая программа — так называемая "главная загрузочная запись" Master Boot Record. В том же секторе помещается Корневая Таблица Разделов ("Root Partition Table"), небольшая база данных, в которой располагаются сведения о разбиении всего физического пространства жесткого диска на логические диски, или разделы — участки диска с определенной файловой системой на них. BIOS компьютера при его загрузке считывает Master Boot Record и запускает ее, а она, в свою очередь, работает с Таблицей разделов. В Корневой Таблице Разделов указывается для каждого раздела, с какого сектора какой дорожки какого цилиндра он начинается и на каких заканчивается, сколько в нем всего секторов, какой тип файловой системы на нем установлен и является ли данный раздел в данный момент загрузочным — то есть должна ли операционная система загружаться именно с него. Загрузочный раздел в Корневой Таблице разделов может быть указан только один. Поскольку Корневая Таблица разделов и Master Boot Record располагаются в одном секторе, то они вместе должны занимать не более 512 байт, что соответствует четырем записям в Корневой Таблице разделов. Каждая из четырех записей Корневой Таблицы разделов может описывать раздел с какой-либо файловой системой — такие разделы еще называются Первичными. В начале каждого раздела, в его первом секторе располагается Загрузочная запись этого раздела — небольшая программа, которая непосредственно и запускает операционную систему. При загрузке компьютера программа Master Boot Record считывает Корневую Таблицу разделов, а затем считывает и запускает Загрузочную запись того раздела, который помечен в этой таблице как активный, загрузочный. Исходя из сказанного, видно, что на жестком диске компьютера IBM PC может быть установлено до четырех разделов с различными файловыми системами — способами размещения данных на диске. При этом различные файловые системы между собой не перекрываются и друг другу не мешают. Соответственно в каждом разделе может располагаться операционная система, работающая именно с той файловой системой, которая в этом разделе находится. — А две могут? — Могут и две, и три, если они, конечно, сами себе это позволяют. Тут имеет значение именно тип файловой системы — вот файловая система в каждом разделе может быть лишь одна. — То есть на вннчестер можно установить совершенно любую операционную систему, с любым способом работы с файлами? — Да нет, все-таки не любую, а лишь ту, которая удовлетворяет стандартам IBM PC. То есть — умеющую работать с процессором, памятью, шиной, периферийными устройствами, сделанными согласно этим стандартам. А если она еще и «знает», что такое Загрузочная запись и может с нее загружаться, то в этом случае на диск с такой операционной системой можно дополнительно поставить и другую ОС. 2. — Здравствуйте, я по поводу предыдущего вопроса — хотел бы сделать небольшое уточнение. На моем компьютере логических дисков восемь — как же информация о них влезает в Корневую Таблицу разделов? — Вы работаете в DOS или Windows? — Да. — В этом случае один из разделов, указанных в Корневой Таблице разделов, может быть сделан так называемым "Дополнительным разделом DOS" и являться как бы «контейнером» входящих в него логических дисков. В первом секторе Дополнительного раздела Dos расположена его Таблица разделов с точно такой же структурой, как и Корневая Таблица разделов. Описываются в ней координаты начала и конца первого логического диска в этом Расширенном разделе (а также тип его файловой системы), а кроме того, координаты начала и конца зоны, занимаемой остальными логическими дисками, если они есть. Соответственно в первом секторе зоны остальных логических дисков находится Таблица разделов с информацией о втором логическом диске, расположенном в Дополнительном разделе Dos, и зоне, занимаемой следующими за ним дисками. В итоге получается ряд вложенных друг в друга, как матрешки, разделов, в каждом из которых имеется по своей Таблице разделов, описывающей координаты одного логического диска и зоны, занимаемой следующими дисками. Такая структура может показаться сложной, но только она дает возможность совместить большое количество логических устройств и ограниченный размер Таблиц Разделов. — А на логических дисках Дополнительного раздела DOS могут быть созданы другие файловые системы? — В принципе могут, но на практике — отнюдь не всегда. Дело в том, что само понятие "Дополнительного раздела DOS" — это изобретение Microsoft, и, соответственно, полноценно работать с ним могут не все ОС. Скажем, на логическом диске Дополнительного раздела DOS вполне спокойно может располагаться файловая система NTFS, которую использует WindowsNT/2000/XP, Linux тоже работает с Дополнительным разделом без труда, а вот ffs (Fast File System), файловую систему ОС FreeBSD, туда так просто не уместить. Хотя, опять-таки, в процессе совершенствования FreeBSD можно добиться и того, что она будет спокойно работать и с файловой системой ffs на Дополнительном разделе DOS. — Дополнительный раздел может быть загрузочным? — Нет, не может. — Но, простите, у меня Windows установлена на диске F и преспокойно загружается. — У вас установлены на диске F файлы самой операционной системы. Загрузочные же файлы ОС, те, которые выполняют самые начальные этапы загрузки, располагаются именно на системном диске — С. Посмотрите — вы обязательно найдете в его корневом каталоге несколько скрытых файлов с названиями io.sys, msdos.sys или ntldr — в зависимости от используемой вами версии Windows… — Да, точно… Но то есть как — если я, скажем, отформатирую диск С, то Windows загружаться не будет, несмотря на то, что она сама установлена на диске F? — Именно так. — А что же тогда делать — неужели переустанавливать? — Нет, не обязательно. Если вы используете Windows95, то перед форматированием сохраните файл msdos.sys (а также config.sys, autoexec.bat, если они присутствуют и необходимы) на другом диске, а после форматирования, выполнив его с ключом /s, т. е. сделав диск С системным, скопируйте его туда назад. (Именно в этом файле находится информация о том, на каком логическом диске и в какой папке располагаются основные файлы Windows — в строках WinDir=C: \WINDOWS, WinBootDir=C: \WINDOWS, HostWinBootDrv=C.) Если же вы работаете в Windows 2000, то вам будет необходимо восстановить загрузчик этой операционной системы, загрузившись с компакт-диска Windows 2000 (или с четырех дискет, сделанных предварительно программой makeboot.exe из каталога BOOTDISK дистрибутивного компакт-диска), в появившемся после загрузки меню выбрать пункт Repair, затем в следующем меню — пункт Recovery Console (сокращенная версия Windows 2000, позволяющая получить доступ к файловой системе и выполнить несколько команд восстановления), ввести пароль администратора и затем, в наконец-то появившейся командной строке — команду fixboot. Кстати, команда fixmbr восстановит Master Boot Record — так же, как и fdisk /mbr. — …Нет, вы все-таки неправы! Я только что Fdisk'ом назначил Дополнительный раздел активным, загрузочным! — Ну-ну — перезагрузитесь теперь… Пометить его как активный в Корневой Таблице разделов можно, а вот загрузиться с него нельзя. — Да… Просто повис, черный экран, даже сообщений нет… Хорошо, дискета есть, сейчас все верну назад. — Между прочим, неплохой способ запрета детям доступа к компьютеру. У кого нет системной дискеты или компакт-диска с программой FDisk, тот не сможет запустить компьютер, у которого активным назначен Дополнительный раздел DOS. А даже если такая дискета и появится, то понять, почему компьютер не грузится, будет непросто, не зная, что было сделано. — И последнее. А можно ли выделить несколько логических дисков в Первичном Разделе? — В операционных системах DOS и Windows каждый Первичный раздел может содержать лишь один логический диск — таковы стандарты. Другие операционные системы в принципе полностью свободны в распределении места отведенных им разделов и внутри них могут устанавливать какие угодно структуры организации данных, в том числе и делить их на подразделы. Обычно информация об этом приводится в документации к операционной системе. Например, в Первичном разделе, отведенном под FreeBSD, средствами этой ОС можно создать два подраздела (если интересно — Первичные разделы в FreeBSD именуются slice, а подразделы — partitions). Естественно, что работать с ними можно будет лишь из той же FreeBSD или с помощью программ-драйверов файловой системы FFS. 3. — Простите, а если на компьютере установлено два жестких диска, то какая Master Boot Record — первого или второго диска — загружается? — Это определяется BIOS'ом — в настройках современных BIOS'ов всегда присутствует параметр определения загрузочного устройства. Соответственно и загружаться будет именно та операционная система, раздел с которой помечен как активный именно в Корневой Таблице разделов этого загрузочного диска. — А что происходит с Корневой Таблицей Разделов второго диска, не являющегося загрузочным? Она как-нибудь используется? — Это уже прерогатива операционных систем. Обычно их загрузочные файлы содержат код, который ее считывает. 4. — Я хочу организовать на диске еще один Первичный раздел, чтобы установить туда Linux. Однако Fdisk мне не позволяет этого сделать — там просто нет такой возможности… — Программа Fdisk не позволяет создавать больше одного первичного раздела — ее возможности ограничены. Использовать Корневую Таблицу разделов по максимуму позволяет программа Partition Magic (http://www.powerquest.com, в крайнем случае можете загрузить старую версию программы с адреса http://perecod.chat.ru/pqmagic.rar). — А кроме Partition Magic еще что-нибудь может помочь? — Разумеется — в дистрибутиве Linux есть программа fdisk, одноименная с аналогичной из MS-DOS. Ее параметры запуска — "fdisk устройство", т. е., например, "fdisk /dev/hda" (помните, что именно так в Linux происходит обращение к жестким дискам — подробнее смотрите документацию по Linux'у). После ее запуска можете ввести команду m для просмотра справки, а затем — собственно выделить разделы для Linux (обычно выделяется два — для самой ОС и для ее файла подкачки). Общение с программой идет в диалоговом режиме — программа отображает возможные варианты действий, а вы вводите соответствующие команды. При инсталляции современных дистрибутивов Linux обычно есть возможность воспользоваться этой программой, так что начинайте инсталляцию, а в ее процессе выделите разделы. Хотя все-таки лучше сначала поработать с Partition Magic и подготовить разделы для Linux заранее — интерфейс у этой программы удобнее, да и возможностей больше. — Кстати, о программах! Я недавно работал в Windows 2000 и не нашел там fdisk'а! Я плохо искал или ее нет? — В Windows 2000 функции fdisk выполняет программа "Диспетчер логических дисков" (Disk Administrator в оригинальной английской версии, вызывается из: Панель управления — Администрирование — Управление компьютером — Запоминающие устройства — Логические диски, рис. 26.1). С ее помощью вы можете создавать и удалять разделы и логические диски. Кстати, создать еще один Первичный раздел она вполне способна, только делать это именно с ее помощью для последующей установки Linux я бы вам все же не советовал. Лучше возьмите Partition Magic.  Рис. 26.1. DiskAdministrator из Windows 2000. — Постойте, но если этот Диспетчер может быть вызван лишь из Консоли управления Windows 2000, то как же тогда можно установить Windows на неразмеченный диск? — Элементарно — в этом случае Disk Administrator вызывается в процессе инсталляции. 5. — Здравствуйте. Вот насколько я понял, в Корневой Таблице разделов может быть описано до четырех Первичных разделов, в которых могут стоять операционные системы, и один из этих разделов может быть помечен как активный — загрузочный… — Да, вы правильно поняли. — Но тогда выходит, что каждый раз, когда я хочу запустить какую-нибудь операционную систему из установленных, то я должен запустить fdisk или другую программу работы с разделами и воспользоваться ее функциями для пометки нужного раздела активным? Однако я часто видел, как другие пользователи выбирали загружаемую систему с помощью каких-то меню, мало похожих на интерфейс fdisk. Как это им удавалось? — Они использовали специальные программы — загрузчики. — А откуда они их взяли? — Во-первых, во многих операционных системах есть встроенные загрузчики. Например, загрузчик Linux — LiLo — дает возможность выбора раздела для загрузки, встраиваясь в Master Boot Record вместо ее стандартного кода и выводя на экран меню. Загрузчик операционной системы OS/2 при своей инсталляции помещает ссылку на занимаемый им сектор диска в Корневую Таблицу разделов (формально тем самым становясь "отдельным разделом") и, автоматически запускаясь в том случае, если ссылка на него в этой Таблице помечена как "активный раздел", позволяет выбирать для загрузки остальные разделы — до трех. Windows 2000 также предоставляет возможность мультизагрузки, при этом используется довольно интересный механизм: Загрузочные записи других разделов копируются в двоичные файлы, располагающиеся на доступных программе-загрузчику логических дисках (т. е. с файловой системой FATxx или NTFS, обычно используется тот же самый диск, что и тот, на котором располагается программа-загрузчик — именуемый буквой "С: \", так уж повелось исторически, что именно буква С используется для обозначения загрузочного диска в операционных системах от Microsoft), а та (ее файл имеет название ntldr), основываясь на данных конфигурационного файла (именуемого boot.ini) и выбора пользователя, эти Записи запускает, тем самым загружая соответствующую операционную систему. В настоящее время создано немало программ, чье основное предназначение — именно предоставление возможности удобного выбора операционной системы при загрузке компьютера. Таких программ довльно много — это и Acronis OS Selector, и System Commander, и SyMon. У каждой из них свой метод работы — некоторые встраиваются в Master Boot Record, некоторые — устанавливаются на активный раздел и сами работают с Корневой Таблицей разделов. Поищите в Сети — скажем, Acronis OS Selector распространяется с сайта http://www.acronis.ru, SyMon — с адреса http://symon.h1.ru. Acronis OS Selector, кстати, является еще и аналогом Partition Magic — позволяет работать с разделами, изменять их размеры, создавать их и удалять. — Да, интересно… 6. — Приветствую вас. Как я понял из ваших ответов, на жестком диске могут существовать не более четырех операционных систем, использующих разные файловые системы. А можно ли как-нибудь обойти это ограничение? — Для начала немного уточню ваш вопрос — вы, похоже, хотите узнать, можно ли создать больше четырех Первичных разделов? Ведь, скажем, на логических дисках Дополнительного раздела DOS можно создать файловые системы и FAT16, и FAT32, и NTFS разных версий, и поставить туда разные версии операционных систем от Microsoft, тогда ваше пожелание будет формально выполнено. — Да, конечно, ОС от Microsoft — это особый пункт, я имею в виду — в принципе. — В принципе — можно, но, опять-таки, для этого придется использовать специальные программы. Например, уже упоминавшаяся программа Acronis OS Selector позволяет установить до 100 операционных систем на одном компьютере. А программа SyMon (ее сайт — http://symon.h1.ru), являясь к тому же бесплатной, дает возможность разбить жесткий диск на любое число разделов вплоть до 36-ти и установить до 20 операционных систем. — Ух ты, а как это так? Как это им удается? — Принцип прост — раз нельзя изменить размер Корневой таблицы разделов, значит, надо ее изменять саму. К примеру, SyMon (рис. 26.2) все данные об имеющихся разделах и установленных на них операционных системах хранит в своей базе данных и при выборе для загрузки той или иной ОС записывает заново Корневую Таблицу разделов на основе выбранной информации — занося в нее данные о расположении раздела выбранной операционной системы.  Рис. 26.2. SyMon. Выбирайте, что загружать. — А как же остальные разделы? Они что — будут недоступны из-под загруженной с помощью SyMon'а ОС? — Ну, три раздела можно указать для загрузки вместе с выбранной ОС при настройке SyMon — в Корневой Таблице разделов ведь четыре места, вот SyMon и заполнит их информацией о размещении указанных вами при настройке SyMon'а для запускаемой ОС разделов. А для работы с остальными на сайте разрабочиков есть специальная утилита (пока — только версии для DOS/Windows9х и QNX), которая запускается из среды запущенной операционной системы и предоставляет доступ к остальным разделам, считывая информацию о них из базы данных SyMon'а. — Где же располагается этот SyMon? И где хранится его база данных — на самом диске или как? — Располагается он на «нулевой» дорожке диска, которая согласно стандартам IBM PC не используется для хранения информации. На этой дорожке и хранится база данных SyMon'а. Код начальной загрузки SyMon'а размещается в Главной Загрузочной записи, и именно он вызывается BIOS'ом после тестирования компьютера. Код начальной загрузки вызывает основную часть кода SyMon'а, размещающуюся за Главной Загрузочной записью на той же «нулевой» дорожке, которая уже работает с базой данных по установленным ОС и разделам и компонует Корневую Таблицу разделов. — Хм, а если я загружусь с дискеты, то что я смогу увидеть на диске? — Разделы той операционной системы, которая загружалась с помощью SyMon'а последней. Сколько вы их там сделаете — четыре, не больше… Впрочем, в меню SyMon'а есть возможность выбора загрузки с дискеты с выбором разделов, которая загружаемая с дискеты ОС должна иметь возможность видеть. В составе SyMon'а есть несколько "вспомогательных инструментов", например, Редактор разделов — некий продвинутый аналог fdisk, с помощью которого можно создавать и удалять разделы. Подробнее о возможностях SyMon вы можете прочесть в его документации на сайте http://symon.h1.ru. — Стоп, такой вопрос. Если я удалю этот SyMon, то куда денется информация о моих, скажем, 25 разделах? — Увы, чудес не будет — для всех разделов, за исключением четырех, она окажется удаленной. Ведь стандартная Корневая Таблица разделов больше не вместит. — Интересно… А можно ли как-нибудь попробовать возможности SyMon'а без его установки — есть ли нечто вроде "демонстрационного режима" или нет? — Представьте себе, есть. SyMon может запускаться с дискеты и предоставлять те же возможности, что и при размещении на жестком диске. Вы сможете ознакомиться с его функциями и вспомогательными инструментами. 7. — Слушаю я тут вас… По большому счету, мне не так уж и нравится стандартная структура жесткого диска — эта Таблица разделов, Дополнительный раздел с цепочкой болтающихся дисков и т. д. А нельзя ли вообще отказаться от стандартов IBM PC, чтобы не было ни Таблицы разделов, ни Загрузочных записей и сделать компьютер с жестким диском, устроенным на совсем других принципах? — Можно — почему бы нет? Разработайте новую операционную систему, не использующую Таблицу разделов, файловые системы и т. д. — и вперед. Помните лишь, что BIOS после прохождения этапа начальной загрузки ищет в первом секторе жесткого диска программу Главной Загрузочной записи и ее запускает, так что вам придется предусмотреть, чтобы в этом первом секторе располагалась именно программа для дальнейшего запуска вашей ОС. А остальное — на ваше усмотрение. Но учтите, что такая операционная система будет полностью несовместима с имеющимися, так что вам придется продумать немало вопросов… — Да, это задача не для одного человека… — И не одного года. 8. — Я использую Windows95, но в последнее время заинтересовался новыми возможностями, которые предоставляет операционная система Windows 2000. Могу ли я как-нибудь установить ее в дополнение к Windows95 так, чтобы моя основная операционная система не пострадала? Компьютер удовлетворяет системным требованиям Windows 2000. — Да, разумеется. Вы можете установить Windows 2000 в дополнение к вашей основной операционной системе на любой другой логический диск или даже на тот же, где уже установлена Windows95. Просто запускайте установщик и инсталлируйте. Помните, что если вы установите Windows 2000 и Windows95 на один и тот же логический диск (естественно, в разные каталоги — иначе это будет обновление Windows95 до Windows 2000, а не совместная установка), то могут начаться конфликты программного обеспечения из-за общей папки Program Files. Также помните, что Windows95 не может читать разделы с файловой системой NTFS без специальных программ-драйверов (их можно взять с www.sysinternals.com, но они могут работать лишь после запуска самой Windows или хотя бы MS-DOS), так что конвертировать в NTFS логический диск, на котором установлена эта ОС, нельзя (тот, на который вы установите Windows 2000 — можно: загрузчик Windows 2000 сумеет загрузить с него основные файлы операционной системы). Так что не беспокойтесь за сохранность ваших данных и вашей основной ОС. Настроить функцию множественной загрузки компьютера вы можете в диалоговом окне "Панель управления — Система — Дополнительно — Загрузка и восстановление" (рис. 26.3). В выпадающем меню вы можете выбрать операционную систему, загружающуюся по умолчанию, и время демонстрации этого меню на экране. Параметры загрузки записаны в текстовом файле boot.ini того раздела, на котором находится загрузчик Windows 2000 (т. е. диска С:), однако его синтаксис довольно сложен, так что через диалоговое окно с ним работать проще.  Рис. 26.3. Здесь настраиваются параметры множественной загрузки в Windows 2000. — А как сделать так, чтобы настройки у Windows 2000 и Windows95 были одинаковыми? То есть, скажем, чтобы Рабочим столом и в той, и в другой операционной системе была бы одна и та же папка, чтобы «Избранное» в Internet Explorer'ах было одинаковым? — Соответственно настроив обе операционные системы. Скажем, в Windows95 папка с содержимым Рабочего стола находится в каталоге Windows и так и называется — "Рабочий стол", там же располагается и «Избранное». В Windows 2000 данные пользователей, в том числе и содержимое "Рабочих столов", «Избранного» по умолчанию размещены в подкаталогах папки "Documents and Settings" корневого каталога того логического диска, на который эта ОС установлена. В подкаталоге "All Users" находятся данные, используемые всеми пользователями, а папках с именами зарегистрированных в Windows 2000 пользователей (например, "Администратор") — персональные данные. При запуске Windows 2000 данные папок "All Users" и пользовательской обьединяются. (В папке "Default User" располагаются данные, помещаемые в личные папки всех новых пользователей.) Если вы хотите, чтобы "Рабочий стол", «Избранное» для обеих операционных систем были одинаковыми, то сделайте, например, так. В Windows95 перетащите в «Проводнике» папки "Рабочий стол" и «Избранное» в какое-нибудь другое место (в принципе этого можно и не делать — однако тогда есть большой риск потери их данных при переустановке этой Windows). Операционная система отследит перетаскивание и соответственно изменит пути к этим папкам в реестре. Можете заодно заменить "Рабочий стол" на более короткое имя. Затем, перезагрузившись в Windows 2000, войдите в вышеупомянутый каталог с данными всех пользователей (т. е. "All Users") или лично вашими (т. е. с именем вашей учетной записи) и перетащите соответствующие папки (т. е. "Рабочий стол" и "Избранное") в ту же папку, что и "Рабочий стол" с «Избранным» из Windows 95, согласившись на замену файлов (если вы опасаетесь так делать, то предварительно переименуйте папки, перетащенные в Windows 95, а затем переместите все файлы из них в новоперемещенные папки). Если имена перетаскиваемых папок с данными почему-либо отличаются от имен папок из Windows 95, то переименуйте перетащенные папки (конкретнее — запоминаете имя папки из Windows 95, переименовываете ее произвольным именем, переименовываете перетащенную в Windows 2000 папку запомненным именем и перемещаете в нее содержимое папки из старой Windows). Обьяснять сложнее, чем сделать — в общем, просто добейтесь путем перетаскивания в «Проводнике» тождества папок "Рабочий стол" и «Избранное» для обеих ОС. Настройте в Internet Explorer одинаковое местоположение папок временных файлов… — Ладно, понятно. Как-нибудь разберусь — у меня есть программы для тонкой настройки ОС, в них можно пути к системным папкам задавать непосредственно, лучше я с ними поработаю. — Ну, если такие программы у вас есть — пожалуйста. Хотя, по правде говоря, вручную и быстрее, и надежнее. — Да, и еще. Если я отконвертирую раздел с Windows 2000 в NTFS, то при крахе системы мне придется распрощаться со всеми данными на нем? Можно ли этого избежать? — Ну, с данными вы можете и не распрощаться — на сайте www.sysinternals.com имеется программа, которая предоставляет доступ к данным на NTFS-разделах из Windows9x и DOS — NTFS File System Driver (кстати, без учета прав доступа!). Хотя лучше всего предусмотреть такой вариант заранее и установить на загрузочный диск мини-копию Windows 2000 без графического интерфейса, но с возможностью восстановления системы — Recovery Console. Чтобы ее инсталлировать, нужно ввести команду winnt32.exe /cmdcons в окне сеанса DOS, находясь в директории i386 дистрибутива Windows. Recovery Console занимает всего 8 мегабайт и при выполнении указанной команды помещает пункт своего вызова в меню загрузчика Windows 2000. Впрочем, Recovery Console можно вызвать и при загрузке с дистрибутивного компакт-диска Windows 2000. 9. — Здравствуйте. Я бы очень хотел освоить еще парочку операционных систем или хотя бы с ними познакомиться, но, к сожалению, своего компьютера у меня нет, а владелец той машины, где я могу работать, строго-настрого запретил мне эксперименты с мультизагрузками. Могу ли я как-нибудь удовлетворить свою тягу к познанию? — Да, можете. Существуют программы — "эмуляторы компьютера", которые позволяют запускать одну операционную систему и программы для нее в среде другой. Но есть программа Bochs, доступная с адреса http://bochs.sourceforge.net. Этот эмулятор компьютера в основном предназначен для работы под Linux и Unix, но на сайте разработчиков имеется версия и для Windows. С помощью Bochs вы сможете запустить полноценную Linux, Unix, Windows, QNX или другую ОС в окне Windows и работать с ней и ее приложениями. — А как это возможно? Куда устанавливается новая ОС при использовании Bochs? — В особый файл в папке с Bochs, являющийся образом жесткого диска, на котором эта ОС установлена. В этом файле эмулируется файловая система нужной ОС, размещаются ее компоненты. Доступ к содержимому жестких дисков, дисководам компакт-дисков компьютера тоже возможен, хоть и не для всех эмулируемых операционных систем. В дистрибутиве Bochs для Windows, доступном для скачивания, есть пример — операционная система DlxLinux. Сразу после загрузки программы вы получите возможность познакомиться с Linux, загрузив ее в эмуляторе. С сайта http://bochs.sourceforge.net вы также можете загрузить готовые образы дисков для некоторых операционных систем, например, QNX. Так что для того, чтобы познакомиться с какой-нибудь ОС, фактически не устанавливая ее на компьютер, Bochs будет весьма полезен. К сожалению, работа с Bochs несколько нетривиальна (особенно самостоятельное создание образов дисков с операционными системами), к тому же не все вопросы освещены в документации. Впрочем, на сайте разработчиков есть Форум для пользователей, а также различные описания работы программы. Стоит также помнить, что изначально Bochs делался для операционной системы Unix и лучше всего работает именно из нее. Программа довольно интенсивно развивается, тем более что ее код открыт для изучения и дополнений, так что в скором времени возможно появление новых версий, работа с которыми будет проще. Однако долговременная работа с приложениями эмулируемых операционных систем с Bochs не очень желательна — все же все данные хранятся в одном файле, да и быстродействие оставляет желать лучшего. Именно исследование других ОС без их установки — вот основная рекомендуемая функция программы. — Нда-м, интересная программа. Для чего бы ее еще приспособить… — Ну, хотя бы вот для этого… Наверно, вы слышали о такой фирме, как Spedia, которая за просмотр рекламы платила деньги. Напомню, что для получения денег от Spedia требовалось загрузить на компьютер программу, отображающую скачиваемую с сервера Spedia рекламу, и за то время, пока эта реклама отображалась, на счет пользователя начислялись деньги. Для того, чтобы предотвратить ситуации, при которых пользователь запускал программу от Spedia и вместо просмотра баннеров уходил от компьютера, программа отслеживала движения мыши и при их отсутствии отключалась. Так вот. В одном американском университете стоял компьютер, подключенный к Сети по выделенной линии. Русские программисты, работающие в этом образовательном учреждении, решили с его помощью немного повытрясти долларов из Spedia. Для этого они зарегистрировали в этой фирме 50 аккаунтов, а затем запустили на университетском компьютере 50 копий Bochs с эмуляцией Windows95 в каждой из них. В каждой копии ОС была установлена соответствующая программа от Spedia и утилита, имитирующая движения курсора, а затем компьютер был оставлен в закрытой комнате включенным в таком виде. В результате нашим мастерам "капали денежки" с 50 постоянно работающих аккаунтов на Spedia. В скором времени сумма вознаграждения достигла десяти тысяч долларов, чем они и удовлетворились, так как пришла пора уезжать на родину. Не знаю, дошло ли до Spedia, что с нею сделали, однако я больше не слышал, чтобы кто-нибудь еще использовал подобную технологию для вытряхивания денег из американских буржуев. — Ух ты, прямо детективы какие-то! — Вот ведь как бывает… — А есть ли еще такие "эмуляторы компьютера"? — Есть — поищите в Сети. К примеру, одной из весьма развитых программ такого рода является VirtualPC, представленная на сайте http://www.connectix.com/products/vpc4w.html. Она позволяет эмулировать Windows в среде Windows, то есть запускать, например, Windows ME из среды Windows 2000. Помимо Windows, VirtualPC может эмулировать DOS, Linux и MacOS. Демонстрационную версию программы можно загрузить с адреса http://preview.connectix.com/trial/downloads/VPC_Trial.exe (18 мегабайт), а регистрационные ключи взять на сайте http://www.cracks.am. Для запуска Unix в среде Windows NT есть программа OpenNT (http://www.softway.com/OpenNT). В некоторых дистрибутивах Linux имеется эмулятор MS-DOS и Windows, позволяющий работать с Windows-приложениями, хотя и с весьма серьезной потерей производительности. Программа vmware (небесплатная, но есть некоммерческий аналог — freemware), предназначенная для запуска в среде Linux, также дает возможность работать с ОС Windows (любой), а также с FreeBSD, BeOS и даже другими версиями Linux и Unix. В общем — ищите, спрашивайте… Кстати, некоторые операционные системы могут устанавливаться в файл на FAT и запускаться из Windows как обычные программы. Например, демонстрационная версия BeOS делает именно так — после ее установки на жестком диске создается большой файл, который внутри содержит образ раздела с файловой системой BeOS и ее системные файлы. Определенные разновидности Linux также могут размещаться на FAT — в этом случае она, как и BeOS, размещается в одном большом файле, внутри которого воспроизводится структура раздела с Linux (загрузка такой ОС все-таки выполняется через загрузочное меню, т. е. так же, как и той же Linux, установленной "по правилам" — в свой раздел, так что это не ваш случай). Однако подобную установку — в файл — можно использовать только в обучающих целях, для изучения возможностей и особенностей других операционных систем, так как надежность ОС, установленной в файл-образ, будет крайне низкая — при повреждении хоть одного кластера весь файл может быть разрушен и все данные в нем потеряны. 10. — Скажите, пожалуйста, а могу ли я как-нибудь поставить на свой компьютер операционную систему MacOS? — Непосредственно — нет. — Но почему? — Ну, начнем с того, что принципы организации работы памяти, процессора, устройств у компьютеров фирмы Apple другие. MacOS просто не заработает на вашем компьютере, не сможет загрузиться. Кроме того, BIOS и структура жесткого диска у Макинтошей серьезно отличается от аналогичных на IBM PC, так что если даже вы каким-нибудь образом скопируете «макинтошевский» жесткий диск на винчестер вашего компьютера, то его BIOS просто не найдет Master Boot Record на своем месте. MacOS в принципе можно переписать так, чтобы она работала на IBM PC (т. е. "портировать"), но, согласитесь, это уже будет не совсем MacOS, да и труда на это потребуется немало… — Но мне очень хочется поработать на своем компьютере как на Макинтоше! Как-нибудь я могу это сделать? — Вы можете воспользоваться эмуляторами MacOS, например, уже упомянутой программой VirtualPC. 11. — Здравствуйте. Я желаю поставить на свой компьютер Linux. Как мне это сделать и есть ли какие-нибудь "подводные камни"? — А вам нужна эта операционная система как основная или как дополнительная? — Сначала — как дополнительная, а когда освою — хотелось бы сделать ее основной. — А жесткий диск у вас разбит на сколько разделов? — Когда я его разбивал изначально, то я специально зарезервировал место для Linux, оставив неразмеченным пять гигабайт. — Это вы сделали правильно. Иначе сначала вам пришлось бы поработать с Partition Magic для выделения Linux'у места. Ну, или если бы вы выбрали для инсталляции Linux Mandrake 7.0 — с встроенным в нее менеджером разделов. Для установки возьмите современный дистрибутив Linux — Linux Mandrake 8.x (http://www.linux-mandrake.com), отечественные AltLinux (http://www.altlinux.ru) или AspLinux (http://www.asplinux.ru) и запускайте инсталлятор. Процесс установки у каждого из дистрибутивов различается, однако некоторые шаги присутствовать будут обязательно. Так, вам придется выделить раздел для Linux средствами программы fdisk (для Linux) или другого менеджера разделов, входящего в дистрибутив Linux. В процессе инсталляции вам обязательно будет задан вопрос, куда ставить LiLo — загрузчик Linux. Если вы работаете только с Windows 95, то выберите Master Boot Record — Главную загрузочную запись, тогда при загрузке вы сможете выбирать ОС, в которой вы хотите работать. — А если с Windows 2000? — Можете сделать так же и для выбора загружаемой операционной системы использовать именно LiLo, но тогда в том случае, если вы сохраните Windows 95 при установке Windows 2000, вам придется дважды делать выбор ОС — в LiLo и в загрузчике Windows 2000. В последнем случае удобнее использовать загрузчик Windows 2000. Для этого при инсталляции Linux'а укажите, что LiLo следует разместить в первом секторе раздела с Linux (т. е. чтобы он загружался лишь в том случае, если в Корневой Таблице разделов раздел с Linux был бы отмечен как активный), а затем скопируйте этот первый сектор раздела с Linux на дискету с FAT12 (к примеру, командой "dd if=/dev/hdaxx of=/mnt/floppy/имя_файла bs=512 count=1", где hdaxx — раздел, на котором установлена Linux). После этого скопируйте полученный файл в корневой каталог раздела с загрузчиком Windows 2000 (т. е. попросту на диск С) и добавьте в файл boot.ini строку C: \имя_файла_с_первым_сектором="Загрузка Linux". — А что это за наименование — hdaxx? Что оно означает? — В Linux используется свой способ именования разделов установленных жестких дисков и выделенных на них разделов. Так, жесткий диск, подключенный как Master, именуется hda, подключенный как slave — hdb, так же — hdb — именуется CD-ROM, если на компьютере установлен лишь один жесткий диск — hda (т. е. буквы a, b, c физическим устройствам — дискам — назначаются в порядке их подключения. Соответственно и разделы на них именуются путем прибавления к имени диска его номера по счету в Корневой Таблице разделов — первый будет называться hda1, второй — hda2 и т. д. Так как в Linux каждое устройство — и раздел диска, и видеокарта, и порты — представляются как файлы, с которыми можно что-нибудь делать, то все они размещены в каталоге /dev (подкаталоге корневого каталога). Соответственно и обращение к ним ведется с именем каталога — /dev/hda3, /dev/fd0. — Но смогу ли я получить из Linux'а доступ к дискам, отформатированным мною из Windows? — Да, сможете, но вам будет сначала необходимо произвести действие, именуемое "монтированием". — Это что еще за зверь такой? — Монтирование файловой системы — мероприятие, выполняемое операционной системой над разделом для того, чтобы эта операционная система могла считывать и записывать его содержимое. При монтировании раздела операционная система считывает из Корневой Таблицы разделов данные о границах этого раздела и о типе файловой системы на нем, а затем вызывает программы-драйвера для работы с данной файловой системой. — Почему же в Windows нет монтирования? — Почему нет — есть, как же иначе Windows работала бы с дисками? Только здесь монтирование производится в процессе загрузки автоматически. Файловая система Linux, вообще говоря, довольно сильно отличается от аналогичной в Windows. Когда мы открываем Проводник, что мы видим? Логические диски С, D, компакт-диски. Системные файлы располагаются в одном из каталогов какого-нибудь диска, может быть, и D, и E — куда установишь… А после загрузки Linux доступен корневой каталог загрузочного диска, в котором находятся различные системные файлы. К этому каталогу можно «примонтировать» разделы диска — при этом операционная система с помощью программ-драйверов считает структуру каталогов монтируемого диска (или просто список файлов, если его файловая система не поддерживает организацию каталогов) и отобразит ее как набор подкаталогов того каталога, куда произведено монтирование (этот каталог еще называется "точкой монтирования"). Звучит сложно, но если прелставить — все ясно. Иными словами, в Linux нет понятия "логических дисков" — каждый раздел при монтировании органично вливается в имеющуюся файловую систему, становясь одним из ее подкаталогов. Кроме того, набор подкаталогов в корневом каталоге достаточно сильно фиксирован, так как только там могут располагаться системные файлы. При работе с современными вариантами Linux монтирование имеющихся разделов с ext2fs происходит автоматически при загрузке ОС. Файловые системы компакт-дисков и дискет монтируются при первой попытке доступа к ним также в автоматическом режиме. (Однако механизм этого монтирования несколько отличается от аналогичного в Windows, поэтому, в частности, нельзя "без спросу" вынимать дискеты и компакт-диски из устройств: надо дать вначале системе их размонтировать, иначе на них могут возникнуть ошибки файловой системы — наподобие тех, что возникают на разделах FAT при выходе из Windows кнопкой Reset или выключением питания без использования меню "Завершение работы".) Кстати, в Windows 2000 при использовании файловой системы NTFS есть возможность смонтировать один раздел на другой, осуществив тем самым как бы их «слияние». При таком действии логический диск становится как бы «каталогом» другого диска, и при входе в такой каталог происходит автоматический переход в корневой каталог этого присоединенного диска. Тем самым можно представить весь жесткий диск как один большой логический — независимо от реального наличия и количества логических дисков. — Но все-таки — как смонтировать раздел FAT в Linux'е? — Ну, во-первых, при инсталляции Linux, в процессе выделения Linux'у разделов, можно указать "точку монтирования" имеющимся разделам с файловой системой FAT. Тогда вообще больше никаких действий производить не придется — разделы будут монтироваться автоматически. Если данная процедура при инсталляции Linux произведена не была, то откорректируйте файл /etc/fstab (это как раз список автоматически монтируемых разделов) — добавьте туда строчку "/dev/hdaxx /mnt/win auto defaults 0 0", где /dev/hdaxx — монтируемый раздел (т. е. с номером xx), /mnt/win — точка монтирования. При следующей перезагрузке указанный раздел смонтируется автоматически. Если на разделе установлена файловая система NTFS, то вместо параметра auto поставьте параметр ntfs. — А диски с файловой системой ext2fs можно как-нибудь прочитать из-под Windows? — С помощью специальных программ. Например, Ext2Viewer, которую можно загрузить с сайта http://ext2viewer.nm.ru. Она имеет русский интерфейс и сама ищет и монтирует разделы с ext2fs, после чего информацию с них можно свободно копировать. — А записывать? — Нет, записывать нельзя. Посмотрите программы Explore2fs (http://uranus.it.swin.edu.au/~jn/linux/explore2fs.htm), Paragon Ext2FS Anywhere (http://www.partition-manager.com/n_ext2fs_main.htm) — они, как заявляют разработчики, могут и записывать информацию на разделы с файловой системой ext2fs. — Но любые ли диски, используемые в Windows, можно смонтировать в Linux? — То есть — с любой ли файловой системой? Да — современные дистрибутивы Linux поддерживают FAT12, FAT16, FAT32 и даже NTFS в режиме чтения. Для записи на разделы с NTFS есть отдельные специальные программы. Но я вам советую — если вы хотите работать с одними и теми же файлами и из Linux, и из Windows (ясно, что это файлы данных — программы для этих ОС полностью несовместимы), то выделите для них отдельный раздел с файловой системой FAT16. Технически это делается так: сначала из Linux программой fdisk создается на свободном месте раздел с FAT16 и монтируется в какое-либо место файловой системы. Затем загружается DOS и с помощью fdisk для DOS новосозданный раздел удаляется (т. к. Linux записывает его параметры не очень корректно — поэтому он будет отображаться в fdisk для DOS как "не-DOS раздел"), а затем на его месте создается такой же раздел заново. — Кстати, насколько я помню, при своей переустановке Windows переписывает Главную Загрузочную запись. Если я буду использовать только Windows95 и поставлю Lilo именно туда, то как мне потом ее восстанавливать после очередной переустановки Windows? — Возьмите "спасательный диск" Linux, создаваемый при установке этой операционной системы, загрузитесь с него, введите команды root=раздел Linux (т. е. /dev/hda4, к примеру) и «lilo» — Linux Loader перезапишется. «Образ» спасательной дискеты обычно имеется на компакт-диске с дистрибутивом Linux, а перенести его на флоппи-диск можно утилитой rawrite.exe, работающей под MS-DOS. — Не могли бы посоветовать какие-нибудь сетевые ресурсы по обсуждаемой теме? — Посетите сайт http://www.linuxrsp.ru — там вы наверняка найдете ответ на любой интересующий вас вопрос, а если нет, то сможете его задать специалистам по Linux. Об установке Linux вместе с другими ОС на один компьютер вкратце, но очень полно рассказал Денис Колесниченко на своем сайте http://www.dhsilabs.narod.ru (или http://www.linuxrsp.ru/artic/many_os.html). Сайтов, посвященных Linux, много — например, http://www.linux.org.ru, http://linux-ve.chat.ru, http://www.nevod.ru/linux/doc и т. д. Norton Ghost Предназначение программы Norton Ghost — архивирование или копирование логических дисков или всего винчестера. Соответственно и области применения у нее две — архивирование данных и массовая установка операционных систем на несколько компьютеров. Если вы часто устанавливаете новые программы, занимаетесь созданием приложений для Windows, то наверняка вам нередко приходилось переустанавливать операционную систему из-за сбоев. И каждый раз на это уходила масса времени: ведь помимо собственно инсталлирования операционной системы каждый раз следовало еще и установить заново все программы, восстановить настройки системы… А при использовании Norton Ghost полное восстановление операционной системы займет минут 10–15, а то и меньше. Если после установки операционной системы и всех необходимых программ с помощью Norton Ghost создать архив того логического диска, куда эта установка производилась, то при «крахе» операционной системы будет достаточно лишь загрузить MS-DOS с загрузочной дискеты и, запустив Norton Ghost, восстановить содержимое логического диска с ОС из архива. Никакие ошибки в реестре, вирусы, испорченные файлы и другие проблемы совершенно не повлияют на качество восстановления — копирование происходит по секторам диска и полностью уничтожает все, что было на нем ранее. Так как Norton Ghost может архивировать только логические диски, то восстановление системы из архива на содержащий полезную информацию пользователя логический диск ее уничтожит. Поэтому операционную систему следует размещать на отдельном от рабочих файлов логическом диске, не помещая на него важной информации. При создании архива логического диска информация сжимается, и обьем этого архива составляет примерно 50–60 % от совокупного обьема файлов, находившихся на архивируемом диске. В комплект программы входит также утилита, позволяющая просматривать содержимое архивов, помещая и извлекая из них необходимые файлы. Работает Norton Ghost под MS-DOS. Запуск программы из Windows возможен, однако доступной будет лишь функция архивирования разделов. Сайт программы — http://www.symantec.com/sabu/ghost. Глава 27. Тайны Word'овых глубин"Ну вот. Опять пишут про этот Word для всяких там ламеров. Да все уже знаем про него, неужели больше не о чем писать?" — наверняка подумали вы, глядя на заголовок этой главы. Что ни говори, в России Microsoft Word — программа известная, едва ли не самая: и под все платформы реализована, и практически бесплатная… Но неужто вы все-все знаете про него? Word — этот как большой город: некоторые улицы, особенно центральные, известны всем, некоторые — подальше от центра — многим, а на задворки вообще обычно почти никто не заглядывает. А ведь там зачастую встречаются весьма и весьма интересные штучки. Именно им и посвящена данная глава. Microsoft Word писался не один день. И не два. И не месяц. На разработку этого пакета в полном обьеме ушло как минимум лет семь — если учитывать все версии, а то и больше. Поэтому Word можно исследовать как город — смотреть, а что есть в его самых отдаленных районах, где мало кто бывает. Тем более что интерфейс у этой программы достаточно дружественный, во всяком случае, все его возможности по меньшей мере можно увидеть. И вряд ли можно найти пользователя, который знал бы о Word'е абсолютно все-все — исключая, наверное, лишь его создателей. Впрочем, и они уже, наверное, многое забыли. Итак — пройдемся по закоулкам. Все перечисленное ниже верно для всех версий Microsoft Word — от 97 до 2002, если не указано обратное. 1. Третий день идет долгая и трудная работа по написанию многотомного труда. Каждый день, садясь с утра за компьютер или открывая Word после очередной перезагрузки, приходится мучительно долго искать место, где остановился в последний раз. Тогда, когда идет уже не собственно создание книги или диссертации, а ее редактирование, поиск может превратиться в весьма сложную задачу, причем настолько, что многие пользователи Word'а пишут специальные макросы для облегчения этого процесса. Принцип макросов-то прост — ставят автоматически закладку в место курсора при закрытии документа, а при открытии — к ней переходят. Или другая ситуация — работаешь, работаешь и вдруг вместо Ctrl+Del нажимаешь Ctrl+End и летишь в конец документа. Опять долго и упорно разыскивать место, где был последний раз, что ли? Но мало кто знает, что для решения всех этих проблем не надо ни макросов, ни поисков — в Word есть прекрасная команда "Последнее исправление". Где ее найти, будет рассказано ниже, а вызвать ее можно комбинацией клавиш Shift+F5. Она мигом доставит вас в ту точку документа, где было произведено его последнее изменение. И не надо никаких макросов и закладок. 2. Нажав клавишу PageDown, можно прокрутить документ в окне Word'а на целый экран. С помощью клавиши F5 можно вызвать диалоговое окно, с помощью которого путешествовать по страницам, ссылкам, таблицам, рисункам. Но… все же, как это неудобно! Вызывать окно, которое в любом случае часть документа заслоняет, закрывать его потом и снова вызывать… Многовато забот! И мало кто знает, что в Word функции этого окна доступны из маленькой кнопочки с нарисованным шариком внизу справа под полосой прокрутки (рис. 27.1).  Рис. 27.1. Задайте нужный режим перемещений — и двигайтесь по документу одним кликом мыши. Нажав на эту кнопку, можно из всплывшего окна выбрать единицы расстояния, на которое хочется перемещаться, — такие же, как и в окне «Перейти». Сам переход осуществляется путем кликов на двойные стрелочки, глядящие вверх и вниз по обе стороны кнопки. Куда как удобнее стандартного окна… Его, кстати, тоже можно из всплывающего окошка вызвать, если так уж хочется. 3. Если вы работаете с большим количеством документов, загруженных в Word, постоянно изменяя многие из них, но вполне может возникнуть ситуация, что вам, скажем, надо срочно отойти от компьютера. Естественно, есть опасения, что в случае, когда наступит сбой в электропитании или иная неприятная ситуация, может произойти потеря несохраненных данных. Но как сохранить все документы? По одному — но их много, и время уйдет немало. Закрыть Word и посохранять все по очереди? Тоже не быстро. Лучше нажмите Shift и кликните мышью на меню Файл — вы увидите там новый пункт меню: Закрыть все, который и следует выбрать в такой ситуации. 4. Когда документ сложноформатированный, в нем много разнооформленных абзацев, то ориентироваться в их свойствах становится трудно. Если нужно узнать, какие отступы у того или иного фрагмента текста, то приходится лезть в диалог их задания. Но можно еще просто нажать Shift+F1 — и тогда, кликнув на каком-нибудь фрагменте текста, можно получить исчерпывающую информацию о его характеристиках. Если же, нажав Shift+F1, кликнуть на какой-нибудь кнопке или команде из меню, то появится краткая справка о ее назначении (рис. 27.2). Опытные пользователи Word'а, конечно, все эти назначения знают, но это сочетание клавиш можно показать неопытному пользователю и таким образом избавиться от массы простых вопросов с его стороны.  Рис. 27.2. Учебник по Word — всегда под рукой. Shift+F1+клик на кнопке. 5. Наверняка, читая предыдущие строки, хотелось сказать: а неужели в Microsoft Word нет хотя бы списка всех этих многочисленных "скрытых команд"? Ну отчего же нет — есть. Только до него надо добираться. В меню «Сервис» выберите «Настройка». Вам откроется окно настроек панелей. Выберите в нем вторую вкладку — «Команды», а в левом столбце — пункт "Все команды" (рис. 27.3).  Рис. 27.3. А вот и список всех команд Word. И известных, и неизвестных. Справа — все команды Word, которые могут быть выполнены в этом текстовом редакторе. Часть из них изначально, по умолчанию связана с соответствующими пунктами меню и кнопками на панели — вроде команды печати документа или его сохранения. Некоторые могут быть вызваны из диалоговых окон, отображающихся при выборе некоторых пунктов меню. Но достаточно большая часть этих команд остается неизвестной широкой публике, а ведь они могли бы весьма и весьма пригодиться. Чтобы выяснить, какая команда что делает, можно поступить несколькими способами. Во-первых, просто перетаскивать имена заинтересовавших команд на какую-нибудь панель, выходить из окна настроек и пробовать эти команды, наблюдая, какие изменения каждая команда выполняет. Можно использовать кнопку «Описание» внизу слева окна настроек и читать справку по каждой команде. А если хочется быстро просмотреть краткие пояснения о назначении каждой команды, то откройте окно настройки сочетаний клавиш (кнопка «Клавиатура» внизу справа окна настроек) и, выделяя каждую команду, читайте под списком команд интересующую вас информацию (рис. 27.4).  Рис. 27.4.Прочитайте здесь краткую справку по каждой команде. Заодно и назначьте комбинацию клавиш понравившимся командам. Однако для того, чтобы вам не пришлось сканировать весь этот список, если надо найти что-то определенное, стоит рассказать о некоторых особенно полезных командах. AllCaps — "Все заглавные/все прописные", ChangeCase — "Изменить регистр" — команды, весьма иногда полезные. Если приходится приводить в нормальный вид текст, набранный с широким использованием выделения заглавными буквами (никогда так не делайте — и читается плохо, и редактировать трудно, да и вообще — признак плохого тона), то диалог изменения регистра приходится вызывать весьма часто. Не слишком-то это и приятно — постоянно мышью вверх-вниз двигать. Лучше уж назначить этим командам сочетания клавиш. AutoScroll — команда, которая может оказаться весьма полезной тем, у кого нет мышки с колесиком для прокрутки текста. Обычно эта команда вызывается автоматически при нажатии на это самое колесико — но для этого нужна такая мышь. Если ее вызвать, то курсор окажется прикрепленным к вертикальной полосе прокрутки, и при его смещении от середины этой полосы вверх или вниз документ будет автоматически прокручиваться в соответствующем направлении. Чем дальше от середины смещен курсор, тем быстрее «едет» документ. Помимо удобства при поиске нужного фрагмента документа эта команда еще очень удобна при простом чтении текста — сместил курсор от середины чуть-чуть, и Word за тебя даже страницы перелистывает, а ты просто сиди и гляди на экран! CharScale. Это — команда «растягивания» текста по горизонтали. Она может часто использоваться при изготовлении печатных изданий, когда надо «вписать» текст в страницу или в колонку. Команда имеет свою кнопку, которую можно поместить на любую панель. Аналогичную функцию выполняет пункт «Масштаб» вкладки «Интервал» диалогового окна "Параметры шрифта". Но не правда ли, использовать кнопку удобнее? В Интернете даже встречаются макросы, программно делающие то, что делает эта команда, уже встроенная в Word. ColumnSelect — выделяет прямоугольный блок текста, причем его границы могут проходить и внутри страницы. То же самое можно сделать, двигая мышью при нажатой клавише Alt. Зачем? — спросите вы. Например, для выделения одного столбца таблицы, сделанной в MS-DOS с помощью символов табуляции и пробелов. Выделив столбец, его можно скопировать в другое место и впоследствии работать с его текстом. DecreaseIndent иIncreaseIndent — управляют отступами от текста до левого края страницы. Чем двигать мышью бегунки на верхней линейке, может, удобнее использовать эти команды? DottedUnderline — подчеркивание пунктиром. DoubleUnderline — двойное подчеркивание. Иногда требуется именно такое выделение. GrowFont, GrowFontOnePoint, ShrinkFont, ShrinkFontOnePoint — это функции, которые так нужны некоторым пользователям Word, что для выполнения их функций они даже пишут специальные сложные макросы. А ведь писать их не надо — все уже в Word'е есть! Увеличить размер шрифта выделенного фрагмента на один-два пункта — просто, если размер всех букв в этом фрагменте одинаков. А если нет? Если часть — скажем, заголовки — на два пункта уже больше остальных? Простое присвоение шрифту фрагмента определенного значения размера полностью сотрет все различия в размерах, что часто совсем не нужно. Эти же команды предназначены именно для равномерного изменения размеров всех шрифтов, входящих в выделение. Иными словами, размер каждого символа, вне зависимости от первоначального изменится на одинаковое количество пунктов. GrowFont — увеличивают размер, ShrinkFont — уменьшают. Быстро и удобно. Spike. В переводе с английского это слово означает — «копилка». И это действительно копилка — некий обьект внутри Word'а, в который можно складывать различные вещи. Ну, вещи-то вполне определенные — фрагменты текста. Как в любой копилке, то, что складывается в нее, сохраняется, а новое, попадающее в нее, просто прибавляется к уже имеющемуся. То есть вы можете собрать со всего документа нужные куски текста без постоянных перемещений и копирования-вставки — просто собирайте в «Копилку» эти фрагменты, а потом, перейдя на нужное место, выполните команду InsertSpike. Это — как бы большой буфер обмена. К примеру, в документе есть двадцать фрагментов какого-либо повествования. Вы хотите собрать их в одно место и вставить в другой документ. С помощью «Копилки» это будет очень легко — двигайтесь по тексту сверху вниз и собирайте фрагменты. В «Копилке» текст будет накапливаться — фрагменты расположатся в ней один за другим. Потом нажмите "Добавить копилку", и весь собранный текст поместится туда, где стоит курсор. Только следует помнить две вещи: во-первых, текст при помещении в «Копилку» удаляется — скопируйте его в буфер обмена перед тем, как кидать в нее, а, во-вторых, при «выкидывании» текста из «Копилки» она очищается — скопируйте в буфер обмена то, что вставится из копилки, если хотите еще куда-нибудь это вставить. ListCommands — команда, в чем-то могущая заменить данную статью. Она выводит в отдельный документ список всех команд Word, имена которых помещены в окно "Все команды", которое сейчас и рассматривается. К сожалению, их описания в список не включаются, но зато включаются сочетания клавиш, назначенные им. Можно также вывести только те команды, которым назначено хотя бы одно сочетание клавиш. MicrosoftSystemInfo — выводит "Информацию о системе", программу фирмы Microsoft. То же можно получить, нажав кнопку "О системе" в окне Word «Справка» — "О программе". SelectCurColor, SelectCurFont, SelectCurIndent и SelectCurSpacing — выделение по цвету шрифта, шрифту, отступу и выравниванию соответственно. Выделяет текст от позиции курсора до изменения указанного параметра. Скажем, SelectCurColor выделит текст от курсора до первой буквы другого цвета. Если назначить этим командам комбинации клавиш, то можно в какой-то степени упростить процесс выделения текста при редактировании. SkipNumbering. Если вы пишете статью, включающую в себя большой список, то, наверное, вас часто раздражала не очень удобная привычка Word'а принудительно перенумеровывать все абзацы. А если так же принудительно удалить какой-нибудь номер, то вся остальная нумерация возьмет да и собьется. Вызовите эту команду, и тогда абзац, в котором стоит курсор, будет тихо-спокойно из нумерации исключен, а весь остальной список не пострадает. ToolsCalculate — встроенный в Word калькулятор. Считает только четыре действия, но обычно и этого хватает. Выделите текст и вызовите эту функцию (рис. 27.5). В буфер обмена и в статусную строку будет помещен результат вычисления. Причем Word посчитает результат выражения, даже если цифры и знаки разделены буквами — скажем, являются частью предложения.  Рис. 27.5.Калькулятор, встроенный в Word. Жаль, слова не понимает. WindowList — нечто вроде "менеджера задач" для Word. Эта команда вызывает диалог "Переход в окно" (рис. 27.6), с помощью которого можно перейти к редактированию нужного документа. Этот же диалог вызывается пунктом "Другие окна" меню «Окно», который появляется в этом меню, когда число открытых документов превышает десять. Несмотря на то, что эта функция в Word вроде бы находится на достаточно заметном месте, "менеджер задач" для Word неоднократно реализовывался программно, с помощью макросов, и до сих пор на просторах Сети попадаются подобные произведения. Впрочем, при работе в новых версиях Office — 2000 и XP — данное окно уже может пользователю не требоваться: Word этих версий нетрудно настроить так, чтобы для каждого документа на системной Панели задач создавалась отдельная кнопка.  Рис. 27.6. "Менеджер задач" для Word. Всем вышеперечисленным командам (как, впрочем, и остальным) вы можете назначить не только кнопки на панели, но и сочетания клавиш. Не забудьте про это — иногда быстрее клавиши нажать, чем мышью до панелей добираться. Ну, а остальные пункты из списка "Все команды" вы можете исследовать самостоятельно. Может, что еще найдете. 6. В Word можно легко проводить сравнение двух документов по словам. Для этого достаточно открыть один из сравниваемых документов, вызвать команду из пункта меню "Сервис"-"Исправления"-"Сравнить версии" и выбрать в открывшемся диалоговом окне второй файл для сравнения. Все разночтения будут выделены, в зависимости от их характера — зачеркиванием, цветом. 7. Стандартное окно замены фрагментов текста — что может быть привычнее? И многие так и считают — привычное всегда одно и то же: один текст заменить на другой, да и все. Но это не совсем так. Кнопка "Больше…" (рис. 27.7) внизу справа окна замены открывает перед пользователем мощные возможности поиска, серьезно превосходящие стандартные. Удивительно, но многие пользователи Word, с которыми, в частности, мне доводилось беседовать, не знают о них!  Рис. 27.7. Откройте для себя новые возможности старого знакомого окна — нажмите кнопку "Больше…". Справа внизу в окне, распахнувшемся после нажатия кнопки «Больше», есть кнопка "Специальные символы". Они позволяют задать в условиях поиска и замены символы конца абзаца, разрыва страницы или строки, символы табуляции и др. Если вам нужно провести замены с участием именно этих символов, используйте этот список. К сожалению, там указаны не все допустимые специальные символы. К примеру, символ "^0xxx", где «ххх» — это какое-либо число, обозначает символ таблицы ASCII с кодом «ххх». Можно также заменять какой-либо текст на содержимое буфера обмена, заранее подготовленное и скопированное туда. Кнопка «Формат», находящаяся слева от кнопки "Специальные символы", позволит вам заменять не только содержание текста, но и его оформление. К примеру, выделить во всем тексте какое-либо слово жирным шрифтом не составит труда. Но это еще не все. В расширенном окне поиска и замены есть пункт "Подстановочные знаки" (рис. 27.8). Используя их, можно производить "нечеткий поиск" и замену, то есть, скажем, менять местами слова в словосочетаниях в тексте (скажем, вместо "Петр Иванов" везде поставить "Иванов Петр", и причем имя и фамилия могут быть в любом падеже), заменить, скажем, точку в дробях на запятую, и наоборот, оставив все остальные запятые и точки в неприкосновенности, а также многое другое.  Рис. 23.8. С помощью "подстановочных знаков" можно переделать текст так, как хочется, всего за пару минут Если вам нужно найти или заменить один из символов, который используется для обозначения подстановочных знаков, скажем, восклицательный знак —! — то поставьте перед ним обратную косую черту — "\" (как в командной строке разделитель имен папок): "\!". Нажав на знак вопроса вверху справа, а затем кликнув на пункте "Подстановочные знаки", вы увидите небольшую справку о назначении этого пункта. Когда вы нажмете на маленькую стрелочку внизу, вам откроется подробнейшая справка по использованию подстановочных знаков. Разберитесь с ней и поэкспериментируйте — потом не пожалеете! 7. Вам надо провести какую-либо замену не во всем тексте, а лишь в какой-то его части? Выделите эту часть и вызовите функцию замены. А вот как быть, если тот текст, в котором надо провести замену, разбросан по всему документу? Тут бы подошло многократное выделение. В WordXP такая возможность есть — достаточно при выделении нового фрагмента удерживать клавишу Ctrl, и имеющееся выделение сброшено не будет. А как быть в более старых версиях Word? А в них можно использовать несложный прием. Выделите фрагменты, где вы желаете что-либо заменить, каким-либо цветом. Кнопка выделения цветом есть на панели «Форматирование» по умолчанию, если же вдруг ее там нет, то поместите ее на какую-либо панель из окна настроек, пункта «Формат». А потом укажите в параметрах поиска "Выделение цветом" и проводите замену. Остальной текст, не отмеченный вами, будет не тронут! Снять выделение цветом можно с помощью той же кнопки. Надеюсь, что глава открыла перед вами новые глубины казалось бы, так давно уже известной программы… Ну, а если вы все уже знаете и глава показалась вам абсолютно бесполезной, так как говорила, по вашему мнению, об очевидных вещах, — то мне остается вас только поздравить! Вы — просто суперпрофессиональный пользователь Word. Но даже в этом случае помните, что ваши коллеги, которые не столь хорошо еще освоили текстовый редактор, будут вам очень благодарны, если вы поделитесь с ними информацией из этой главы. Ну, и под конец — еще один небольшой секрет. Многим пользователям он известен, но тем, кто о нем не знает, эта информация принесет огромную пользу. Если вы сложно форматировали какой-либо текст, назначили ему шрифт, выравнивание, отступы, межстрочные расстояния, а потом хотите так же отформатировать еще один — не лезьте сразу в диалоговые окна или настройку стилей. На панели Word «Стандартная» есть кнопка с желтой кисточкой (рис. 27.9), которая называется "Формат по образцу". Если вы выделите какой-либо фрагмент текста и нажмете ее, а потом проведете мышью по другому фрагменту, выделив его, то этот фрагмент окажется отформатированным точно так же, как и первый. Если же кликнуть по кнопке два раза, то можно будет выделить несколько фрагментов в разных частях документа, и все они отформатируются по первому образцу.  Рис. 27.9. "Формат по образцу" избавит вас от необходимости много раз вызывать диалоги настройки вида текста для придания нескольким фрагментам текста одинакового вида. Просто нажмите кнопку и выделяйте текст. Примечания:4 Повторите это на своем компьютере. 5 Повторите это на своем компьютере. 6 Не стоит поддаваться мнению, что "использование оператора goto — дурной тон". Это не так. Каждый оператор выполняет свою функцию, и если какая-либо проблема может быть лучше всего решена применением именно этого оператора, то его и надо использовать. Дурной тон — делать сложно там, где можно сделать просто. 43 Такой сайт в сетевом сообществе называется "сайтом Васи Пупкина" или, в англоязычном варианте, "John Smith's site" 44 Web-страница также может быть написана на XML — новом, разрабатываемом в настоящее время формате. В связи со сложностью данного формата, а также ограниченности его применения XML в данной книге рассматриваться не будет. 45 Сами угловые скобки могут быть отображены на экране с помощью специальной комбинации символов. 46 Вообще говоря, в последнее время сайты с java-апплетами стали большой редкостью, а в последнюю версию браузера Microsoft Internet Explorer модули, необходимые для просмотра апплетов, даже не включены. 47 Между Microsoft Internet Explorer и Netscape Navigator есть различия в наборе поддерживаемых команд Dynamic HTML, что вынуждает в некоторых случаях создавать различные варианты страницы для каждого из этих браузеров. 48 Aditor можно загрузить с адреса http://perecod.chat.ru/aditor.rar или с сервера бесплатных программ http://www.freeware.ru. 49 Visual Studio — это мощный программный пакет от Microsoft, сочетающий в себе визуальные средства разработки программ на языках С++, Visual Basic, Visual FoxPro, Java и других, а также подробную справку по программированию. Единая среда разработчика, использующаяся в этом пакете, предоставляет программисту массу удобств в написании кода. В Microsoft Office 2000/XP встроен основной блок этой среды, приспособленный для создания web-страниц и сценариев. 50 С помощью технологии CSS любому элементу web-страницы можно задать огромное число свойств. Доля использования старых браузеров или их простых моделей, не поддерживающих данную технологию, не превышает нескольких процентов. Вы можете изучить возможности данной технологии, задавая в Окне свойств редактора различные свойства какому-либо элементу страницы и наблюдая результат при просмотре страницы. Script Editor всегда показывает вам все возможности CSS — вам остается только выбрать желаемую. Подробнее о CSS читайте в главе 17. 51 Подробнее о Dynamic HTML читайте в главе 17. 52 Содержимое сайта, согласно принятой терминологии, называется "контент". 53 Разумеется, в таком случае только web-сайтом они не ограничиваются. Скорее, web-сервер является одним из дополнительных организуемых сервисов, а основные — создание локальной сети, обеспечение доступа из нее в Интернет, или, для провайдеров, — предоставление услуг доступа в Сеть сторонним пользователям с помощью модемного и другого подключения. 54 Именуемые еще "хостинговыми провайдерами", «хостерами». 55 О том, что это такое, вы можете узнать из главы 9. 56 В переводе с английского — "знамя". 57 Чтобы произвести замену адресов сразу во всей массе страниц, стоит использовать специальные программы, например, Search&Replace, загрузить которую можно с серверов бесплатных программ www.freeware.ru, www.listsoft.ru и т. д. 58 Если до этого файл не был сохранен каком-либо другом формате, поддерживающим все содержащееся в документе оформление, то будет выдано предупреждение о возможной потере данных. 59 Подробнее об этом стандарте читайте в главе 11. 60 О том, что это такое, смотрите в главе 13. 61 Хотя бы потому, что таковых значительно больше, чем счастливых обладателей выделенной линии без ограничения объема получаемых данных. |
|
||
|
Главная | В избранное | Наш E-MAIL | Прислать материал | Нашёл ошибку | Наверх |
||||
|
|
||||
